Bootstrap Button groups dropdown
Introduction
Within the webpages we build we commonly have a couple of achievable possibilities to show as well as a few actions that may possibly be at some point required worrying a certain item or a topic so it would undoubtedly be rather beneficial in the event that they had an convenient and easy approach styling the controls causing the site visitor taking one path or a different inside of a compact group with universal look and designing.
To handle this sort of cases the latest version of the Bootstrap framework-- Bootstrap 4 has entire support to the so knowned as Bootstrap Button groups grid which in turn typically are just exactly what the name mention-- groups of buttons wrapped as a specific component with all of the components in appearing nearly the similar so it is definitely easy for the site visitor to choose the right one and it's a lot less bothering for the eye since there is actually no free area between the particular features in the group-- it appears as a one button bar using multiple options.
Efficient ways to make use of the Bootstrap Button groups toogle:
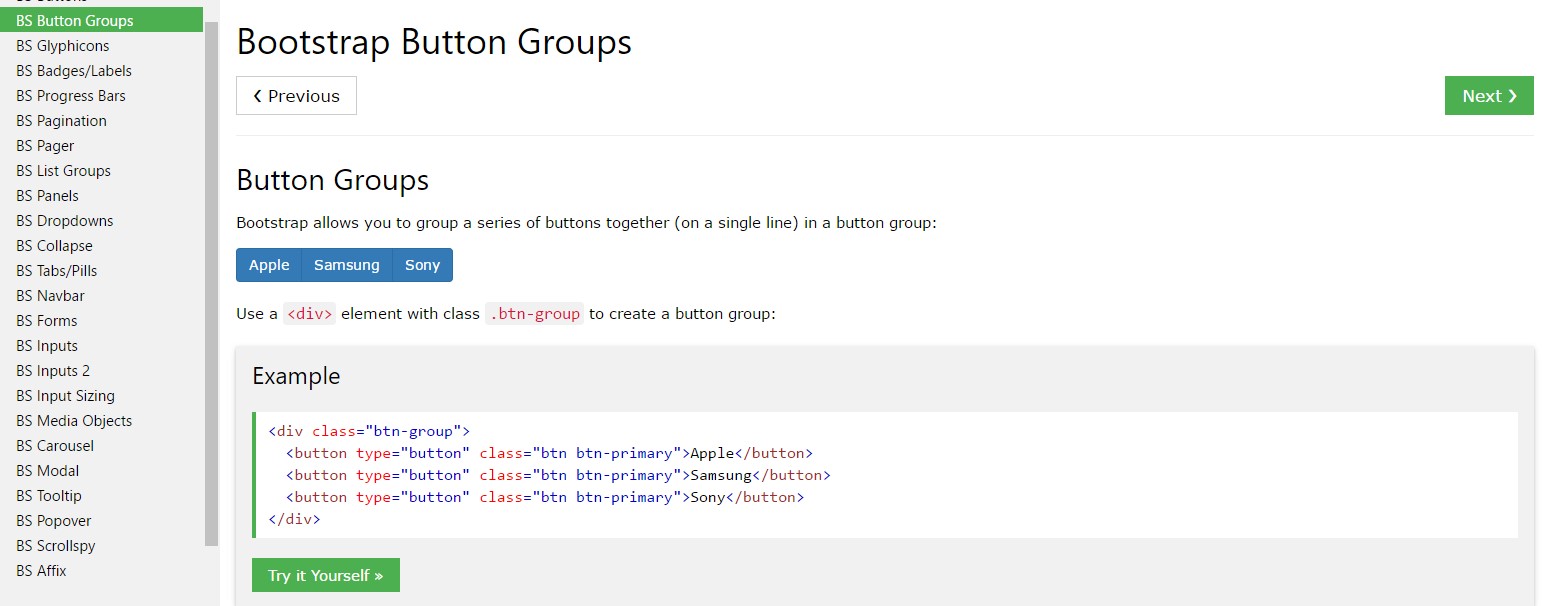
Designing a button group is certainly really simple-- all you need is an element utilizing the class .btn-group to wrap in your buttons. This specific makes a horizontally straightened group of buttons-- just in case you're after a upright loaded group operate the .btn-group-vertical class instead.
The size of the buttons within a group can possibly be widely controlled so using appointing a single class to the whole group you have the ability to get either large or small buttons in it-- simply just provide .btn-group-sm for small-sized or .btn-group-lg class to the .btn-group element and all the buttons within will take the determined size. Unlike the previous version you can't tell the buttons in the group to display extra small because the .btn-group-xs class in no longer supported by the Bootstrap 4 framework. You can ultimately incorporate a couple of button groups into a toolbar simply just covering them in a .btn-toolbar element or nest a group in another just to insert a dropdown element into the child button group.
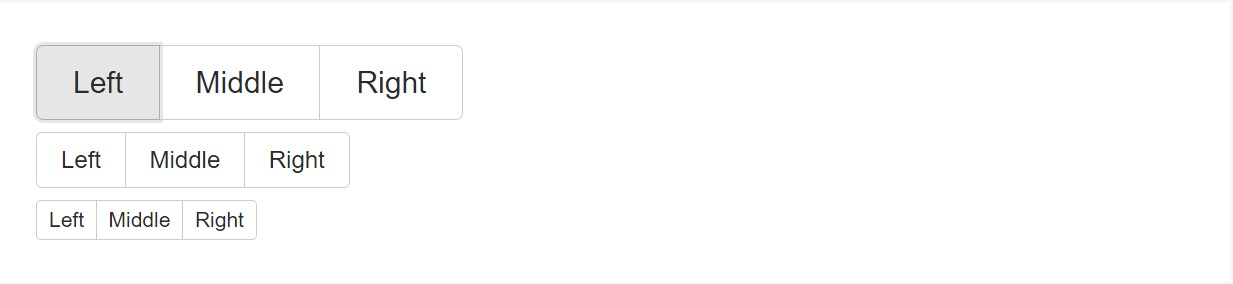
General illustration
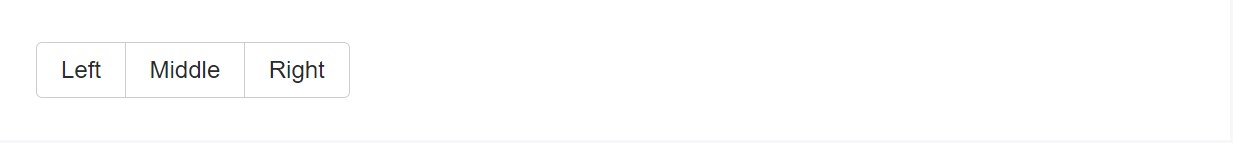
Cover a group of buttons by having .btn inside of
.btn-group.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
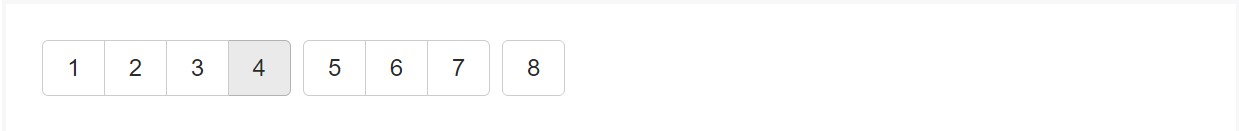
Merge packs of Bootstrap Button groups toogle inside button toolbars for extra complex components. Make use of utility classes as required to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
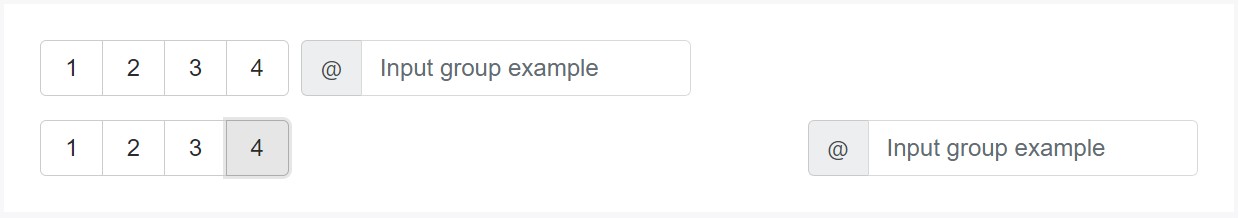
</div>Do not hesitate to mixture input groups along with button groups within your toolbars. Much like the good example mentioned earlier, you'll very likely require certain utilities though to place things appropriately.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Sizing
Instead of using button scale classes to every button inside of a group, simply just add .btn-group-* to each and every .btn-group, including each one when nesting multiple groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
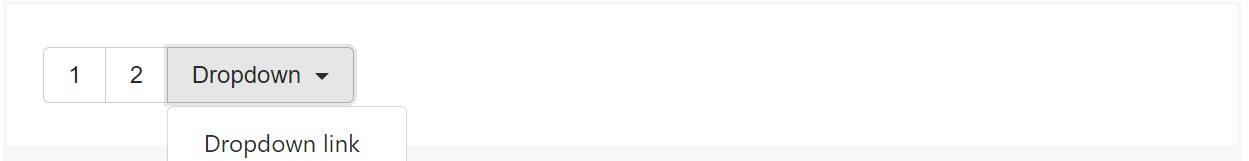
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Install a .btn-group in one more .btn-group whenever you desire dropdown menus mixed with a series of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
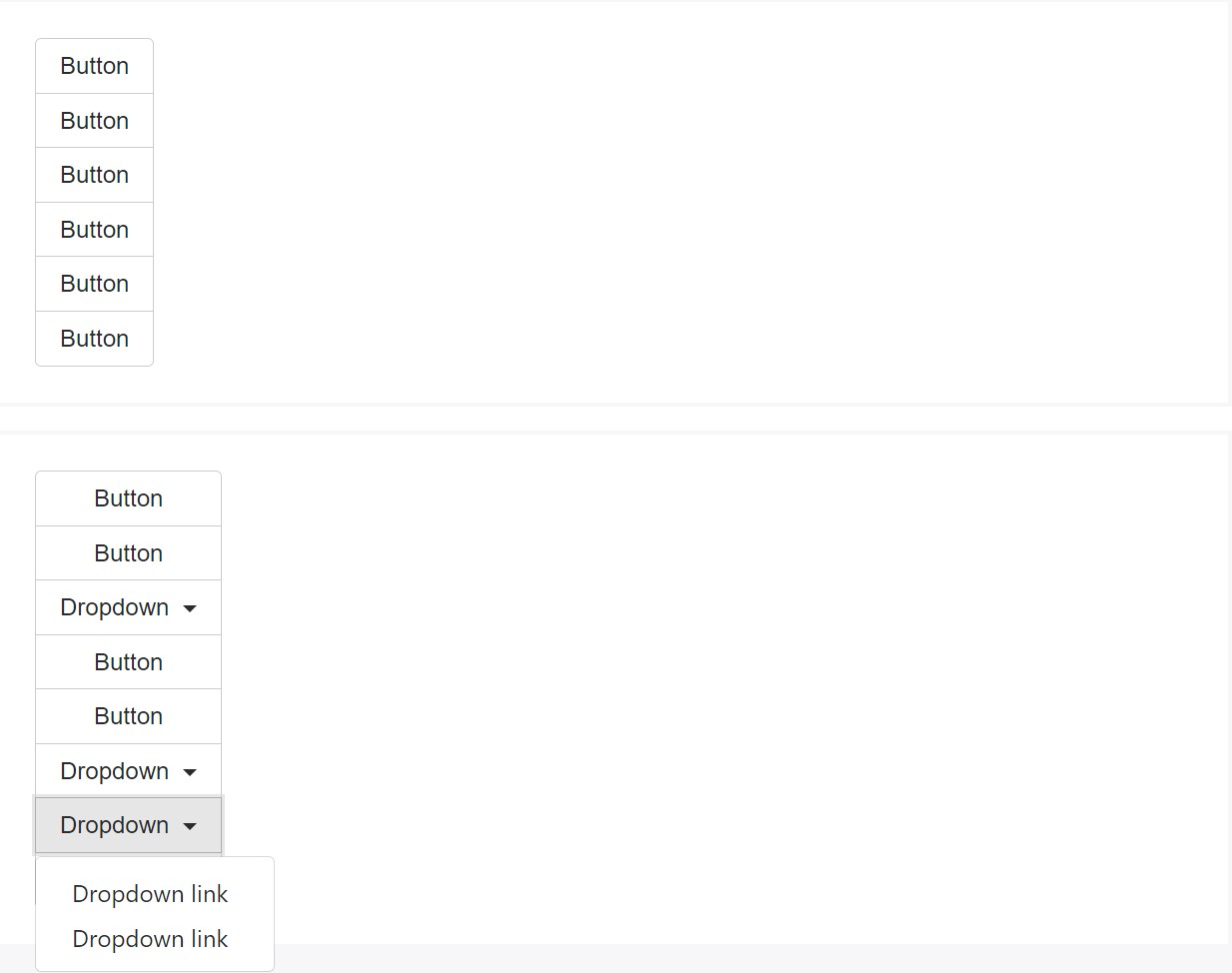
</div>Upright type
Make a group of buttons turn up upright stacked rather than horizontally. Split button dropdowns are not assisted here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Due to the particular setup ( plus other elements), a bit of specific casing is demanded for tooltips and popovers throughout button groups. You'll need to determine the option container: 'body' to keep away from undesirable side effects (such as the element increasing wider and/or giving up its own round corners once the tooltip or else popover is caused).
Other point to consider
To get a dropdown button within a .btn-group make one other element coming with the similar class within it and wrap it around a <button> using the .dropdown-toggle class, data-toggle="dropdown" and type="button" attributes. Next along with this <button> situate a <div> with the class .dropdown-menu and create the links of your dropdown in it ensuring you have appointed the .dropdown-item class to each one of them. That is certainly the quick and convenient way developing a dropdown within a button group. Additionally you are able to establish a split dropdown following the exact same routine simply positioning extra standard button just before the .dropdown-toggle component and cleaning out the text inside it with the result that only the tiny triangle pointer remains.
Conclusions
Actually that is normally the method the buttons groups become created with the aid of one of the most popular mobile friendly framework in its recent version-- Bootstrap 4. These can be very practical not just showcasing a couple of feasible possibilities or a courses to take but also as a secondary navigation items coming about at specific locations of your page having constant appeal and easing up the navigating and entire user look.
Look at some on-line video information regarding Bootstrap button groups:
Linked topics:
Bootstrap button group approved documents

Bootstrap button group article

Maintain buttons with Bootstrap v4