Bootstrap Layout Guide
Introduction
In the former number of years the mobile devices developed into such notable element of our lives that the majority of us just can't certainly imagine just how we came to get around without them and this is actually being stated not simply just for contacting others by communicating as if you remember was simply the original purpose of the mobiles however in fact connecting with the entire world by featuring it directly in your arms. That's the reason that it additionally became very essential for the most common habitants of the Online world-- the website page must display just as excellent on the compact mobile screens as on the normal desktops that at the same time got even wider creating the dimension difference even larger. It is supposed somewhere at the beginning of all this the responsive frameworks come down to pop up delivering a helpful strategy and a variety of brilliant tools for getting pages behave no matter the device seeing them.
But what's very likely vital and bears in the bases of so called responsive web design is the treatment itself-- it is really totally various from the one we used to have indeed for the fixed width pages from the last years which consequently is a lot similar to the one in the world of print. In print we do have a canvas-- we prepared it up once initially of the project to modify it up perhaps a number of times since the work proceeds but at the bottom line we end up using a media of size A and artwork with size B positioned on it at the indicated X, Y coordinates and that is really it-- once the project is done and the dimensions have been adjusted everything ends.
In responsive web design even so there is certainly no such aspect as canvas size-- the possible viewport dimensions are as pretty much infinite so putting up a fixed value for an offset or a dimension can be excellent on one display screen but quite annoying on another-- at the additional and of the specter. What the responsive frameworks and specifically one of the most well-known of them-- Bootstrap in its current fourth version provide is some smart ways the web pages are being actually produced so they automatically resize and also reorder their specific parts adapting to the space the viewing display screen provides and not flowing far from its width-- in this manner the website visitor gets to scroll only up/down and gets the content in a helpful size for browsing free from needing to pinch zoom in or out in order to observe this part or another. Let's discover exactly how this generally works out.
Tips on how to work with the Bootstrap Layout Template:
Bootstrap includes several elements and opportunities for installing your project, consisting of wrapping containers, a powerful flexbox grid system, a versatile media material, and responsive utility classes.
Bootstrap 4 framework uses the CRc system to deal with the web page's material. Supposing that you're simply beginning this the abbreviation keeps it easier to keep in mind considering that you will most likely sometimes ask yourself at first which component includes what. This come for Container-- Row-- Columns and that is the system Bootstrap framework employs with regard to making the web pages responsive. Each responsive web site page incorporates containers keeping generally a single row along with the required number of columns inside it-- all of them together developing a special content block on page-- similar to an article's heading or body , listing of material's features and so forth.
Let us have a glance at a single web content block-- like some features of anything being actually provided out on a web page. Initially we require wrapping the whole thing in to a .container it is actually sort of the mini canvas we'll set our web content in. What exactly the container performs is limiting the width of the area we have offered for positioning our content. Containers are adjusted to spread up to a particular size according the one of the viewport-- always continuing to be a bit smaller keeping some free area aside. With the modification of the viewport size and possible maximum size of the container feature dynamically alters as well. There is one more sort of container - .container-fluid it always extends the entire size of the delivered viewport-- it's applied for producing the so called full-width web page Bootstrap Layout Responsive.
After that inside of our .container we must put a .row feature.
These are employed for handling the alignment of the content features we set inside. Due to the fact that the most recent alpha 6 edition of the Bootstrap 4 system utilizes a designating technique called flexbox with the row element now all kind of alignments ordering, grouping and sizing of the content can be attained with simply just adding in a simple class but this is a complete new story-- for right now do understand this is actually the element it's completeded with.
At last-- within the row we need to install some .col- elements which in turn are the real columns holding our valuable material. In the instance of the elements list-- every component gets placed in its own column. Columns are the ones which working as well as the Row and the Container components supply the responsive behavior of the webpage. What columns basically do is present inline to a particular viewport width taking the determined section of it and stacking over one another as soon as the viewport gets smaller sized filling all of the width available . And so in the event that the display screen is bigger you have the ability to find a number of columns at a time however if it gets far too small-sized you'll discover them gradually therefore you really don't need to stare checking out the web content.
Standard formats
Containers are definitely one of the most standard format element in Bootstrap and are demanded if using default grid system. Choose from a responsive, fixed-width container ( suggesting its own max-width changes at each and every breakpoint) or fluid-width ( showing it is certainly 100% large all the time).
Even though containers can be embedded, a lot of Bootstrap Layouts configurations do not require a nested container.

<div class="container">
<!-- Content here -->
</div>Work with .container-fluid for a complete width container, spanning the entire size of the viewport.

<div class="container-fluid">
...
</div>Take a look at some responsive breakpoints
Since Bootstrap is created to be definitely mobile first, we use a variety of media queries to design sensible breakpoints for styles and user interfaces . These types of breakpoints are mostly based upon minimum viewport sizes and make it possible for us to size up components as the viewport changes .
Bootstrap generally utilizes the following media query ranges-- or breakpoints-- in Sass files for design, grid system, and components .
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we create source CSS inside Sass, all of Bootstrap media queries are certainly readily available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically employ media queries that go in the additional direction (the provided display dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are also readily available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for focus on a individual sector of display sizes using the minimum required and max breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are in addition offered by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same way, media queries may likely cover numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the similar display screen scale range would be:
@include media-breakpoint-between(md, xl) ...Z-index
A number of Bootstrap elements incorporate z-index, the CSS property which helps management design simply by delivering a third axis to line up material. We use a default z-index scale within Bootstrap that is really been prepared to correctly layer navigation, tooltips and popovers , modals, and even more.
We do not recommend personalization of these kinds of values; you alter one, you most likely have to transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- such as the backdrops that allow click-dismissing-- have the tendency to reside on a lower z-index-s, meantime navigating and popovers implement much higher z-index-s to make certain they overlay bordering content.
Extra suggestion
Through the Bootstrap 4 framework you have the ability to install to five different column visual appeals baseding on the predefined in the framework breakpoints but normally two to three are pretty sufficient for acquiring optimal appearance on all of the screens.
Final thoughts
And so right now hopefully you do possess a fundamental concept what responsive web design and frameworks are and how the absolute most famous of them the Bootstrap 4 framework takes care of the web page information in order to make it display best in any screen-- that is definitely just a quick glimpse yet It's believed the knowledge precisely how items do a job is the greatest base one should step on just before digging in to the details.
Inspect some on-line video short training about Bootstrap layout:
Connected topics:
Bootstrap layout official documents

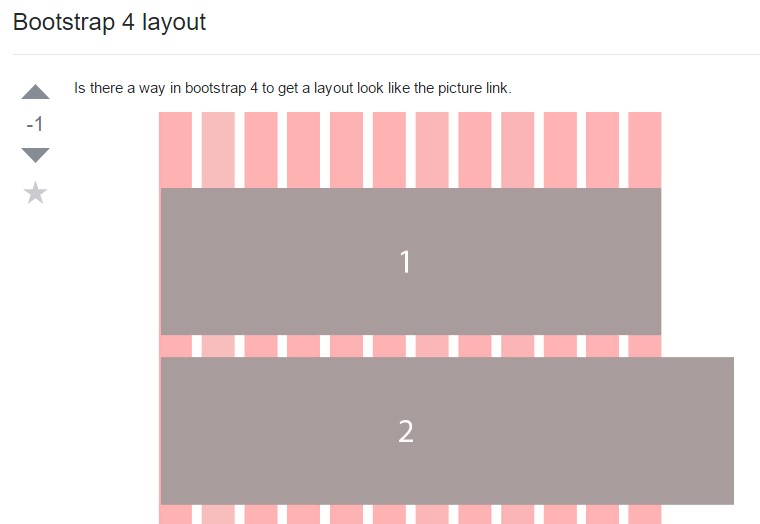
A method within Bootstrap 4 to set up a intended format

Design models located in Bootstrap 4