Bootstrap Button Example
Introduction
The button features along with the web links wrapped inside them are maybe one of the most important features allowing the users to have interaction with the website page and take various actions and move from one webpage to one other. Especially now in the mobile first environment when at least half of the web pages are being observed from small-sized touch screen devices the large convenient rectangle areas on display simple to locate with your eyes and touch with your finger are even more necessary than ever. That's why the new Bootstrap 4 framework evolved providing extra pleasant experience dropping the extra small button sizing and incorporating some more free space around the button's subtitles to get them even more legible and easy to work with. A small touch adding a lot to the friendlier appeals of the new Bootstrap Buttons Style are at the same time just a little more rounded corners which coupled with the more free space around helping to make the buttons even more pleasing for the eye.
The semantic classes of Bootstrap Buttons Switch
For this version that have the very same amount of easy and cool to use semantic styles giving us the function to relay interpretation to the buttons we use with just incorporating a special class.
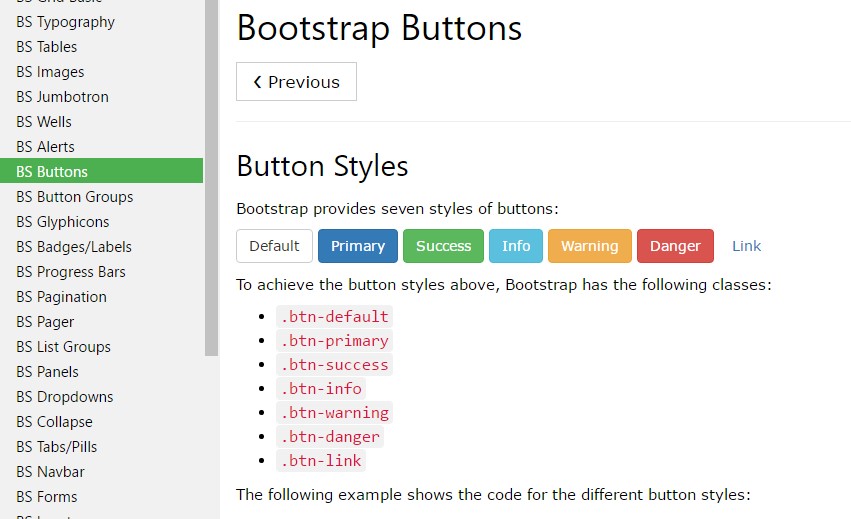
The semantic classes are the same in number as in the last version on the other hand with several improvements-- the rarely used default Bootstrap Button File usually coming with no meaning has been dropped in order to get changed by the even more subtle and natural secondary button designing so presently the semantic classes are:
Primary .btn-primary - colored in soft blue;
Secondary .btn-secondary - changing out the .btn-default class-- clean white coloring with subtle grey outline; Info .btn-info - a bit lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger that comes to be red;
And Link .btn-link which in turn comes to design the button as the default link component;
Just assure you first incorporate the main .btn class just before applying them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
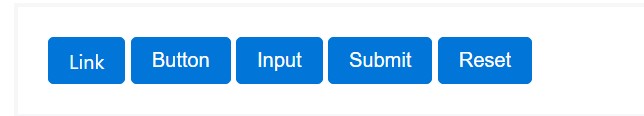
The .btn classes are created for being used along with the <button> element. On the other hand, you could additionally use these kinds of classes on <a> or <input> components (though some internet browsers can apply a slightly different rendering). When working with button classes on <a> components that are used to cause in-page features (like collapsing content), instead of attaching to new pages or areas located in the existing web page, these hyperlinks should be given a role="button" to effectively convey their purpose to assistive technologies like screen viewers.

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the attainable conditions you can put in your buttons in Bootstrap 4 since the updated version of the framework at the same time gives us a new suggestive and appealing way to style our buttons holding the semantic we just have-- the outline process.
The outline setting
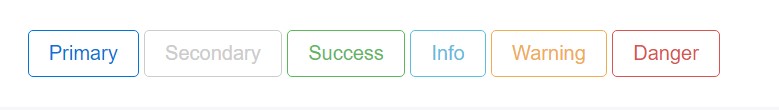
The solid background without any border gets removed and replaced by an outline with some text with the corresponding color. Refining the classes is certainly quick and easy-- simply incorporate outline before committing the right semantics just like:
Outlined Leading button comes to be .btn-outline-primary
Outlined Second - .btn-outline-secondary and so on.
Very important aspect to note here is there actually is no such thing as outlined hyperlink button and so the outlined buttons are actually six, not seven .
Change the default modifier classes with the .btn-outline-* ones to take out all background images and color tones on any button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special content
Although the semantic button classes and outlined visual aspects are truly awesome it is crucial to remember just some of the page's visitors will not really have the opportunity to view them so in the case that you do have some a bit more special interpretation you would love to add to your buttons-- ensure together with the visual means you at the same time add in a few words explaining this to the screen readers hiding them from the page with the . sr-only class so certainly anybody could get the impression you're after.
Buttons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button> Set up block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons can appear clicked ( by having a darker background, darker border, and inset shadow) when active. There's no need to add a class to <button>-s as they use a pseudo-class. You can still force the same active appearance with . active (and include the aria-pressed="true" attribute) should you need to replicate the state programmatically.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Force buttons seem inactive through putting in the disabled boolean attribute to any <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons using the <a> element work a little bit different:
- <a>-s do not support the disabled feature, in this degree you need to add the .disabled class making it visually appear disabled.
- Some future-friendly styles are involved to turn off every one of pointer-events on anchor buttons. In browsers which support that property, you won't find the disabled arrow in any way.
- Disabled buttons need to include the aria-disabled="true" attribute to point out the condition of the component to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capability warning
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle component

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and radio
Bootstrap's .button styles can possibly be put on other elements, specifically <label>- s, to produce checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group having those customized buttons to set up toggling in their various styles. The checked state for these buttons is only updated via click event on the button.
Take note of that pre-checked buttons demand you to manually incorporate the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
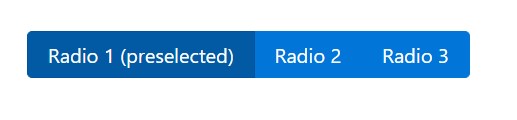
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Approaches
$().button('toggle') - toggles push condition. Grants the button the appearance that it has been switched on.
Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Check a couple of online video training regarding Bootstrap buttons
Connected topics:
Bootstrap buttons: official documentation

W3schools:Bootstrap buttons tutorial