Bootstrap Media queries Css
Intro
Just as we told earlier inside the modern-day internet that gets surfed pretty much likewise by means of mobile phone and desktop gadgets gaining your web pages adjusting responsively to the screen they get shown on is a condition. That is simply reasons why we possess the powerful Bootstrap system at our side in its latest 4th edition-- currently in development up to alpha 6 launched at this point.
But what is this thing below the hood which it literally works with to execute the job-- how the webpage's web content gets reordered correctly and exactly what makes the columns caring the grid tier infixes such as -sm-, -md- and more show inline down to a certain breakpoint and stack over below it? How the grid tiers actually perform? This is what we are generally planning to have a glance at in this particular one.
Exactly how to apply the Bootstrap Media queries Usage:
The responsive behaviour of some of the most famous responsive system in its own latest 4th edition can work because of the so called Bootstrap Media queries Example. Precisely what they handle is taking count of the size of the viewport-- the screen of the gadget or the size of the web browser window assuming that the webpage gets shown on desktop and utilizing different designing rules as required. So in usual words they use the straightforward logic-- is the size above or below a special value-- and respectfully trigger on or else off.
Each and every viewport dimension-- just like Small, Medium and more has its very own media query specified besides the Extra Small display dimension which in recent alpha 6 release has been actually employed universally and the -xs- infix-- cancelled so that in a moment in place of writing .col-xs-6 we simply need to type .col-6 and obtain an element dispersing half of the screen at any type of width.
The general syntax
The basic syntax of the Bootstrap Media queries Using Css in the Bootstrap framework is @media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~ which narrows the CSS rules determined down to a certain viewport dimension and yet eventually the opposite query could be utilized just like @media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~ which are going to fit up to connecting with the defined breakpoint size and no further.
Other detail to take note of
Interesting idea to detect here is that the breakpoint values for the different screen sizes differ simply by a individual pixel baseding to the standard which has been actually utilized like:
Small display screen scales - ( min-width: 576px) and ( max-width: 575px),
Medium display size - ( min-width: 768px) and ( max-width: 767px),
Large screen dimension - ( min-width: 992px) and ( max-width: 591px),
And Extra big display screen sizes - ( min-width: 1200px) and ( max-width: 1199px),
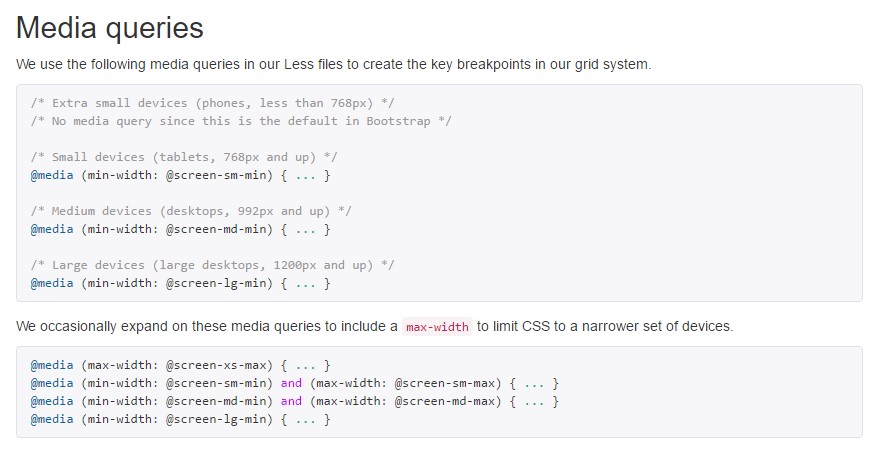
Responsive media queries breakpoints
Considering that Bootstrap is certainly designed to become mobile first, we employ a number of media queries to design sensible breakpoints for programs and configurations . These kinds of breakpoints are mostly built upon minimal viewport widths and also make it possible for us to adjust up factors when the viewport changes.
Bootstrap primarily utilizes the following media query varies-- or breakpoints-- in source Sass data for format, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we create resource CSS in Sass, every media queries are accessible through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We sometimes work with media queries which work in the various other way (the delivered display size or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, such media queries are also attainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a specific section of display sizes using the lowest and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are in addition provided via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may span various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the equivalent display screen dimension range would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do notice one more time-- there is no -xs- infix and a @media query with regard to the Extra small-- less then 576px display screen dimension-- the rules for this one get widely utilized and handle trigger after the viewport becomes narrower than this value and the larger viewport media queries go off.
This improvement is intending to brighten both of these the Bootstrap 4's format sheets and us as web developers due to the fact that it observes the normal logic of the manner responsive content does the job stacking up right after a specific point and along with the canceling of the infix there will be much less writing for us.
Inspect several video tutorials about Bootstrap media queries:
Related topics:
Media queries main records

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Technique