Bootstrap Jumbotron Example
Overview
In certain cases we need feature a description loud and obvious from the very beginning of the web page-- just like a marketing related information, upcoming event notice or whatever. To develop this particular announcement deafening and understandable it's as well probably a great idea putting them even above the navbar like form of a fundamental caption and announcement.
Incorporating these types of components in an appealing and more significantly-- responsive manner has been really considered in Bootstrap 4. What the most updated edition of one of the most famous responsive system in its most current fourth version must deal with the necessity of stating something along with no doubt fight in front of the page is the Bootstrap Jumbotron Class component. It gets styled with huge message and several heavy paddings to receive appealing and well-kept visual appeal.
Steps to make use of the Bootstrap Jumbotron Example:
To include this kind of element in your webpages make a <div> with the class .jumbotron employed and at some point -- .jumbotron-fluid next to make your Bootstrap Jumbotron Class dispersed the entire viewport size assuming that you feel it will look a lot better this way-- this is in fact a new function launched in Bootatrap 4-- the prior edition didn't have .jumbotron-fluid class.
And as easy as that you have indeed developed your Jumbotron element-- still unfilled yet. By default it gets designated utilizing a little rounded corners for friendlier appeal and a light-toned grey background color - now all you need to do is covering several material like an attractive <h1> heading and also certain relevant text message covered in a <p> paragraph. This is the most basic method achievable given that there is no direct limitation to the jumbotron's material. Do have in brain though assuming that a statement is supposed to be truly highly effective a good idea to accomplish is developing also easy compact and clear web content-- positioning a bit extra complicated material in a jumbotron might just disorient your site visitors irritating them rather than dragging their attention.
Representations

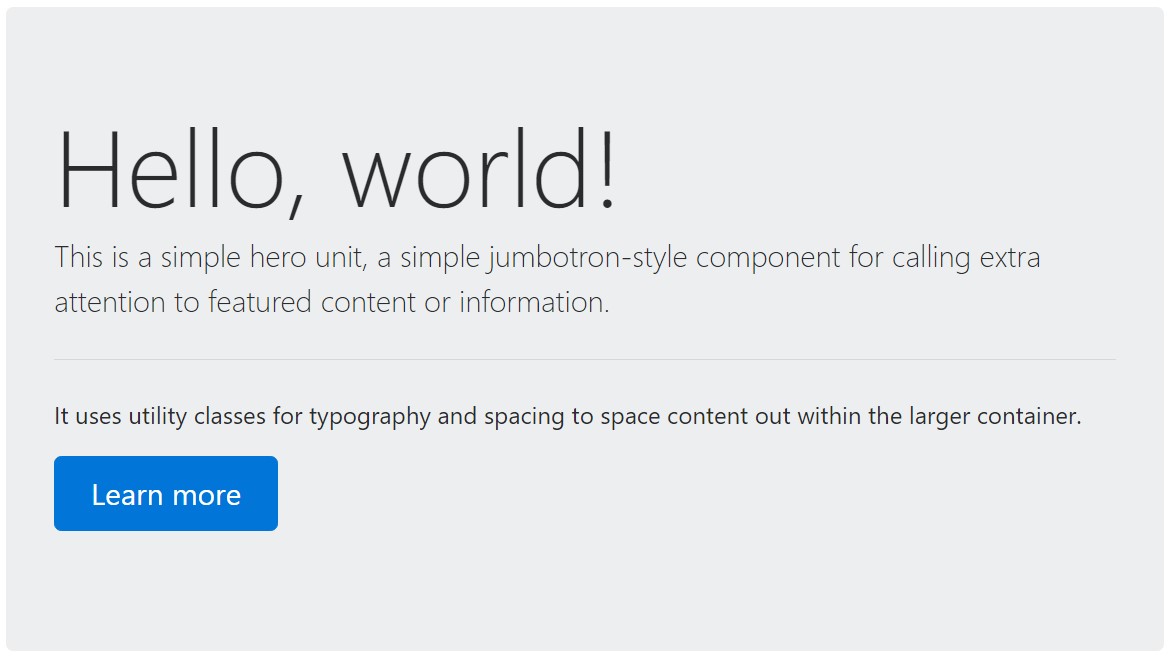
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To make the jumbotron total size, and without rounded corners , put in the .jumbotron-fluid modifier class plus add a .container or .container-fluid within.

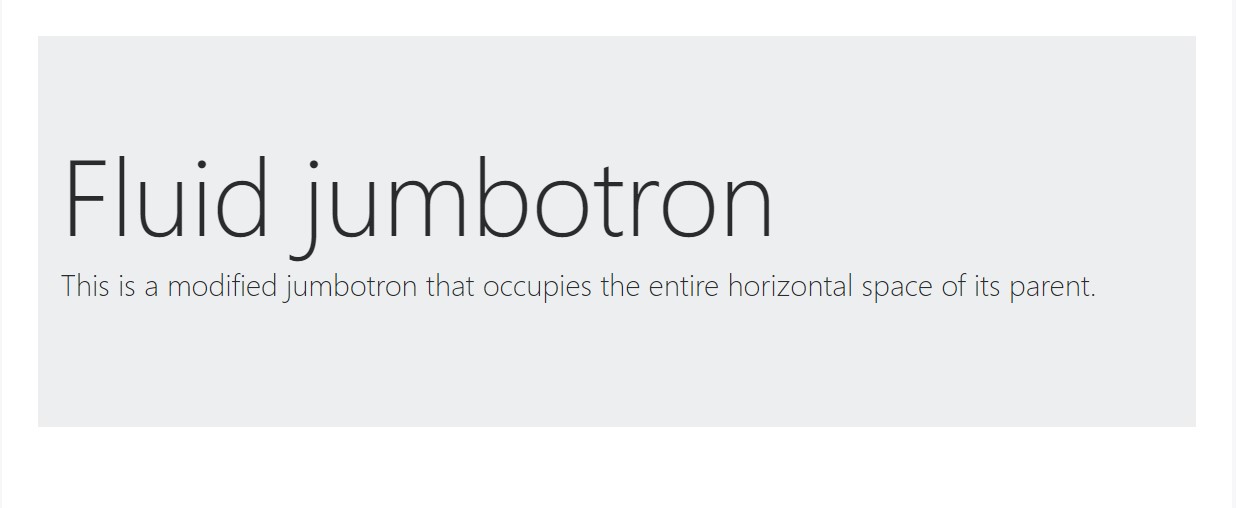
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Other factor to note
This is the easiest solution sending your website visitor a sharp and deafening text message operating Bootstrap 4's Jumbotron component. It must be cautiously taken once again taking into consideration all the attainable widths the web page might just appear on and specifically-- the smallest ones. Here is why-- like we explored above generally some <h1> as well as <p> tags are going to take place there forcing down the webpage's actual material.
This merged with the a little bit wider paddings and a few more lined of message content might possibly cause the features filling in a mobile phone's whole entire display screen highness and eve spread beneath it that might just ultimately disorient or maybe frustrate the site visitor-- especially in a hurry one. So once more we return to the unwritten condition - the Jumbotron notifications should certainly be clear and short so they grab the website visitors as an alternative to moving them away by being really extremely shouting and aggressive.
Final thoughts
And so right now you have an idea precisely how to generate a Jumbotron with Bootstrap 4 plus all the possible ways it have the ability to affect your customer -- currently all that's left for you is cautiously figuring its own web content.
Check a number of on-line video information about Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron approved documentation

Bootstrap Jumbotron tutorial

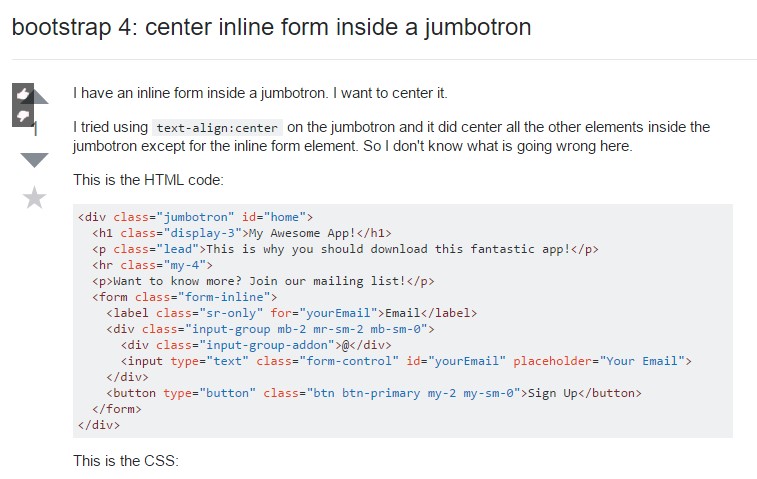
Bootstrap 4: center inline form within a jumbotron