Bootstrap Select Style
Overview
Bootstrap is probably the most prominent framework for generating completely responsive sites for the certain few years presently and it becomes more powerful, simple and very well thought with every new version trying to stay in touch with the website design movements and website designer's requires. The brand new Bootstrap 4 edition is even speedier and more convenient to employ compared to its forerunner that turned into the absolute favorite in cases where it comes down to mobile friendly. It is however still simply a fantastic idea set of designating regulations and classes and not a magical wand capable of presenting almost anything a website professional might actually imagine or a customer might possibly need-- no framework could ever accomplish that.
That is simply reasons why in time various plugins become set up in order to fill the tiny voids completing the demand of special appeal and activity within this uncommon instances while the basic framework can't perform the job. This definitely is a good solution considering that typically we simply incorporate the basic framework information for finest visual appeal and features and the plugins appear and become loaded by internet browser only when really needed delivering the effective web server load and speed for our pages.
Over here we're planning to take a quick look at one of those plugins-- the Bootstrap Select Tab. It delivers a important extension to the default <select> element taken caring of just about any way you could possibly think of utilizing it. It as well possesses a great documents, examples and also a CDN hyperlink so installing and employing it is definitely a breeze.
Efficient ways to utilize the Bootstrap Select Menu Plugin:
The web page you can certainly get it from is https://silviomoreto.github.io/bootstrap-select/ and via scrolling it just a bot you can surely identify the CDN hyperlinks in the event you choose not to self-host. When you have certainly linked it in your web page you are able to quickly obtain use of it appointing the class .selectpicker to a <select> element that provides the component a nice and smooth Bootstrap 4 appearace. The feasible performance is quite huge and so we'll attempt concealing a number of the basic components such as:
You are able to split up the practical options inside of the dropdown menu to a few groups-- simply just wrap the <option> components you require in a <optgroup> and appoint an appropriate label= “ “ attribute which in turn will turn up like a title of the group;
A couple of possibilities could be marked additionally-- a thick arrives next to the ones you need inside the webpage-- assuming that you require this type of activity simply just add the multiple property to the .selectpicker element; To restrict the number of possible selections additionally include data-max-options = “ ~ number of selections ~ ” property as well as multiple so once the site visitor surpasses the allowed range of selected choices a message prompt will pop up on each and every brand new select effort.
Yet another amazing feature is providing a convenient search box on the very top of the dropdown-- by doing this in the event of a truly extensive listing of possibilities the site visitor can simply narrow the list down by simply typing a number of letters of the name of the required one-- the list quickly becomes clarified. In order to get his usefulness you need to specify the feature data-live-search=”true” to the .selectpicker. Or else you might just want to reduce the search to a predefined listing of key words for every possibility-- to complete that make certain you've likewise provided the data-tokens=”keyword1 keyword2 keyword3” attribute to each and every <option> component you require to.
Final thoughts
These are certainly just a few easy cases to provide you the overall feeling exactly how you can certainly get the things done-- typically, by just providing a few words for custom attributes to the .selectpicker element and keeping the heavy lifting for the plugin in itself. The perfect news is it's actually properly documented involving a complete list of the most frequent uses and markup examples so it is actually really simple and prompt in order to get around.
Take a look at some video clip short training relating to Bootstrap Select Dropdown plugin:
Connected topics:
Some example of the select menu

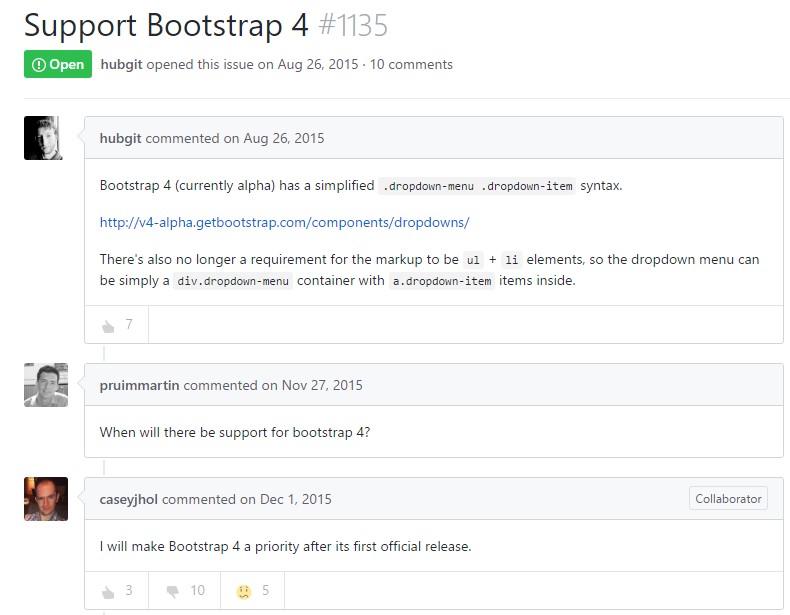
Select plugin issue

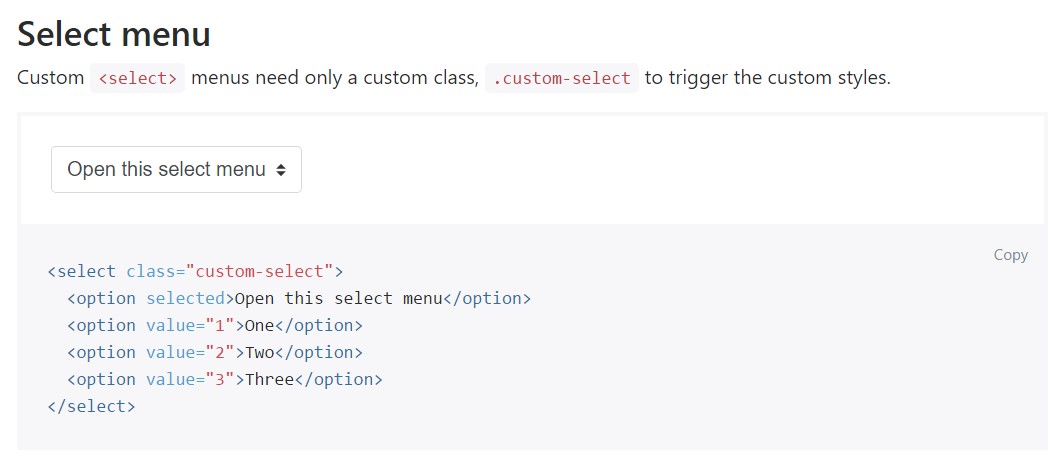
Practical application of the select plugin