Bootstrap Multiselect Set
Introduction
Forms are a significant element of the pages we develop-- a valuable way we can surely get the visitors included in whatever we are presenting and ensure them an easy and practical approach providing back several words, data and even apply an order if we are certainly working with the webpage like an internet shop. Carefully designing the form's layout we're aiming to picture exactly how the visitor would locate it more straightforward and exciting getting an activity on it due to the fact that if it is certainly too simple it might be difficult to sum up the submissions and yet in the case that it is actually too complicated the site visitor can be really get annoyed and pressed away-- so the balance truly matters. Let's just imagine for example a fundamental product which in turn can be likewise set up with multiple extras and the visitors gets requested to pick out which ones need to happen. Would not it be actually awesome if this could be completeded in a single component not developing them endlessly scroll down and selecting checkboxes or Yes/No dropdowns?
The so loved and highly popular Bootstrap framework in its own new 4th version (currently up to alpha 6) has you covered maintaining all of the natural HTML5 form components delivering cool styling and structure solutions for a real design freedom however since it is certainly not a magic wand solution there are definitely a number of small and very specific material like the <select> component capable of holding a few attainable alternatives are not a part of the package however there is really pretty simple to use and practical 3rd party plugin to do the job-- it's knowned as Bootstrap Multiselect CDN and you can easily include it to your projects in numerous easy actions. The usage is pretty plain additionally and you can regularly inspect for samples and some motivation on its own webpage considering that Bootstrap Multiselect Class is likewise pretty well recorded.
The ways to apply the Bootstrap Multiselect Option:
Why don't we get a quick sight how it works:
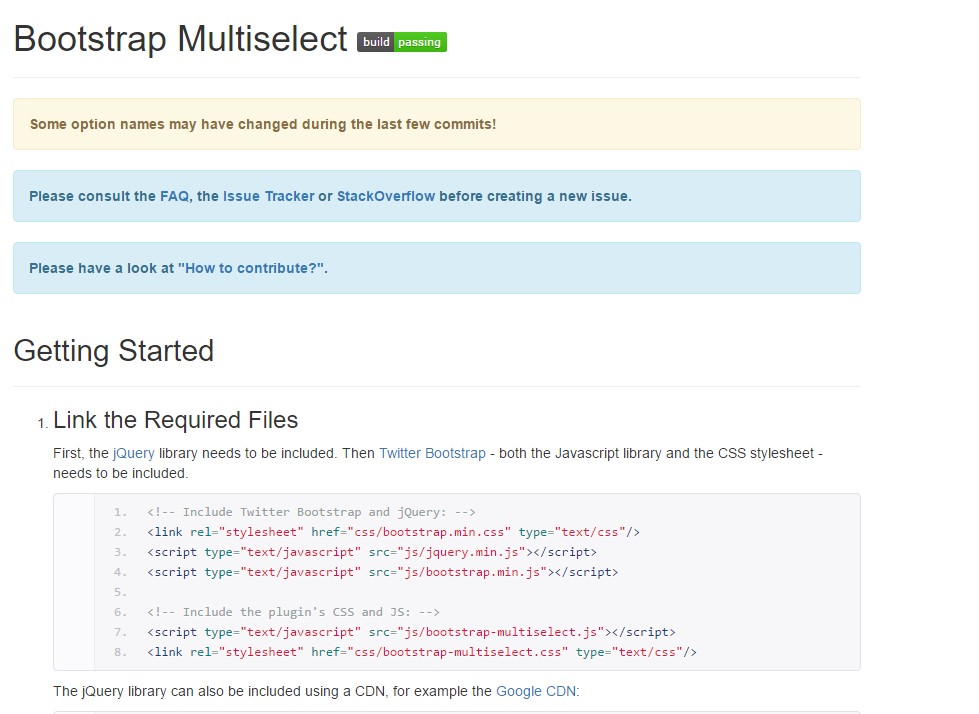
Including it: In turn the plugin to operate you need to incorporate the jQuery Javascript library and accomplish it right before incorporating the Bootstrap's major Javascript file. Next the plugins CSS and JS files must occur in your <head> you have the ability to as well download them from the web developer's GitHub webpage over here https://github.com/davidstutz/bootstrap-multiselect or else employ them through a CDN similar to this one https://cdnjs.com/libraries/bootstrap-multiselect by the way the plugin's documentation can be located over here http://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN webpages have a number of web links to it too.
Employing it: As been mentioned-- pretty straightforward-- make a <select> element making sure you have assigned and unique id="my-multiselect-1" attribute to it. You ought to also identify the attribute multiple="multiple". value="some-value". Surely given that it's a list of solutions we're speaking about you must wrap inside this component some <option> components incorporating them the suitable value="some-value" attributes and mading special small relevant message to become shown in the select inside.
Then everything you have to execute is calling the plugin in a single line <script> tag leading it to the just created <select> like this $(document).ready(function() $('#my-multiselect-1 ).multiselect(); );.
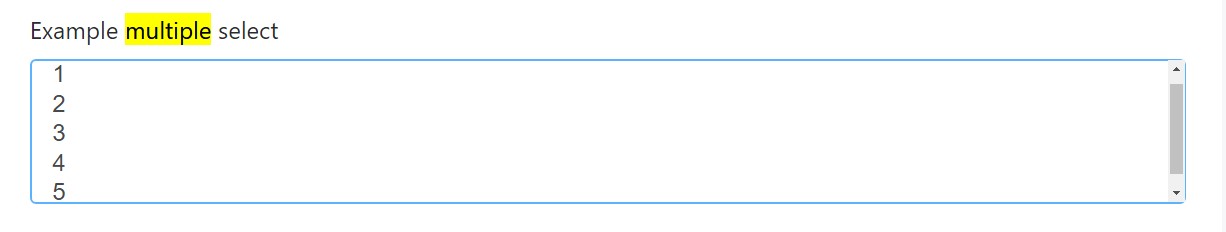
For example

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
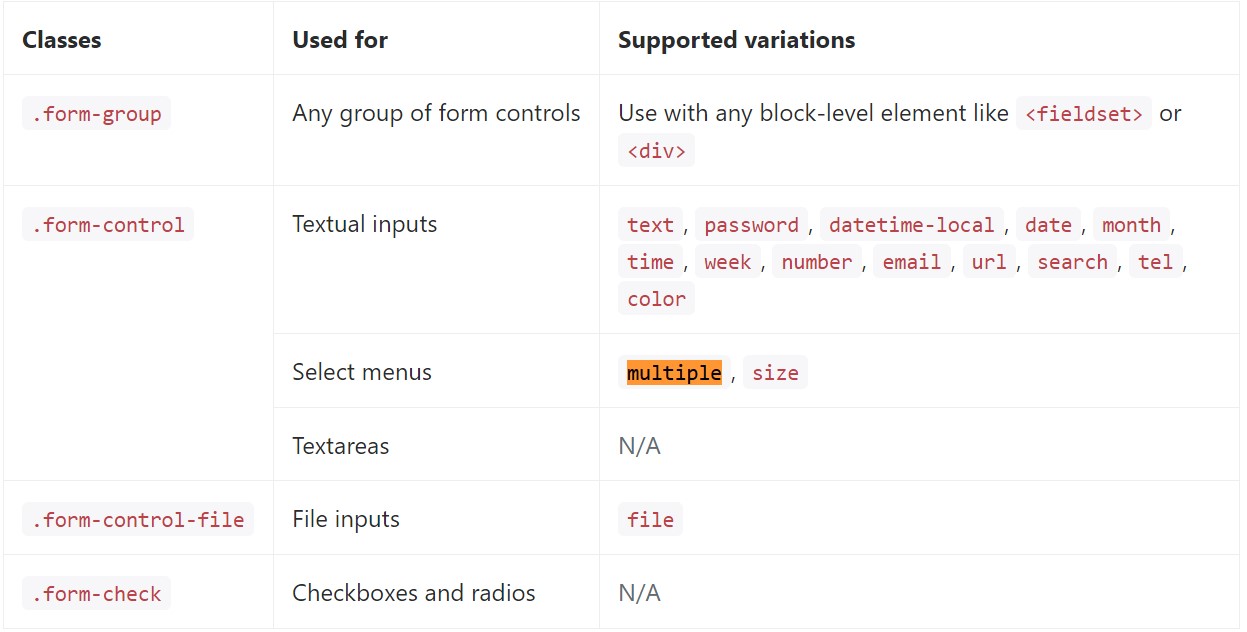
</div>Listed here is a total selection of the specific form controls provided through Bootstrap and the classes that personalize them. Added information is available for each and every group.

Final thoughts
That's it-- you have a working and quite good looking dropdown along with a checkbox in front of each and every option-- all the site visitors ought to do now is selecting the ones they desire. Assuming that you want to generate things much more interesting-- take a look at the plugin's docs to discover how adding some practical limitations can certainly spice items up even further.
Take a look at several video clip training about Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select short training

Multiselect does not really work with Bootstrap V4 alpha