Bootstrap Header Form
Intro
Like within published documentations the header is just one of the very significant components of the web pages we create and receive to employ regularly. It tightly possesses probably the most important info relating to the identity of the organisation as well as person responsible for the web page itself and the essence of the entire internet site-- its navigation structure which along with the Bootstrap Header Form itself really should be thought and design in such technique that a site visitor rushing or not actually realising which way to see merely take a view at and find the wanted info. This is the preferred case-- in the real life obtaining as close as achievable to this visual aspect and activity also goes given that we practically every moment have some project specific limitations to think about. Furthermore not like the written documentations in the world of cyberspace we ought to always keep in mind the choice of attainable devices on which our pages could possibly get demonstrated-- we must confirm their responsive attitude or to puts it simply-- make certain they will demonstrate optimal at any screen size possible.
In this way why don't we have a look and see exactly how a navbar gets generated in Bootstrap 4.
How you can make use of the Bootstrap Header Content:
First of all in order to make a page header or as it gets referred to in the framework-- a navbar-- we have to wrap the whole thing within a <nav> element together with the .navbar and .navbar-toggleable- ~ screen size ~ in case you would likely desire it to collapse in a mobile style just where the display screen dimension is one of the predefined Bootstrap 4 display screen sizes at the reach of which the certain collapse will take place. Also this is actually the area to put in several of the new for this edition background color .bg-* and color design classes-- like .navbar-light and also .navbar-light
Inside of this parent element we should certainly initiate by positioning a switch element which shall certainly be utilized to display the collapsed web content on a smaller display screen sizes-- to accomplish that generate a <button> along with the class .navbar-toggler and in addition - .navbar-toggler-left or else .navbar-toggler-right classes which in turn will adapt the toggle button's placement in the collapsed Bootstrap Header Form. This element has to additionally bring a number of attributes like type = " button ", data-toggle ="collapse" and data-target = " ~ the collapse element ID ~ which we will identify in just a number of actions further .
What is really bright fresh for most current alpha 6 release of the Bootstrap 4 framework is that inside the .navbar-togler you should certainly additionally wrap a <span> component with the .navbar-toggler-icon that is introduced for increasing the versatility in modifying the visual aspect of the toggler switch itself generating it blend better to the overall page's visual aspect. Alongside the toggle switch we should really now install the elements offering our company -- to execute this provide an <a> element with the .navbar-brand class and wrap your logo design just as an <div class="img"><img></div> tag and brand name inside it or if you desire-- include simply the logo design or even leave out the element entirely-- it is certainly not a necessary but just in case you wish it display before the web site navigation-- this is the absolute most basic place it should take.
Now-- the essential part-- setting up the collapsible container for the fundamental site navigation-- to perform it make an element by using the .collapse plus .navbar-collapse classes utilised to wrap the whole navigating construction up. It is necessary for you to additionally designate an unique id =" ~ same as navbar toggler data-target ~ " property to this element. Next-- this is among the most common approach-- within this .collapse element produce an <ul> with the .navbar-nav class appointed for it. Inside of this <ul> allocate some <li> features with the .nav-item class assigned and within them-- the definite navigation links - <a> elements holding the .nav-link class. This complete classes system is new for Bootstrap 4 considering that the previous edition did not work with the .nav-item and .nav-link classes. This navigation structure in this framework fully supports multiple levels of navigation wrapped inside of the dropdown elements. To create one make sure along with the .nav-item you have also assigned .dropdown class to the <li> element and .dropdown-toggle - to the .nav-link inside it. Next inside the very same .nav-item element create a <div> with the .dropdown-menu class and inside of it – place the needed secondary level links assigning them to the .dropdown-item class. Repeat as many times as necessary.
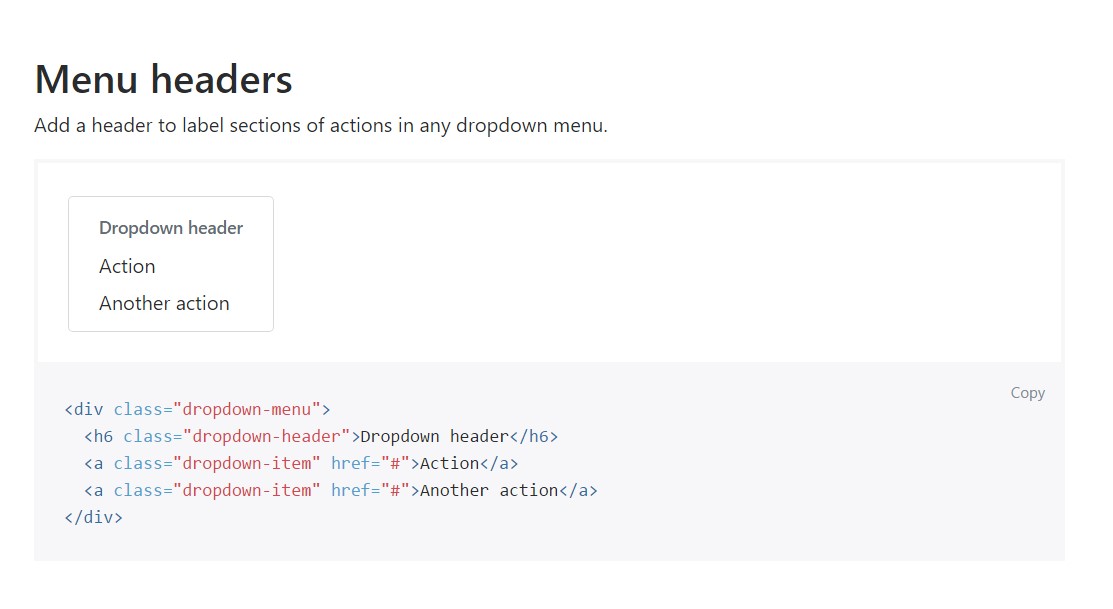
Some example of menu headers
Bring in a header to label segments of actions within any dropdown menu.

<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>extra features
Another brand-new thing for this version is the possibility to put in an inline forms in your .navbar working with the .form-inline class or some text applying a <span> with the .navbar-text designated to it.
Final thoughts
As soon as it approaches the header parts in recent Bootstrap 4 version this is being really dealt with with the installed Collapse plugin and several site navigation specific material classes-- some of them produced primarily for maintaining your label's uniqueness and various other-- to create certain the real web page navigating system will reveal best collapsing in a mobile phone design menu when a defined viewport width is achieved.
Check some on-line video short training regarding Bootstrap Header
Linked topics:
Bootstrap Header: formal documentation

Bootstrap Header guide

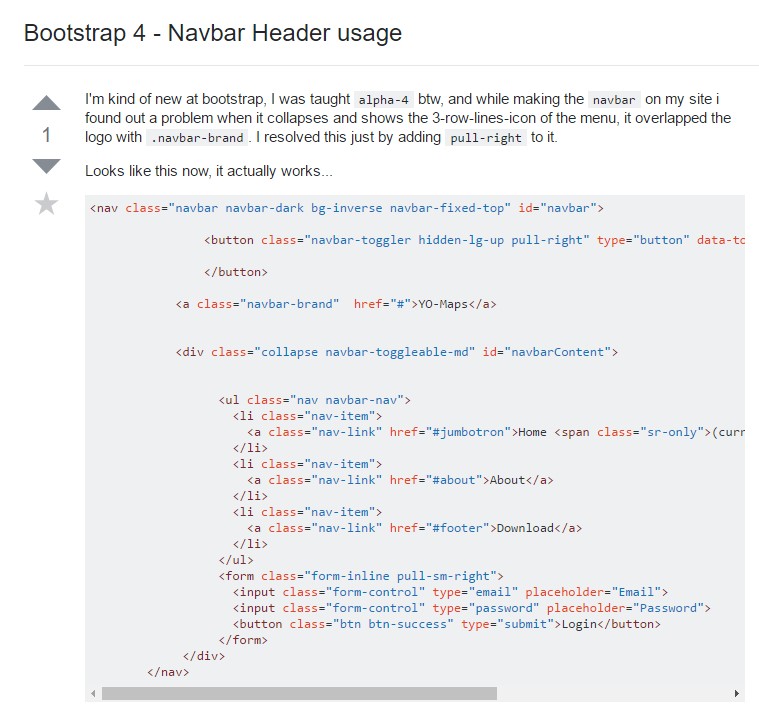
Bootstrap 4 - Navbar Header usage