Bootstrap Modal Popup Header
Overview
Commonly, when we set up our web pages there is this kind of web content we really don't like to take place on them until it's really desired by the site visitors and when that time occurs they should have the capacity to simply take a uncomplicated and automatic action and obtain the wanted info in a matter of minutes-- quick, convenient and on any sort of display size. Once this is the situation the HTML5 has simply the correct element-- the HTML image popup on click.
Significant items to think about:
Just before starting having Bootstrap's modal element, don't forget to discover the following as Bootstrap menu options have currently reformed.
- Modals are built with HTML, CSS, and JavaScript. They are really positioned over everything else inside of the document and remove scroll from the <body> to ensure that modal content scrolls instead.
- Clicking on the modal "backdrop" is going to automatically finalize the modal.
- Bootstrap simply just supports one modal pane simultaneously. Nested modals usually are not maintained given that we believe them to be poor user experiences.
- Modals use position:fixed, that can sometimes be a bit specific regarding to its rendering. When it is feasible, place your Bootstrap Modal Popup Button HTML in a high-level location to avoid probable intervention directly from other components. You'll likely run into complications while nesting a.modal within just some other set component.
- One again , because of the position: fixed, there certainly are several warnings with making use of modals on mobile tools.
- In conclusion, the autofocus HTML attribute provides no influence in modals. Here's the ways you can possibly achieve the identical result by using custom-made JavaScript.
Keep reading for demos and usage instructions.
- Because of how HTML5 identifies its semantics, the autofocus HTML attribute possesses no effect in Bootstrap Modal Popup Content. To reach the similar result, employ some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Exactly how to utilize the Bootstrap Modal Popup Button:
Modals are totally maintained in recent 4th edition of probably the most popular responsive framework-- Bootstrap and is able to likewise be designated to reveal in several sizes inning accordance with developer's requirements and sight yet we'll come to this in just a moment. Primary why don't we discover how to make one-- bit by bit.
Firstly we need to have a container to easily wrap our concealed content-- to generate one make a <div> component and specify the .modal and .fade classes to it. The 2nd one is really not required however highly recommended due to the fact that it will bring in a subtle shift result to the modal when it { enters and leaves behind the scene.
You need to put in a number of attributes additionally-- just like an unique id=" ~the modal unique name ~ " and tabindex=" -1 " in order to take the modal element out of the changing focused components hitting the Tab essential game. Inside a .modal-dialog element ought to materialize and here is the place to select assuming that you would wish the modal to be pretty large in size in addition specifying the .modal-lg class or else you like it scaled-down using the .modal-sm class put on. This is really purely alternative and you have the ability to maintain the modal's default scale-- somewhere between.
After that we want a wrapper for the concrete modal content coming with the .modal-content class-- it's practically structured just like the card element coming with a header with the .modal-header class and additionally-- a close <button> together with the class .close and data-dismiss="modal" property specified to it. You must also wrap in a <span> within this switch a × element that will be standing for the certain X of the close button however will certainly look a bit nicer. Once the close tab has actually all been set up beside it you could additionally incorporate a heading for your pop-up material wrapped within a <h1>-<h6> tag with the .modal-title class put on.
After adjusting the header it is simply moment for building a wrapper for the modal material -- it must take place alongside the header element and take the .modal-body class. Within it you could possibly just install certain content or allow your creativity some liberty by having a bit more challenging markup-- just as long as you are really employing the Bootstrap framework classes and constructions any material you put inside of it is going to automatically adjust to match modal's size. On top of that you have the ability to generate a .modal-footer element and insert some extra switches within it-- like calls to action or an additional close tab-- it ought to bring the data-dismiss="modal" property as the one from the header.
Now when the modal has been produced it is certainly moment for establishing the element or elements which in turn we are intending to use to fire it up or to puts it simply-- create the modal come out in front of the visitors when they decide that they require the info possessed inside it. This usually gets accomplished having a <button> element carrying these particular pair of attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is definitely very important the target attribute to suit the ID if the modal we have actually just built or else it will not fire upon clicking on the switch.
Strategies
.modal(options)
Turns on your content as a modal. Accepts an optional options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually starts a modal. Returns to the caller right before the modal has really been revealed (i.e. before the shown.bs.modal activity takes place).
$('#myModal').modal('show').modal('hide')
Manually hides a modal. Go back to the user before the modal has really been covered (i.e. right before the hidden.bs.modal event takes place).
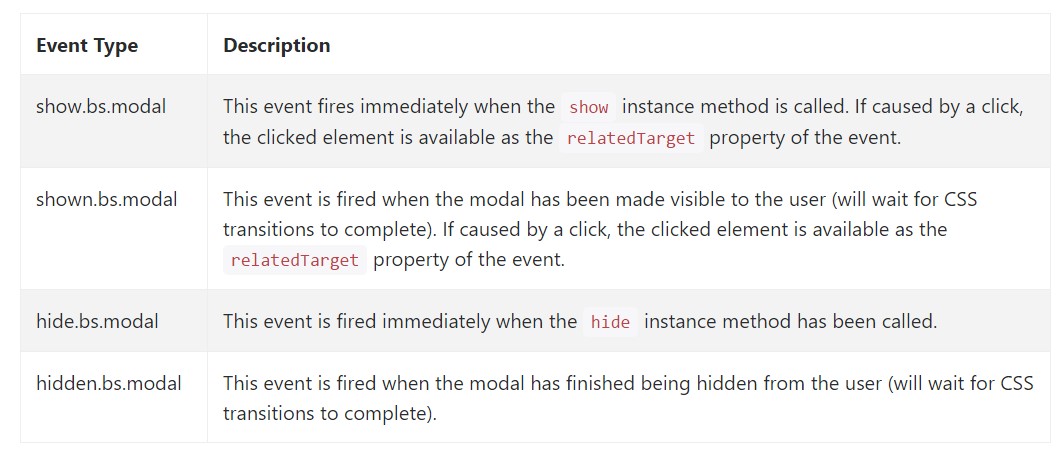
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a number of events for entraping in to modal functionality. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Primarily that is really all of the essential factors you ought to take care about whenever building your pop-up modal element with recent fourth edition of the Bootstrap responsive framework-- now go find an element to cover up within it.
Examine several video guide relating to Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: main documentation

Bootstrap Modal Popup: tutorial guide

Another valuable information about Bootstrap Modal Popup