Bootstrap Columns Table
Intro
In the past couple years and certainly the coming ones to come the whole world of internet spread more and a lot more widely across every kinds of machines and so right now nearly half of the views of the web pages online are performed not really on desktop and laptop displays however, directly from several mobile machines having each types of small-scale screen sizes. In this way in the case that a webpage will not showcase properly-- meaning to resize and quickly find its finest match on the gadget applied its possibly will get searched away to become changed by a mobile friendly web page featuring quite similar services or product.
Moreover-- the indexing mechanisms like Google operate the so called mobile-friendly test and indicate far down your web pages around the search results. This pushing down is even farther in case the search is done by a mobile device-- the internet search engines look upon this subject pretty seriously. Hence not having a mobile friendly page pretty much points to not possessing a page at all.
Steps to work with the Bootstrap Columns Stack:
And yet what certainly a page getting responsive implies-- generally-- fitting the whole width of the display that gets exhibited on showcasing the components with legible and practical way at any size. To deal with this the Bootstrap framework employs so called columns and breakpoints . In a few words the breakpoints are predefined display widths at which a alteration goes on and the Bootstrap Columns Content get reordered to eventually fit in more desirable. The earlier edition applied 4 breakpoints and the absolute most recent Bootstrap 4 system introduces one added so they attain actually five. Here they are along with the maximum value they stretch to. The correct boundary number itself belongs to the next display screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the -xs- infix. In Bootstrap 4 alpha 6 this infix is dropped so just the number follows;
Small – from 34em up to 48em ( or 768px ) – has the -sm- infix;
Medium – from 48em up to 62em ( or 992px ) – has the -md- infix;
Large – from 62em up to 75em ( 1200px ) - -lg- infix;
Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the -xl- infix.
Extra tips
The horizontal sector in Bootstrap 4 system becomes divided into 12 items identical in size-- these are the so called columns-- they all possess the .col- prefix. Next arrives the screen size infix which specified down to which screen size the column feature will span the pointed out amount of columns. In case that the display screen dimension is smaller sized -- the column element utilizes the whole display width-- like it was assigned .col-12 (.col-xs-12 up to Bootstrap 4 alpha 5).
Auto format columns
Employ breakpoint-specific column classes for equal-width columns. Provide any quantity of unit-less classes for every breakpoint you need to have and each and every Bootstrap Columns Working will certainly be the same width.
Equivalent size
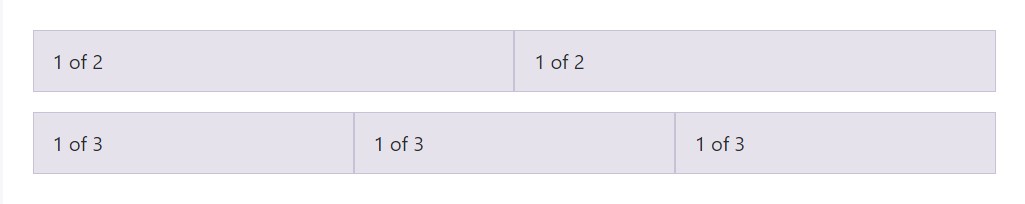
For instance, listed here are two grid layouts that used on every device and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column width
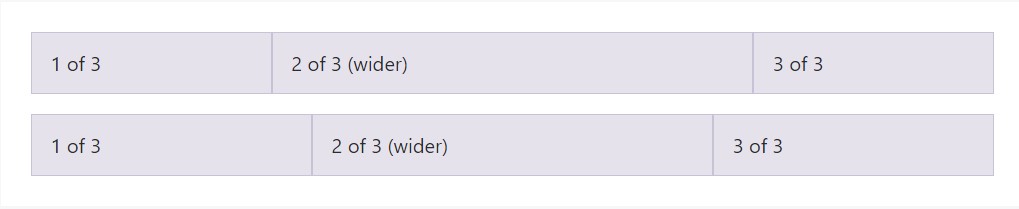
Auto-layout for flexbox grid columns as well indicates you can surely put the width of one column and the others are going to promptly resize about it. You can utilize predefined grid classes ( while shown below), grid mixins, or possibly inline widths. Bear in mind that the various columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable width web content
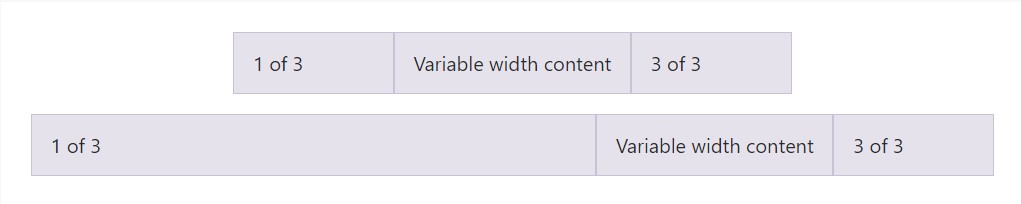
Working with the col- breakpoint -auto classes, columns may size on its own based upon the typical width of its material. This is very handy with single line material just like inputs, numbers, and the like. This, coupled with horizontal alignment classes, is extremely essential for centering layouts with uneven column sizes as viewport width improves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Identical size multi-row
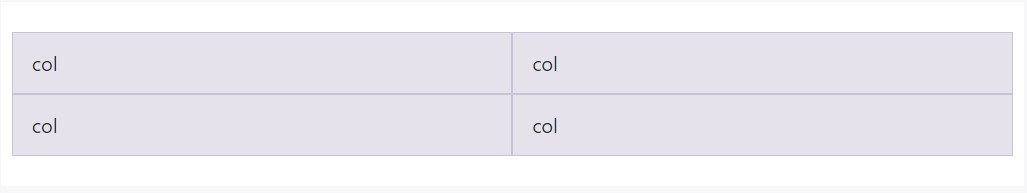
Make equal-width columns that extend multiple rows through inserting a .w-100 just where you desire the columns to break to a new line. Produce the breaks responsive simply by combining the .w-100 using some responsive screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another brand-new thing
Another new thing by the latest Alpha 6 build of Bootstrap 4 is in the case that you incorporate just a handful of .col-~ some number here ~ components spanning under 12 columns they will actually deliver proportionally to take all the field accessible on the row and will definitely remain in this way at any screen width-- even under 32em.
Conclusions
So presently you understand ways in which the column components build the structure and responsive behaviour of the Bootstrap framework and everything that is certainly left for you is creating something truly great utilizing them.
Examine a few video information relating to Bootstrap columns
Connected topics:
Bootstrap columns approved information

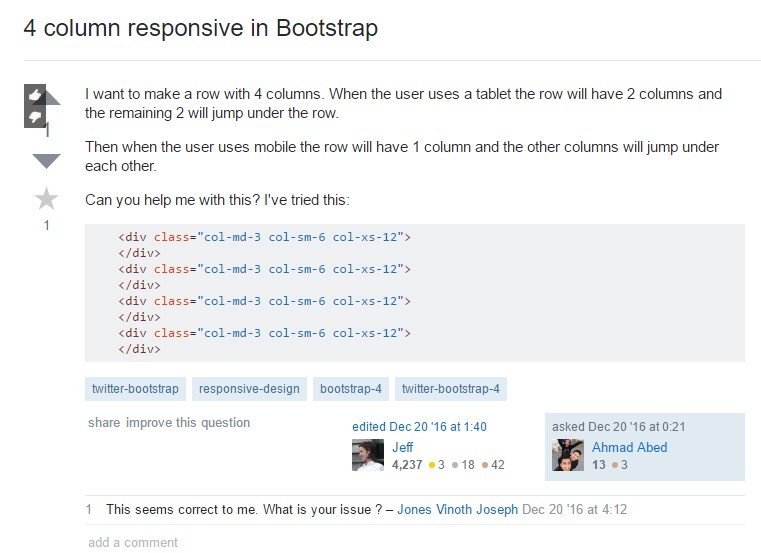
Responsive columns in Bootstrap

Trouble with a heights of the Bootstrap columns