Bootstrap Clearfix Form
Introduction
Potential in our expression signifies and more desirable flexibleness-- that's what's certainly never sufficient whenever we are actually laying out the very next style for our brand new project since there always is a bold visual appeal strategy or even two of them we abandon to try out incorporating next time. Yet the sense something isn't rather done continue to stays till we search for a solution really employing this great idea we had while the project was still being certainly developed on a piece of paper.That's how several clever workarounds such as the Bootstrap Clearfix Usage get to life just to produce possibly not the greatest in all times however still functioning services and really help us put into effect the things we originally were desired.
Tips on how to put into action the Bootstrap Clearfix Class:
Basically just what Clearfix handles is preventing the zero height container difficulty the moment it relates to containing floated elements-- for example-- in the event that you have just two components within a container one floated left and the other one - right and you would like to style the component containing them with a special background color without the help of the clearfix plugin the entire workaround will finish with a thin line in the wanted background color happening over the floated components nevertheless the background colored element is in fact the parent of the two floated ones.
To take care of this the Bootstrap framework has the clearfix plugin offered so to obtain the required final result coming from the mentioned earlier example everything you require is simply applying the class .clearfix to the parent component getting extended behind its floated content as it intuitive seems it should be-- as basic as that-- the Bootstrap Clearfix Grid does not provide any type of modifiable opportunities or added classes for various behavior-- it executes a single thing yet does it successfully each time.
For examples
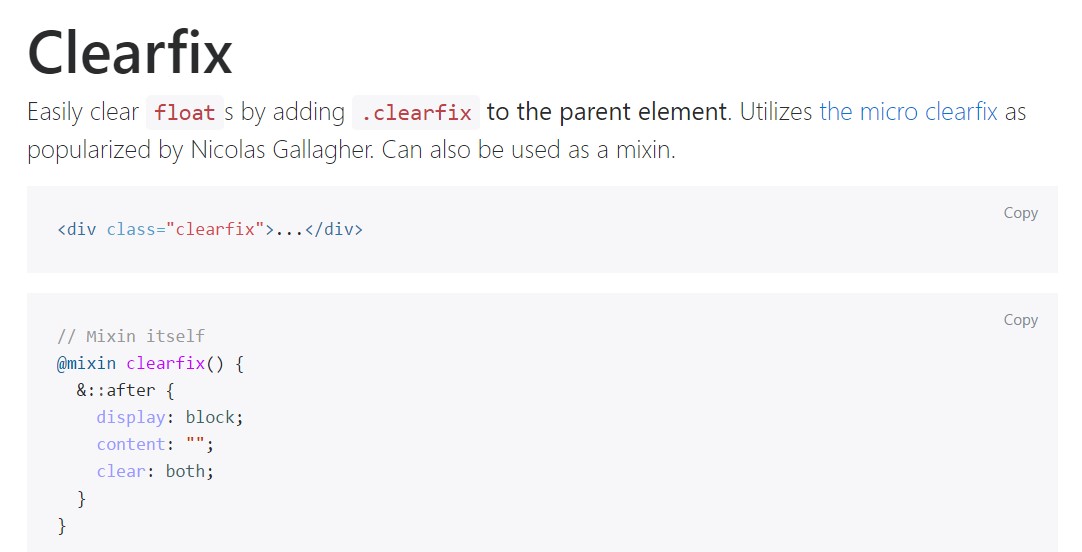
Conveniently clear float- s by providing .clearfix to the parent component. Uses the micro clearfix as spread by means of Nicolas Gallagher. Can easily likewise be applied as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
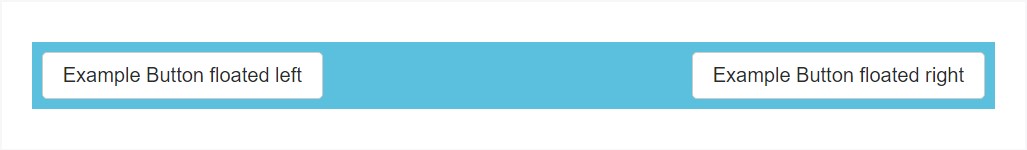
@include clearfix;The following situation presents precisely how the clearfix can possibly be applied. Without having the clearfix the wrapping div would certainly not span around the buttons which in turn would trigger a broken configuration.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Capabilities
In the most updated edition of among the most well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally supported but sooner or later will most likely obtain less and much less applied and most probably -- even abandoned since the dev team has considered embodying the flexbox format for a number of the common web page elements-- it is definitely a a whole lot more powerful and current technique for sizing, positioning and delivering a particular element's children free from the need of floats and for that reason-- the .clearfix class got developing the parent elements act.
This method is bright new for the current alpha 6 of Bootstrap 4 and could be looked at rather a strong action due to the fact that it likewise means going down the IE9 support for and optimal visual aspect of the web pages designed on modern browsers only but as the technology development goes this does not appear like a hidden complication in any way. Certainly there still be a number of cases when we will also require the very good classic float techniques hence the moment we complete that-- we additionally have the .clearfix class to help us generate our elements display best.
Conclusions
So currently you realise what exactly the # inside Bootstrap 4 means-- do have it in your thoughts when you are you run across unexpected presence of several wrappers providing floated elements yet the very best thing to carry out is really using com time checking out at the way the new star in town-- flexbox creates the things handled because it supplies a handful of pretty neat and easy style sollutions to make our pages to the very next level.
Take a look at a couple of video information regarding Bootstrap Clearfix
Related topics:
Bootstrap clearfix formal documents

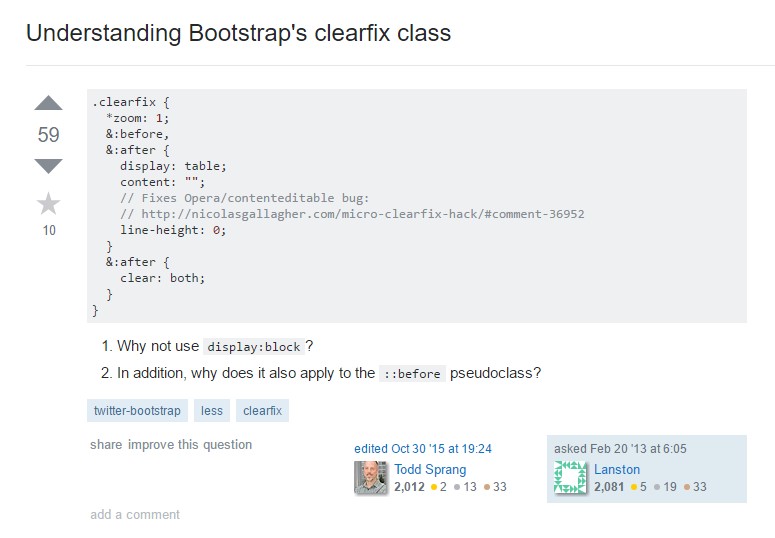
Knowing Bootstrap's clearfix class

Bootstrap v4 - Incorporate responsive clearfix utility classes
