Bootstrap Menu Working
Intro
Even the simplest, not stating the more difficult pages do require certain type of an index for the website visitors to quickly navigate and find what exactly they are looking out for in the very first number of seconds avter their arrival over the web page. We should really regularly have in your mind a customer might be in a rush, visiting many webpages quickly scrolling over them looking for something or else decide. In these circumstances the clear and effectively specified navigational selection might actually make the contrast between one unique customer and the page being simply clicked away. So the building and behavior of the page navigation are necessary undoubtedly. In addition our web sites get more and more observed from mobile phone in this way not owning a web page and a navigating in certain acting on scaled-down sreens practically comes up to not owning a page anyway and even a whole lot worse.
Luckily the new fourth version of the Bootstrap framework offers us with a great device to deal with the situation-- the so called navbar feature or else the selection bar we got used watching on the peak of the majority of the webpages. It is certainly a practical but impressive instrument for wrapping our brand's status data, the pages structure and a search form or a few call to action buttons. Let us see exactly how this entire thing gets handled inside of Bootstrap 4.
Efficient ways to work with the Bootstrap Menu Builder:
Initially we desire a <nav> element to wrap things up. It should also possess the .navbar class and additionally certain designing classes appointing it one of the predefined in Bootstrap 4 appeals-- such as .navbar-light mixed with .bg-faded or bg-inverse with .navbar-inverse.
You can easily likewise employ one of the contextual classes just like .bg-primary, .bg-warning and so forth which in turn all featured the new edition of the framework.
Another bright new feature introduced in the alpha 6 of Bootstrap 4 system is you must also appoint the breakpoint at which the navbar must collapse in order to get revealed once the menu button gets pressed. To perform this incorporate a .navbar-toggleable- ~the desired viewport size ~ to the <nav> element.
Second measure
Thereafter we have to create the so called Menu switch which in turn will show in the place of the collapsed Bootstrap Menu Using and the visitors will definitely utilize to take it back on. To execute this develop a <button> element with the .navbar-toggler class and certain attributes, just like data-toggle =“collapse” and data-target =“ ~ the ID of the collapse element we will create below ~ ”. The default positioning of the navbar toggle switch is left, so in the case that you desire it right straightened-- likewise add the .navbar-toggler-right class-- as well a bright fresh Bootstrap 4 feature.
Sustained material
Navbars come using integrated assistance for a number of sub-components. Choose from the following as wanted :
.navbar-brand for your product, company, or project title.
.navbar-nav for a full-height and lightweight navigation ( involving support for dropdowns).
.navbar-toggler usage together with Bootstrap collapse plugin and some other navigation toggling activities.
.form-inline for all form regulations and responses.
.navbar-text for adding vertically focused strings of words.
.collapse.navbar-collapse for arranging and covering navbar items by means of a parent breakpoint.
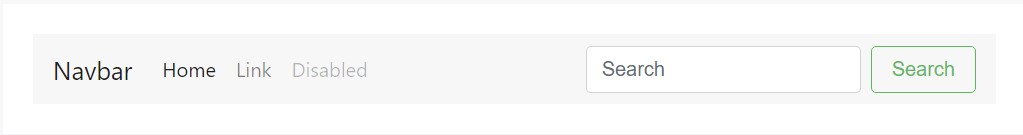
Here is simply an illustration of all the sub-components involved in a responsive light-themed navbar that immediately collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
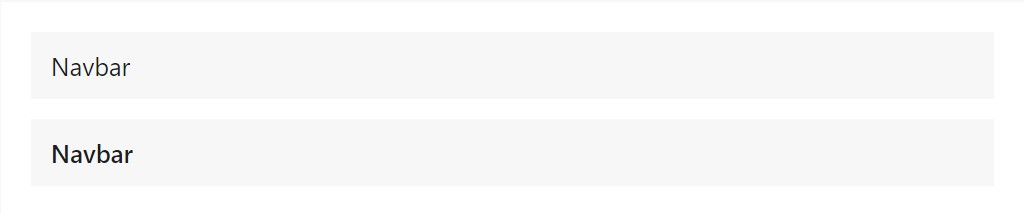
The .navbar-brand are able to be added to a large number of elements, but an anchor operates better as certain components might just demand utility classes or custom made designs.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
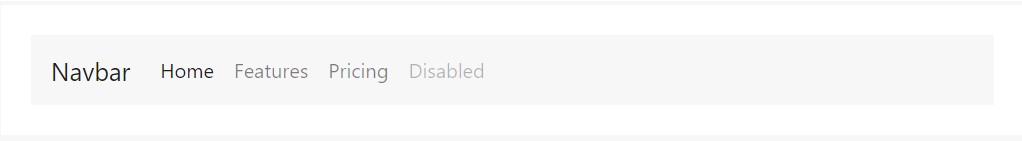
Navbar site navigation hyperlinks based on Bootstrap .nav options with their personal modifier class and request the use of toggler classes for appropriate responsive designing. Navigation in navbars will additionally increase to obtain as much horizontal area as possible to have your navbar items nicely aligned.
Active forms-- with .active-- to signify the recent page can be used straight to .nav-links or else their immediate parent .nav-items.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
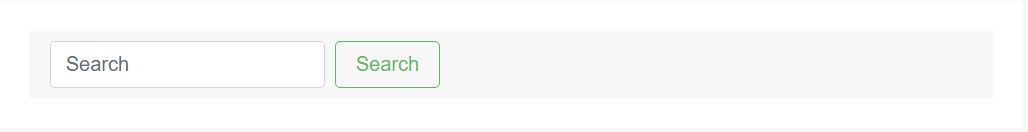
Made different form controls and elements inside of a navbar having .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can contain bits of content with help from .navbar-text. This specific class regulates vertical position and horizontal spacing for strings of text.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional element
One more bright fresh function-- inside the .navbar-toggler you should put a <span> with the .navbar-toggler-icon to effectively build the icon in it. You are able to also place an element having the .navbar-brand here and present a little regarding you and your establishment-- like its title and symbol. Additionally you might choose wrapping all stuff into a link.
Next we ought to create the container for our menu-- it will enlarge it to a bar having inline items over the identified breakpoint and collapse it in a mobile view below it. To accomplish this generate an element with the classes .collapse and .navbar-collapse. On the occasion that you have had a glance at Bootstrap 3 and Bootstrap 4 up to alpha 5 classes structure you will most likely notice the breakpoint has been assigned only one time-- to the parent component yet not to the .collapse and the .navbar-toggler component itself. This is the brand new way the navbar will be directly from Bootstrap 4 alpha 6 so keep in mind which version you are already working with in order to construct things properly.
Final aspect
At last it is definitely moment for the real navigation menu-- wrap it in an <ul> element with the .navbar-nav class-- the .nav class is no more required. The specific menu things must be wrapped within <li> elements carrying the .nav-item class and the certain hyperlinks in them should certainly have .nav-link employed.
Conclusions
And so generally this is actually the system a navigating Bootstrap Menu Using in Bootstrap 4 have to possess -- it is really user-friendly and quite easy -- now all that's left for you is considering the appropriate building and attractive titles for your content.
Take a look at a few video clip training relating to Bootstrap Menu
Connected topics:
Bootstrap menu formal information

Mobirise Bootstrap menu

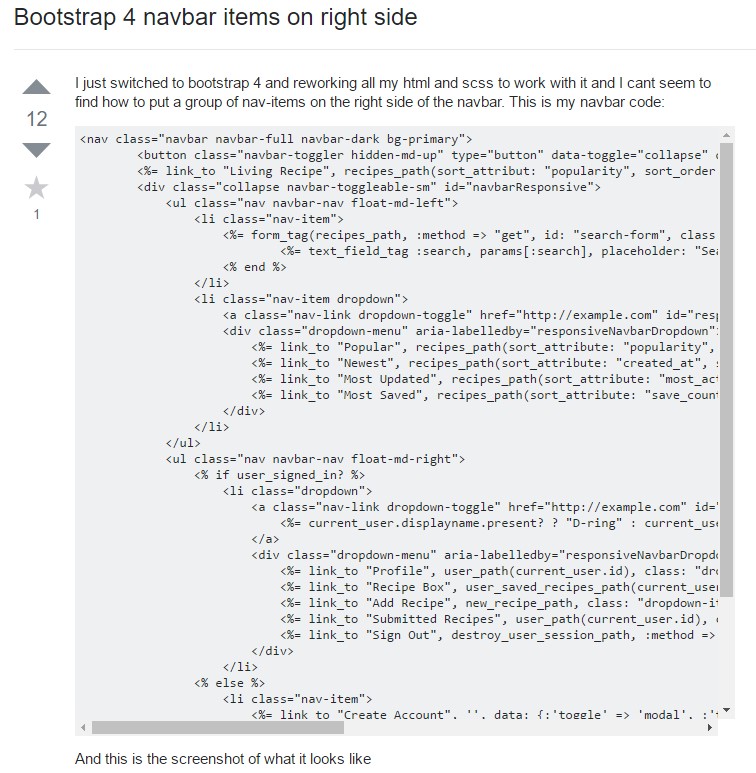
Bootstrap Menu on the right side

jQuery Bootstrap Toggle Menu Templates
CSS3 Bootstrap Toggle Menu Compilation