Bootstrap Row Inline
Overview
What do responsive frameworks do-- they deliver us with a practical and functioning grid environment to place out the content, making certain if we identify it correct and so it will operate and display appropriately on any device despite the sizes of its display. And much like in the building each and every framework involving some of the most prominent one in its most recent version-- the Bootstrap 4 framework-- include simply just a couple of primary features which provided and merged properly have the ability to help you create almost any beautiful look to match your layout and visual sense.
In Bootstrap, typically, the grid setup becomes assembled by three major features that you have most likely already found around looking at the code of several webpages-- these are simply the .container and its variation .container-fluid, the .row element and a extensive variety of column features - each one of them holding the .col- class prefix-- these are certainly the containers where - when the design for a some aspect of our pages has currently been generated-- we get to run the actual web content inside.
If you're quite new to this whole entire thing and in certain cases can think which was the correct approach these 3 must be set within your markup right here is a plain method-- everything you need to remember is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And given that you'll shortly adapt watching the columns just as the innermost element it's not differ likely you would misstep what the first and the last C represents.
Couple of words with regards to the grid system in Bootstrap 4:
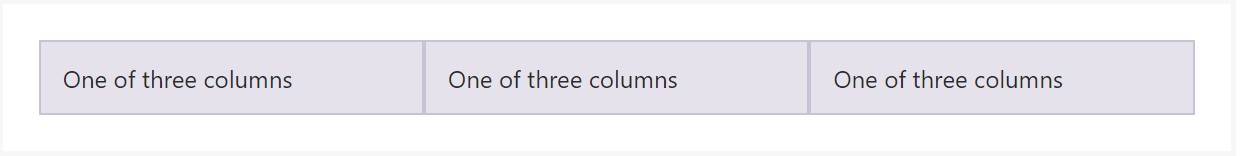
Bootstrap's grid mode works with a set of containers, columns, and rows to design plus fix content. It's built by using flexbox and is totally responsive. Listed here is an illustration and an in-depth examine exactly how the grid integrates.

The aforementioned sample designs three equal-width columns on small, middle, large size, and extra sizable gadgets working with our predefined grid classes. All those columns are centralized in the page having the parent .container.
Here is actually how it does the trick:
- Containers deliver a method to centralize your internet site's elements. Work with .container for fixated width or .container-fluid for total width.
- Rows are horizontal groups of columns which provide your columns are certainly aligned effectively. We utilize the negative margin method on .row to provide all of your web content is lined up correctly down the left side.
- Web content ought to be placed in columns, and also simply just columns may possibly be immediate children of Bootstrap Row Form.
- Due to flexbox, grid columns without having a established width is going to by default layout using equal widths. For example, four instances of
.col-sm will each automatically be 25% large for small breakpoints.
- Column classes indicate the variety of columns you wish to utilize out of the potential 12 per row. { Therefore, on the occasion that you really want three equal-width columns, you may utilize .col-sm-4.
- Column widths are determined in percentages, in this way they're constantly fluid and sized about their parent element.
- Columns come with horizontal padding to develop the gutters in between individual columns, however, you can get rid of the margin out of rows and also padding from columns with .no-gutters on the .row.
- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), little, normal, large, and extra large size.
- Grid tiers are formed on minimal widths, implying they concern that one tier plus all those above it (e.g., .col-sm-4 applies to small, medium, large, and extra large devices).
- You are able to employ predefined grid classes or Sass mixins for extra semantic markup.
Take note of the limits and errors around flexbox, like the incapability to use a number of HTML elements such as flex containers.
While the Containers grant us fixed in max width or else expanding from edge to edge horizontal area on display with slight helpful paddings across and the columns supply the means to delivering the display space horizontally-- once again with some paddings across the certain web content granting it a territory to breathe we're intending to aim our attention to the Bootstrap Row feature and all the amazing approaches we can easily utilize it for styling, aligning and delivering its materials using the bright brand new to alpha 6 flexbox utilities that are actually several classes to bring in to the .row component. And given that it is really a responsive system we're speaking about every of the designing classes we're heading to explore can possibly be utilized to a individual range of the display screen sizes along with the grid tiers infixes like -sm-, -md- and so on-- we'll discover precisely how in the very following good example.
How you can put into action the Bootstrap Row Panel:
Flexbox utilities can possibly be employed for putting together the disposition of the elements maded inside a .row - you can certainly develop the pop up horizontally positioned one after one other as normal with the .flex-row class, alter the method they appear in the markup with .flex-row-reverse, pace them stacked over each other through the .flex-column class or even load them in reverse employing .flex-column-reverse
Here is just how the grid tiers infixes get utilized-- for instance to stack the .row's child features simply just on large size display screens and above employ the .flex-lg-column class-- the infixes always come right after the .flex- part of the class name.
Along with the flexbox utilities regarded a .row some extremely handy justification can be received too-- you are able to possibly coordinate all the features left with .justify-content-start or right applying .justify-content-end flexbox classes or you have the ability to select to apply what is actually inside of the row in the ideal midpoint of the container with the .justify-content-center class. Some other opportunities are distributing the free space equally between the elements or around them with the classes .justify-content between and .justify-content-around classes used.
This counts as well to the upright location that in Bootstrap 4 flexbox utilities has been simply addressed just as .align- component. Applying all the elements straightened to the top edge of their container component is performed simply by .align-items-start appointed to the .row including them, straightening them with the bottom-- by using .align-items-end, centering-- by .align-items-center.
An additional alternatives are aligning the items by their base lines being lined up the class is .align-items-baseline - pretty useful for legibility factors-- and stretching all the elements in height so that they suit the level of the container or else in other terms-- get as tall just as the tallest one-- gets accomplished with the .align-items-stretch - pretty handy for cards with features differing in length of summaries for instance.
Each of the flexbox utilities mentioned already maintain separate grid tiers infixes-- place them right prior to the final word of the comparable classes-- just like .align-items-sm-stretch, .justify-content-md-between and so forth.
Final thoughts
Here is how this crucial however at very first look not so adjustable component-- the .row element goes to deliver us fairly a few powerful styling options through the brand-new Bootstrap 4 framework embracing the flexbox and canceling the IE9 service. All that's left for you now is thinking about an appealing new ways utilizing your brand new solutions.
Look at a number of youtube video training regarding Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: formal documentation

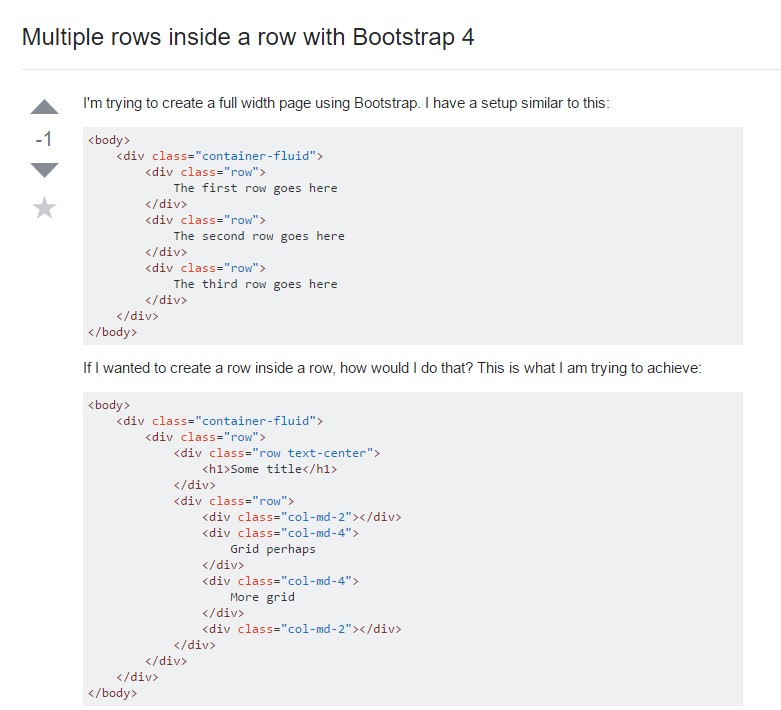
Multiple rows inside a row with Bootstrap 4

Yet another difficulty: .row causes horizontal overflow