Bootstrap Breakpoints Default
Intro
Getting in thought all of the attainable display widths in which our internet pages could ultimately present it is vital to design them in a way providing undisputed clear and effective appeal-- normally employing the aid of a effective responsive system like the most famous one-- the Bootstrap framework in which most current edition is now 4 alpha 6. But what it really handles to assist the webpages show up excellent on any sort of display-- let us have a look and view.
The major idea in Bootstrap in general is placing certain structure in the endless feasible gadget display sizes ( or else viewports) positioning them in a handful of ranges and styling/rearranging the material as required. These are additionally called grid tiers or else display screen sizes and have evolved quite a little throughout the numerous variations of one of the most popular currently responsive framework around-- Bootstrap 4.
How to utilize the Bootstrap Breakpoints Css:
Basically the media queries become defined with the following syntax @media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~. The terms have the ability to limit one end of the interval like min-width: 768px of each of them like min-width: 768px - while the viewport width in within or identical to the values in the requirements the rule utilizes. Due to the fact that media queries belong to the CSS language there certainly may possibly be more than one query for a single viewport size-- if so the one particular being really reviewed with browser last has the word-- just like typical CSS rules.
Contrasts of Bootstrap editions
Within Bootstrap 4 compared to its forerunner there are 5 screen sizes however due to the fact that the current alpha 6 build-- simply just 4 media query groups-- we'll get back to this in just a sec. Given that you most likely realise a .row in bootstrap contains column elements holding the real page web content that can surely extend up to 12/12's of the visible size available-- this is oversimplifying yet it is actually an additional thing we're speaking about here. Each column element get specified by just one of the column classes consisting of .col - for column, screen size infixes specifying down to what display screen size the content will continue to be inline and will span the whole horizontal width below and a number demonstrating how many columns will the element span when in its display size or just above.
Display dimensions
The display screen scales in Bootstrap typically use the min-width requirement and arrive as follows:
Extra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like col-6 - such element for example will span half width no matter the viewport.
Extra small-- widths beneath 576px-- This display screen certainly doesn't provide a media query but the designing for it rather gets added as a typical rules getting overwritten by queries for the widths above. What is certainly likewise brand-new in Bootstrap 4 alpha 6 is it certainly doesn't utilize any scale infix-- and so the column format classes for this specific display scale get identified like col-6 - this type of element as an example will span half width despite the viewport.
Small screens-- works with @media (min-width: 576px) ... and the -sm- infix. { As an example element coming with .col-sm-6 class will certainly span half size on viewports 576px and larger and full width below.
Medium displays-- uses @media (min-width: 768px) ... as well as the -md- infix. As an example element featuring .col-md-6 class will span half size on viewports 768px and wider and full size below-- you've quite possibly got the practice currently.
Large display screens - employs @media (min-width: 992px) ... and the -lg- infix.
And at last-- extra-large screens - @media (min-width: 1200px) ...-- the infix here is -xl-
Responsive breakpoints
Considering that Bootstrap is produced to get mobile first, we employ a number of media queries to design sensible breakpoints for layouts and user interfaces . These particular Bootstrap Breakpoints Grid are typically accordinged to minimal viewport widths as well as help us to scale up elements while the viewport changes.
Bootstrap basically employs the following media query extends-- or breakpoints-- in source Sass data for design, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we write source CSS in Sass, each media queries are simply readily available by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases operate media queries which work in the other route (the granted display screen dimension or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are likewise attainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a specific part of screen scales using the lowest and highest Bootstrap Breakpoints Default sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are likewise attainable through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries may well span multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the same display screen dimension range would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Together with identifying the width of the page's elements the media queries come about all around the Bootstrap framework usually becoming determined by it - ~screen size ~ infixes. Whenever seen in numerous classes they should be interpreted like-- whatever this class is handling it is actually accomplishing it down to the display screen width they are referring.
Inspect several video training regarding Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints authoritative documents"

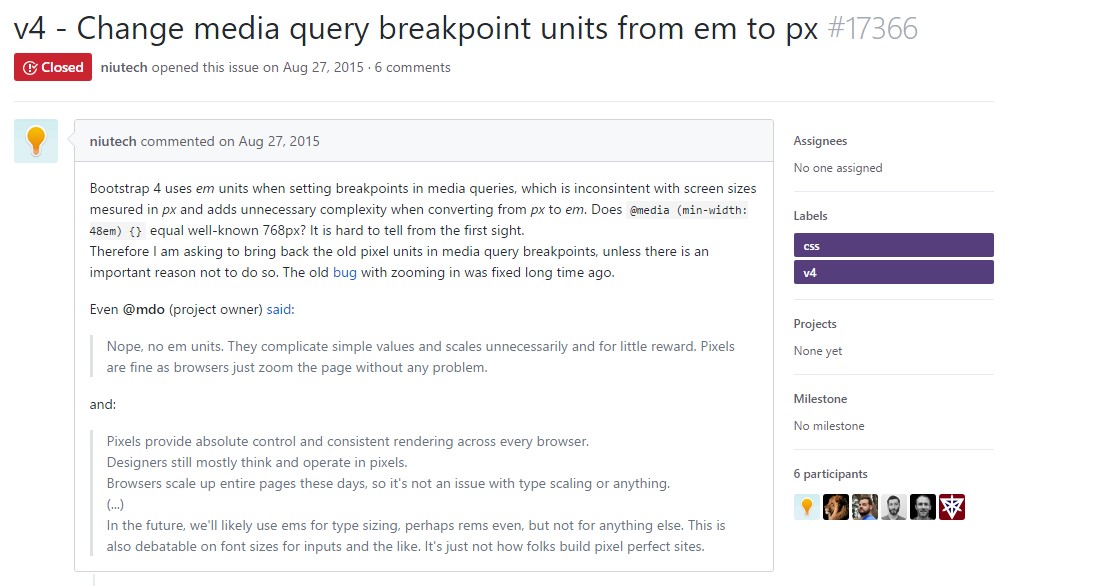
Bootstrap Breakpoints difficulty

Modify media query breakpoint units from em to px