Bootstrap Radio Set
Overview
In certain cases the compact things turn out to be actually the highly basic given that the entire image is actually a entirely containing many tiny information enhanced and stacked for check and present as a well-oiled shiny machine. Such straight phrases might sound a little bit too much once it comes to create commands but if you just consider about it for a little there is actually only a single element helping the site visitor to grab one among a several obtainable alternatives. And so if you are actually featuring several forms with this form of options controls over your numerous web sites does this mean they are going to all look alike?And more essentially-- would you choose that?
Fortunately for us the most recent edition of the most well-known mobile friendly framework - Bootstrap 4 arrives fully stacked with a bright brand new treatment to the responsive activity of the Bootstrap Radio Toggle regulations and just what is bright new for this version-- the so called custom form commands-- a palette of predefined appearances you can certainly simply just take and utilize just to include the so preferred in today times selection in the graphical performances of pretty uninteresting form details. So let's have a look just how the radio buttons are aimed to be described and styled in Bootstrap 4.
Effective ways to apply the Bootstrap radio button:
For you to develop a radio button we first need a <div> element to cover it within having the .form-check or .form-check-inline utilized. The 1st class will specify the Bootstrap Radio Inline a block visual appeal and the 2nd will adjust the element inline along with eventually a several more others like it. These are actually brand-new classes for Bootstrap 4-- in the past editions they used to be determined as .radio and .radio-inline. In case you want the radio button to be on webpage however to become disabled for clicking on-- make certain you have certainly also included the .disabled class here.
Within the .form-check element we ought to initially add in a <label> along with the .form-check-label class specified and in it an <input> with the .form-check-input class and several attributes used such as type = “radio”, name = “ ~ same name for all the options ~ ” if you possess a few radio buttons defining a few methods a visitor should get from they ought to have the equal name but different special id = “ ~ unique ID ~ “ attribute as well as a value=” ~some value here ~ ” attribute. And finally in case you're aiming to disable the control -- additionally provide the disabled attribute to the <input> element.
This is likewise the area to determine if you desire the radio control to at first load like checked once the webpage gets loaded. Assuming that this is what you're looking for-- as an alternative to disabled provide the checked attribute to the <input>. In the event that you appear to on purpose or else by mistake add in a few radio buttons along with the checked attribute-- the last one read will certainly be likewise the one showing as looked at web page load.
Checkbox and even Bootstrap Radio Jquery examples
The checked state for all these buttons is only updated with click event on the button. If you apply another approach to upgrade the input-- e.g., with <input type="reset"> or simply by manually applying the input's reviewed property-- you'll should toggle .active on the <label> by hand.
Take note that pre-checked buttons require you to manually add the .active class to the input's <label>.
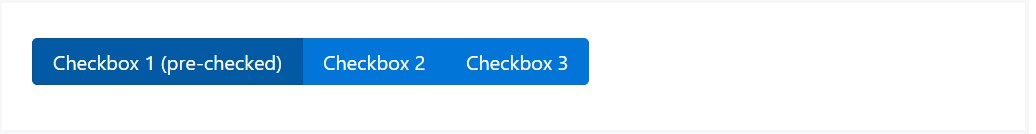
Checkbox

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
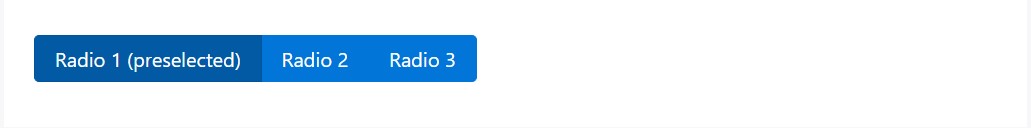
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button opportunity
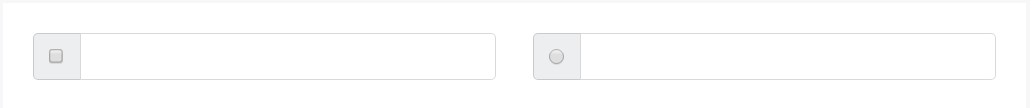
We can certainly choose input components of the radio form while we wish the user to choose only one of a variety of alternatives.
As there is over one particular component of this option together with the similar value within the name attribute, only one may be chosen.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Generally this is the manner in which the default radio buttons get identified and carry on throughout within Bootstrap 4-- right now everything you need to have are some possibilities for the users to choose from.
Look at several video tutorials relating to Bootstrap Radio Button:
Linked topics:
Bootstrap buttons approved information

Bootstrap Radio button - tutorial

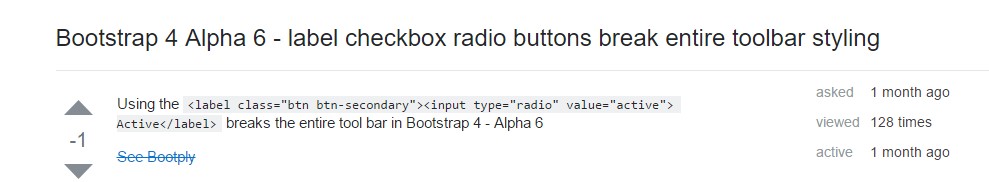
Checkbox radio buttons break entire toolbar styling