Bootstrap Icons Download
Intro
In the websites we produce one fine day comes the time when we want to declare at some point a whole theme with the minimum characters achieveable or with a isolated perfect character at last. At this point the symbols we can't free from are the icons - small in weight these icons resize easily to display alike in small and even full screen sizes and a lot of them are so thoughtful so a solitary symbol can definitely be chosen for presenting a whole idea. And to make things even better - there are numerous free libraries with hundreds of these useful things across the net free of cost.
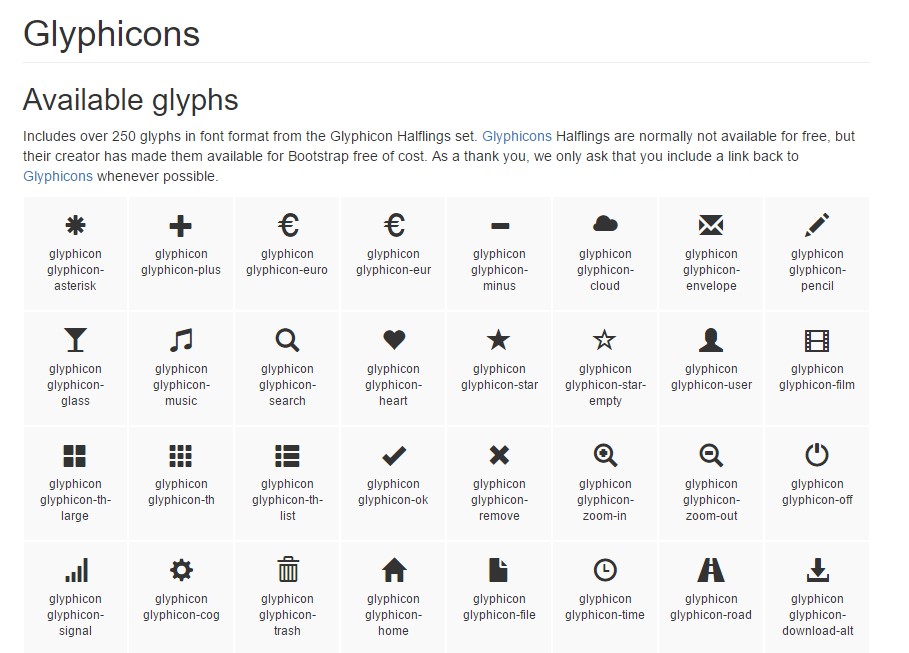
Even the Bootstrap framework used to offer with approximately 250 iconic images featured and for some time they could be seen in particularly every 3rd web site around but this is no longer this way. By having the rising popularity of numerous free of cost icon archives , the dev group has decided there is no need for a fixed in number icon libraries as soon as we may essentially have the limitless amount of various icons and add just the particular ones we really need for our designs. With its new 4th version Bootstrap went down the provided in the past Bootstrap Icons Button (also known as Glyphicons) and rather of providing one or many of the earning level of popularity icon fonts just got built in a way to work along efficiently using a bit of them giving the web developers the liberty to utilize what they want still maintaining low the server load - only the iconfonts needed get loaded and more nicer many of them have own CDNs.
Another good thing
As it refers to out iconfonts , one more good thing is that as well as the CDN links much of them (or at least the most popular ones) come along well packed with detailed documentation, examples, and the best component is many useful tables, or Cheat Sheets, offering all the available Bootstrap Icons Font along with the corresponding classes, or in many cases - whole codes to be simply copy/ pasted at the suitable place in your sites.
While we had a detailed look at the most trendy icons in the Glyphicons selection, in addition to the ways of installing them and including some of the symbols in our projects, here we're just planning to take a brief look at them, along with the links to the sites you can surely download them from.
Precisely what do we offer to deal with
Font Awesome - the doubtless favorite with plenty of symbols with an applicable CDN service - people could discover this following the link - http://fontawesome.io
Material Design - over 900 symbols with a CDN coming from Google -
https://material.io
Generally, all of these get used by means of a wrap in a <span> element for the suitable icon class placed and through the Cheat Sheets people don't have to make an effort keeping in mind anything but simply copy and paste special fragments. This is the way Bootstrap 4 both simplifies the iconfonts injection without tightening us with a restricted list of symbols to pick from.
Mobirise Bootstrap Icons Class are another iconfont added by the staff which develops the Mobirise Web site Constructor. This pack involves 124 classy, pixel-perfect line symbols. Accessible as internet icon font and also SVG files, in 30px and 24px grid, 7 categories. - https://mobiriseicons.com
Take a look at a number of on-line video short training relating to Bootstrap Icons
:Related topics:
Bootstrap Icons official information