Bootstrap Offset Usage
Overview
It is actually excellent whenever the information of our pages just fluently arranges over the whole width offered and handily transform scale as well as order when the width of the display changes however sometimes we require letting the elements some space around to breath with no extra elements around them because the balance is the basic of obtaining light and helpful appearance quickly delivering our web content to the ones checking out the web page. This free territory together with the responsive behavior of our webpages is definitely an essential feature of the design of our web pages .
In the new version of probably the most popular mobile phone friendly framework-- Bootstrap 4 there is a special set of tools dedicated to setting our elements specifically places we require them and modifying this placing and appeal baseding on the width of the screen page gets presented.
These are the so called Bootstrap Offset Property and push / pull classes. They work really quick and easy and in instinctive way being actually merged by using the grid tier infixes like -sm-, -md- and so on.
Efficient ways to work with the Bootstrap Offset Mobile:
The ordinary syntax of these is pretty much basic-- you have the action you require to be involved-- like .offset for instance, the smallest grid scale you need to have it to apply from and above-- just like -md and a value for the required action in quantity of columns-- like -3 as an example.
This whole thing put together results .offset-md-3 which will offset the desired column element with 3 columns to the right from its default position on medium screen sizes and above. .offset classes always shifts its content to the right.
This whole entire detail built results .offset-md-3 which in turn will offset the chosen column element along with 3 columns to the right starting with its default position on standard display sizings and above. .offset classes constantly moves its own information to the right.
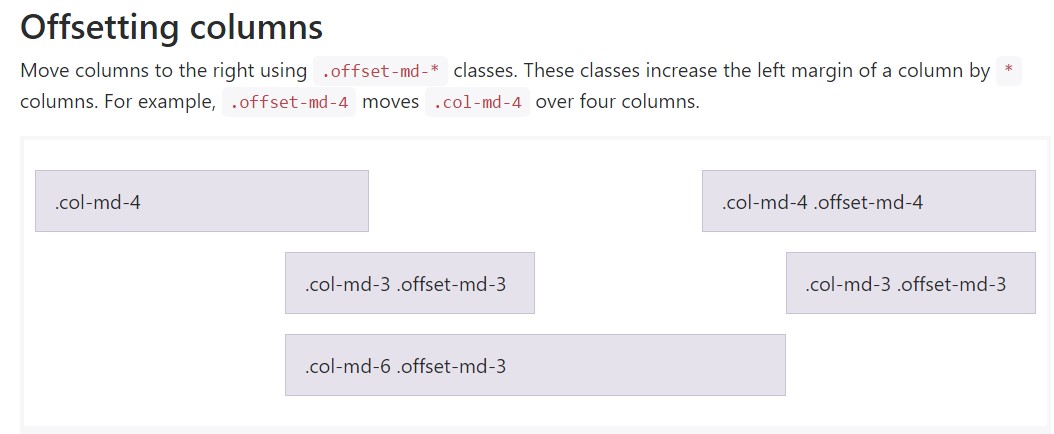
An example
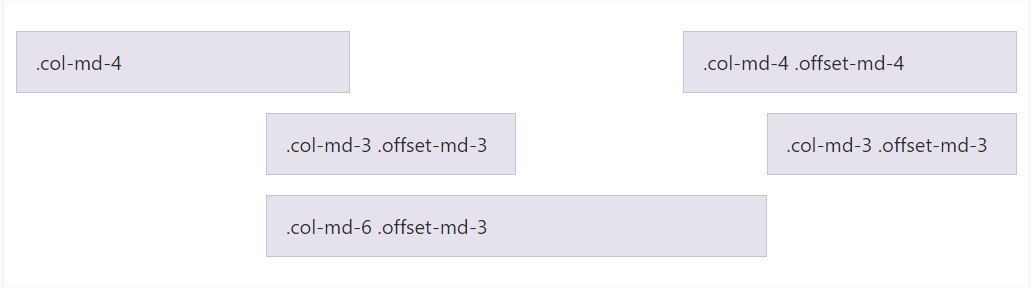
Carry columns to the right utilizing .offset-md-* classes. These particular classes enhance the left margin of a column by * columns. As an example,.offset-md-4 shift .col-md-4 above four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Crucial thing
Important thing to bear in mind here is following from Bootstrap 4 alpha 6 the -xs infix has been cancelled so for the smallest display sizes-- under 34em or else 554 px the grid size infix is taken out-- the offsetting instruments classes get followed by wanted number of columns. So the instance directly from just above will come to be something like .offset-3 and will work with all screen dimensions unless a rule for a bigger viewport is identified-- you can easily do that by simply designating the proper .offset- ~ some viewport size here ~ - ~ some number of columns ~ classes to the similar component.
This solution does work in instance when you need to style a particular element. Assuming that you however for some kind of issue prefer to remove en element baseding on the ones surrounding it you are able to utilize the .push - and .pull classes that normally work on the very same thing yet stuffing the free area lost with the next element if possible. Therefore, as an example assuming that you feature two column details-- the first one 4 columns wide and the second one-- 8 columns large (they simultaneously stuff the entire row) using .push-sm-8 to the 1st item and .pull-md-4 to the 2nd will actually reverse the order in what they get presented on small viewports and above. Taking out the –xs- infix for the smallest display screen sizes counts here too.
And at last-- due to the fact that Bootstrap 4 alpha 6 launches the flexbox utilities for setting web content you have the ability to in addition apply these for reordering your web content using classes like .flex-first and .flex-last to install an element in the beginning or else at the end of its row.
Conclusions
So basically that is simply the way ultimate important elements of the Bootstrap 4's grid system-- the columns get assigned the preferred Bootstrap Offset System and ordered precisely in the manner that you want them no matter the way they arrive in code. However the reordering utilities are very highly effective, the things really should be shown first off need to at the same time be defined first-- this are going to also make things a lot easier for the people reading your code to get around. However obviously it all depends upon the certain scenario and the objectives you're trying to realize.
Review some online video information regarding Bootstrap Offset:
Related topics:
Bootstrap offset main documents

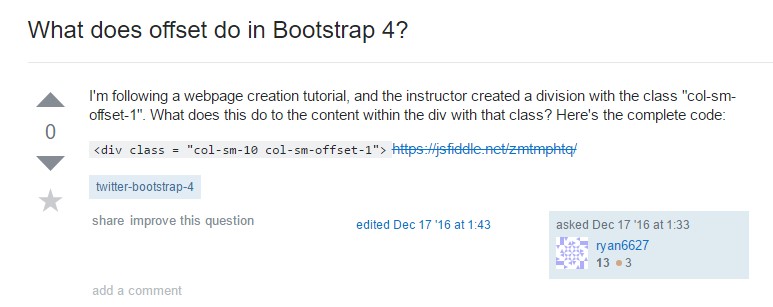
What does offset do in Bootstrap 4?

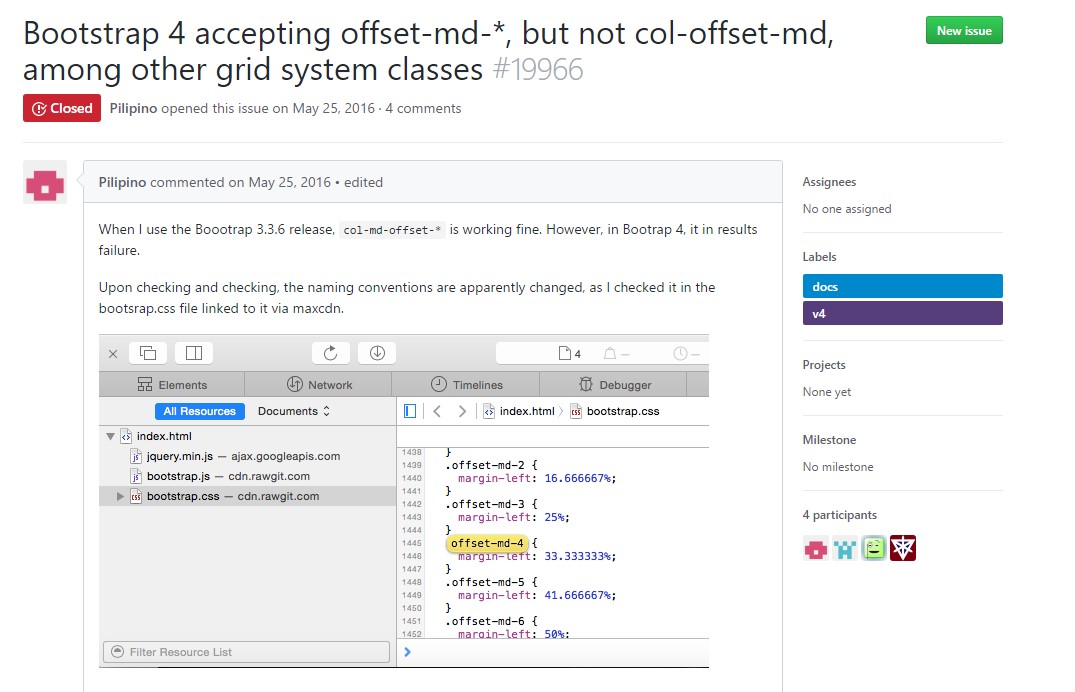
Bootstrap Offset:question on GitHub