Bootstrap Navbar Collapse
Intro
Regardless how complex and well-thought website organization we make, it doesn't mean a great deal if we don't generate the end user a handy and simple solution accessing it and getting to the precise web page wanted swiftly and with least efforts no matter the screen size of the device showing the site. As soon as it goes to responsive behavior, the navbar can be set up to collapse under a specific screen width and a display horizontal depending on how it looks and user sense. Listed here is how:
The best way to make use of the Bootstrap Navbar Toggle:
Here's what you require to realise just before getting started along with the navbar:
- Navbars require a wrapping .navbar with .navbar-toggleable-* to get responsive collapsing as well as coloration classes.
- Navbars and their contents are really adjustable by default. Employ optional containers to restrict their horizontal size.
- Navbars and their materials are set up by using flexbox, delivering quick and easy positioning alternatives by means of utility classes.
- Navbars are simply responsive by default, yet you are able to easily customize them to improve that. Responsive behavior relies on Collapse JavaScript plugin.
- Establish availability by applying a <nav> element or, if applying a more universal component for instance, a <div>, provide a role="navigation" to every Bootstrap Navbar Button to clearly recognize it as a milestone area for users of assistive technologies.
Since the flexible behavior it the essence of the Bootstrap framework we'll concentrate on creating flexible navbars as nearly these are the ones we'll mainly require.
Statin things this way the next step in developing the navbar is producing a <div> element to hold the entire navbar and its items and collapse at the demanded screen size-- assign it the .collapse class and .navbar-toggleable- ~ the largest screen size in which you want it be hidden ~ for example - .navbar-toggleable-sm
One more detail to mention
A matter to note is that in the fresh Bootstrap 4 framework the ways of selecting the alignment of the navbar elements has been changed a little for various looks to be possibly referenced to various display sizes.
You can at last choose to put a simple form part in your navbar-- typically just after the .nav element. To make it display appropriately you can use the alignment classes discussed above also assigning .form-inline to it. The .navbar-form class the forms needed to carry in the previous version has been dropped in Bootsrtap 4.
Read on to get an example and list of sustained sub-components.
Good examples
Promoted web content
Navbars featured built-in help for a handful of sub-components. Choose the following just as needed to have:
.navbar-brand for your item, company, as well as project name.
.navbar-nav for a full-height as well as light-weight navigation ( involving assistance for dropdowns)..
.navbar-toggler for usage with collapse plugin and some other navigating toggling behaviours.
.form-inline for any kind of form controls and acts.
.navbar-text for incorporating vertically located strings of text.
.collapse.navbar-collapse for grouping and hiding navbar materials by a parent breakpoint.
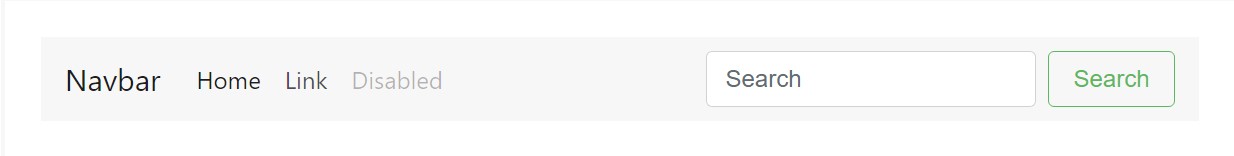
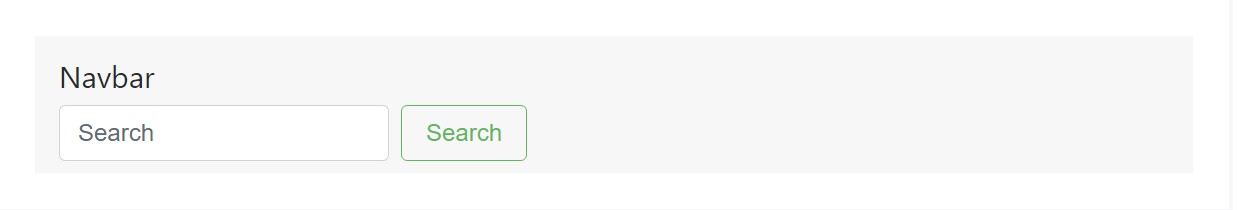
Here's an example of all the sub-components incorporated inside a responsive light-themed navbar that instantly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Label
The .navbar-brand may be applied to a large number of components, however, an anchor operates best since a number of elements might demand utility classes or custom-made designs.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Including images to the .navbar-brand will probably regularly require custom-made designs or utilities to properly size. Listed here are a number of examples to display.

<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar navigating links founded on .nav solutions along with their very own modifier class and need using toggler classes for appropriate responsive styling . Site navigation in navbars will as well develop to occupy as much horizontal space as available to care for your navbar materials safely coordinated.
Active states-- with .active-- to signify the current page can possibly be employed right to .nav-link-s or their immediate parent .nav-item-s.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>And since we work with classes for our navs, you can absolutely prevent the list-based approach completely if you like.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
</nav>You can additionally incorporate dropdowns in your navbar nav. Dropdown menus need a wrapping component for setting, thus ensure to apply different and nested elements for .nav-item and .nav-link like presented here.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
Set numerous form controls and elements inside a navbar by using .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Line up the materials of your inline forms along with utilities just as needed.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Input groups operate, as well:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>A variety of buttons are maintained as item of these navbar forms, too. This is additionally a wonderful pointer that vertical alignment utilities may possibly be applied to coordinate various sized elements.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
</nav>Text message
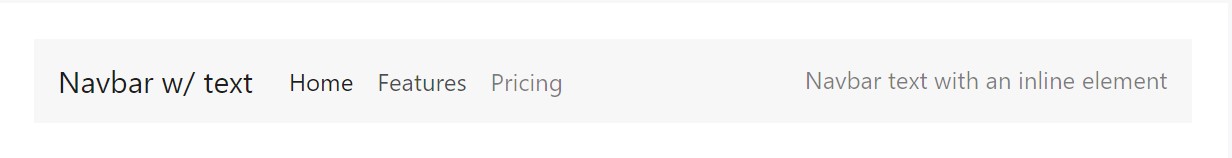
Navbars can incorporate bits of content with help from .navbar-text. This specific class adjusts vertical position and horizontal spacing for strings of content.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Combine and match-up with different components and utilities just as wanted.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
</nav>Color design
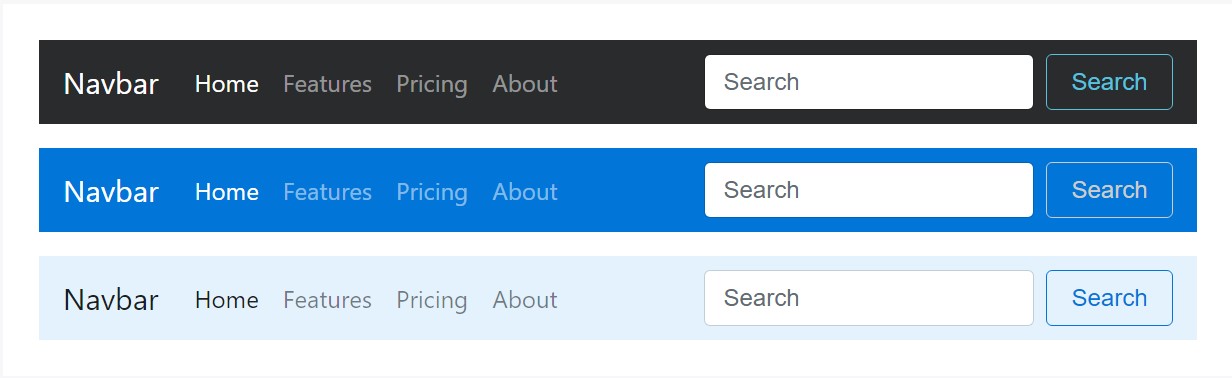
Style the navbar has never been actually simpler thanks to the combination of theming classes and background-color utilities. Choose from .navbar-light for usage with light background colours , or else .navbar-inverse for dark background color tones. Then, customize with .bg-* utilities.

<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Even though it is simply not required, you can cover a navbar in a .container to focus it on a webpage or add one inside to only center the contents of a fixed or else static top navbar.

<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>When the container is in your navbar, its own horizontal padding is taken out at breakpoints beneath your indicated
.navbar-toggleable-* class. This makes certain we are undoubtedly not doubling up on padding unnecessarily on lower viewports whenever your navbar is collapsed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Arrangement
Operate arrangement utilities to set navbars within non-static places. Select from set to the top, fixed to the bottom, or else stickied to the top . Note that position: sticky, taken for .sticky-top, really isn't fully supported in each browser.

<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive actions
Navbars can easily employ .navbar-toggler, .navbar-collapse, and also .navbar-toggleable-* classes to change when their material collapses behind a button . In consolidation with various other utilities, you can simply choose when to demonstrate or hide specific features.
Toggler
Navbar togglers can possibly be left or right fixed having .navbar-toggler-left or .navbar-toggler-right modifiers. These are without a doubt installed inside of the navbar to stay away from intervention with the collapsed state. You can certainly likewise utilize your very own styles to locate togglers. Shown below are instances of different toggle designs.
Having no .navbar-brand presented in lowest breakpoint:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Together with a brand demonstrated on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Alternative content
From time to time you wish to use the collapse plugin to activate covert content elsewhere on the webpage. For the reason that plugin handles the id and data-target matching, that is definitely effortlessly accomplished!

<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Final thoughts
Thus basically these are the way a navbar need to be constructed in Bootstrap 4 and the new good changes coming with the latest version. What's left for you is considering cool page structure and content.
Review a few on-line video tutorials regarding Bootstrap Navbar:
Linked topics:
Bootstrap Navbar approved records

Coordinate navbar thing to the right inside Bootstrap 4 alpha 6

Bootstrap Responsive menu inside Mobirise

HTML5 Bootstrap Hamburger Menu Examples
Responsive Bootstrap Navigation Menu Demos