Bootstrap Login forms Code
Introduction
Sometimes we desire to protect our valuable material to grant access to only certain people to it or dynamically personalize a part of our internet sites baseding on the specific viewer that has been watching it. But how could we actually know each particular visitor's personality due to the fact that there are a lot of of them-- we must find an straightforward and reliable approach getting to know who is whom.
This is exactly where the visitor accessibility management arrives first interacting with the site visitor with the so familiar login form feature. Within current 4th version of probably the most well-known mobile friendly web site page creation framework-- the Bootstrap 4 we have a lots of components for producing this type of forms and so what we are definitely heading to do here is looking at a certain example just how can a basic login form be generated utilizing the helpful instruments the latest edition goes along with.
Steps to utilize the Bootstrap Login forms Code:
For starters we need to have a <form> element to wrap around our Bootstrap login form.
Inside of it certain .form-group elements need to be provided -- at least two of them actually-- one for the username or email address and one-- for the particular visitor's password.
Typically it's more handy to apply site visitor's email in place of making them identify a username to confirm to you since typically anyone realizes his mail and you have the ability to constantly ask your visitors another time to exclusively deliver you the solution they would like you to address them. So within the first .form-group we'll initially insert a <label> element with the .col-form-label class used, a for = " ~ the email input which comes next ID here ~ " attribute and some meaningful tip for the customers-- just like " E-mail", "Username" or something.
Next we need an <input> element with a type = "email" in case we need to have the e-mail or type="text" in the event a username is desired, a special id=" ~ some short ID here ~ " attribute as well as a .form-control class placeded on the component. This will create the field where the visitors will provide us with their e-mails or usernames and in the event that it's emails we're talking about the browser will likewise inspect of it's a authentic e-mail entered due to the type property we have described.
Next comes the .form-group in which the password should be provided. As usual it should first have some kind of <label> prompting what's needed here caring the .col-form-label class, some meaningful text like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
After that arrives the .form-group through which the password should be supplied. As a rule it should initially have some type of <label> prompting what's required here carrying the .col-form-label class, some useful message such as "Please enter your password" and a for= " ~ the password input ID here ~ " attribute leading to the ID of the <input> component we'll create below.
Next we need to set an <input> with the class .form-control and a type="password" attribute so we get the prominent thick dots visual appeal of the characters entered inside this area and of course-- a unique id= " ~ should be the same as the one in the for attribute of the label above ~ " attribute to suit the input and the label above.
At last we need a <button> element in order the site visitors to get capable submitting the references they have simply just presented-- ensure that you designate the type="submit" property to it.
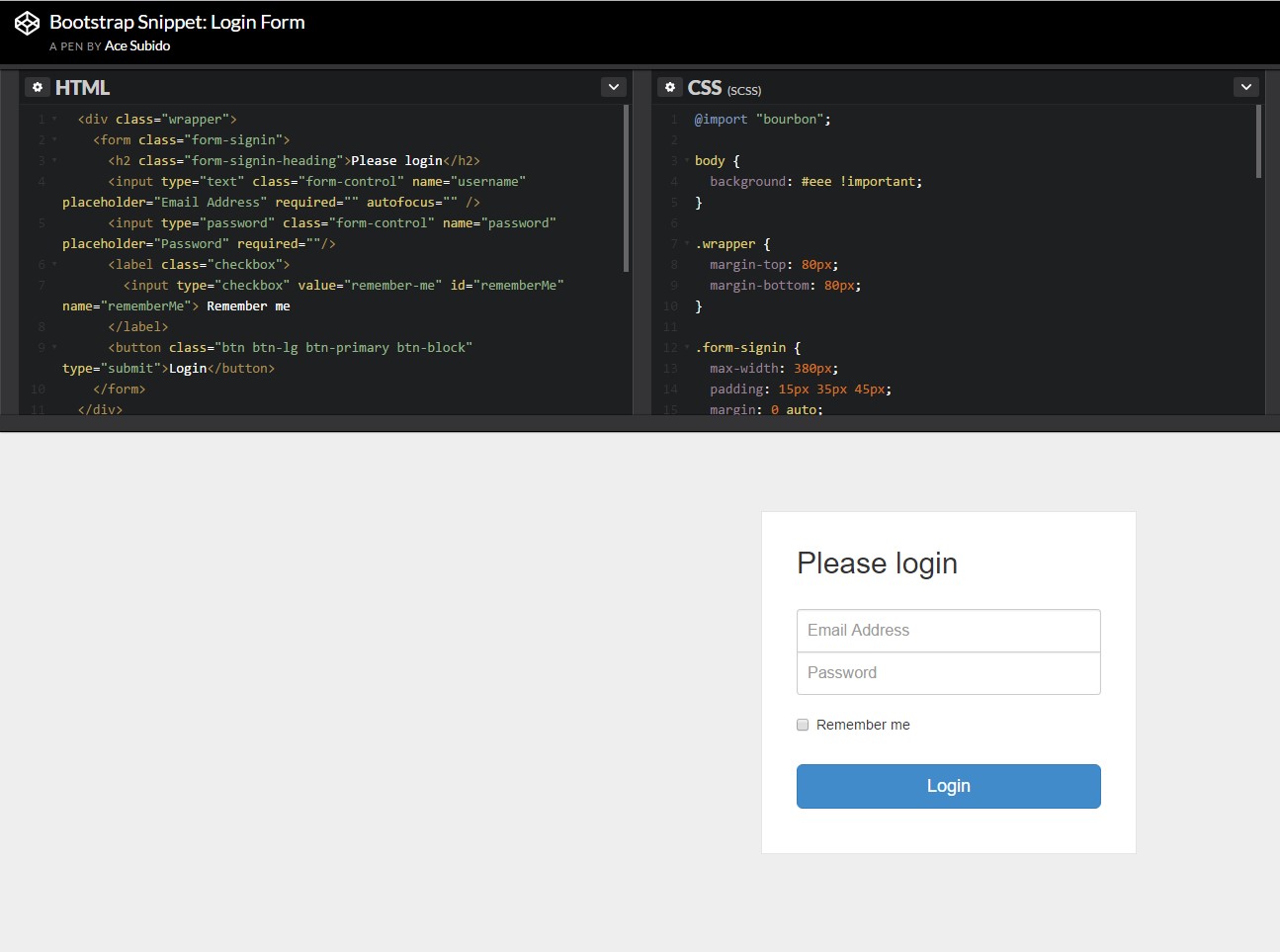
Example of login form
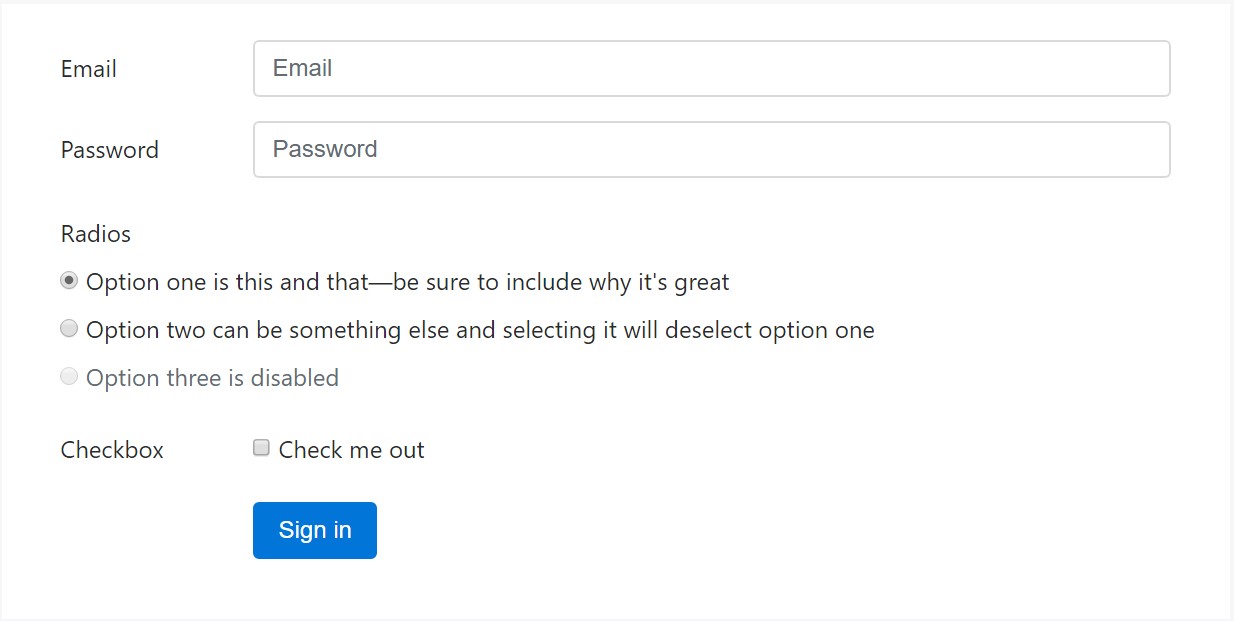
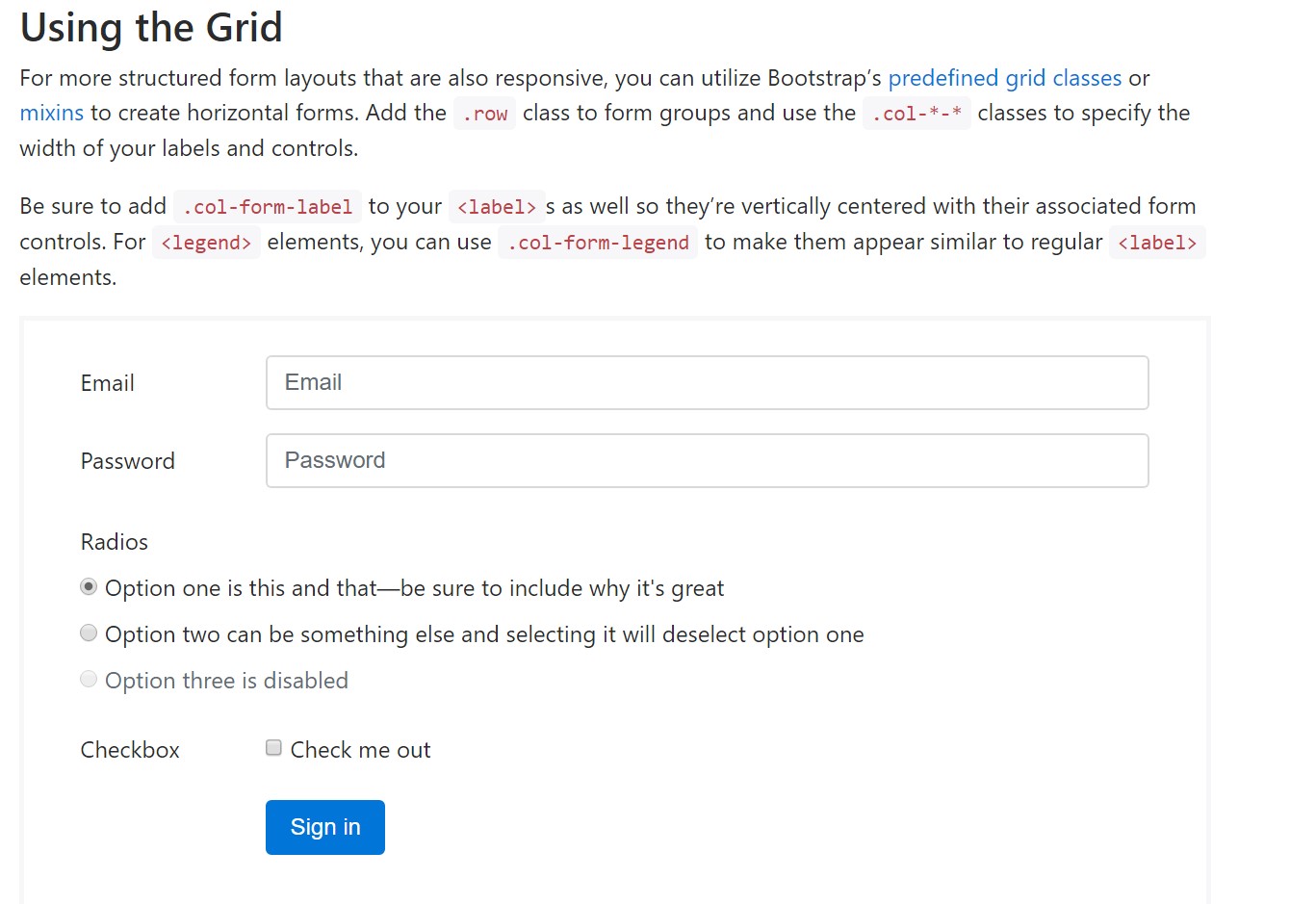
For more structured form layouts that are equally responsive, you can surely incorporate Bootstrap's predefined grid classes or mixins to develop horizontal forms. Incorporate the . row class to form groups and employ the .col-*-* classes in order to define the width of your controls and labels.
Ensure to bring in .col-form-label to your <label>-s likewise so they are definitely upright centered with their attached form controls. For <legend> elements, you can utilize .col-form-legend making them show up similar to regular <label> features.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Primarily these are the fundamental components you'll want in order to generate a simple Bootstrap Login forms Css through the Bootstrap 4 system. If you want some extra complicated appearances you're free to get a full benefit of the framework's grid system organizing the components just about any way you would certainly think they need to occur.
Examine some video tutorials regarding Bootstrap Login forms Modal:
Connected topics:
Bootstrap Login Form official documentation

Training:How To Create a Bootstrap Login Form

Other example of Bootstrap Login Form