Bootstrap Tabs Dropdown
Introduction
Sometimes it is really pretty helpful if we can certainly simply set a few segments of data providing the exact same space on webpage so the website visitor easily could explore through them with no really leaving behind the display. This becomes conveniently attained in the brand new fourth version of the Bootstrap framework by using the .nav and .tab- * classes. With them you can easily set up a tabbed panel with a several forms of the material stored inside every tab making it possible for the site visitor to just click on the tab and have the chance to view the wanted web content. Let us have a better look and notice exactly how it's performed.
Exactly how to apply the Bootstrap Tabs Styles:
Firstly for our tabbed control panel we'll need to have certain tabs. In order to get one generate an <ul> element, assign it the .nav and .nav-tabs classes and put certain <li> elements in carrying the .nav-item class. Inside of these kinds of selection the concrete url features should really take place with the .nav-link class selected to them. One of the urls-- generally the very first must in addition have the class .active considering that it will definitely stand for the tab being currently exposed when the webpage gets stuffed. The links also need to be assigned the data-toggle = “tab” property and each one should certainly focus on the proper tab panel you would want displayed with its ID-- as an example href = “#MyPanel-ID”
What's new inside the Bootstrap 4 system are the .nav-item and .nav-link classes. Additionally in the previous edition the .active class was assigned to the <li> component while now it get delegated to the link itself.
Now once the Bootstrap Tabs Dropdown structure has been actually created it is actually time for developing the panels having the concrete web content to be presented. 1st we need a master wrapper <div> component with the .tab-content class delegated to it. Within this specific feature a few elements having the .tab-pane class should arrive. It additionally is a smart idea to provide the class .fade just to guarantee fluent transition when switching among the Bootstrap Tabs Using. The component that will be displayed by on a web page load must additionally carry the .active class and in the event that you go for the fading transition - .in coupled with the .fade class. Each and every .tab-panel must feature a unique ID attribute which will be employed for connecting the tab links to it-- such as id = ”#MyPanel-ID” to fit the example link from above.
You can as well make tabbed control panels applying a button-- just like appearance for the tabs themselves. These are in addition indicated as pills. To perform it just make sure in place of .nav-tabs you select the .nav-pills class to the .nav feature and the .nav-link urls have data-toggle = “pill” in place of data-toggle = “tab” attribute.
Nav-tabs methods
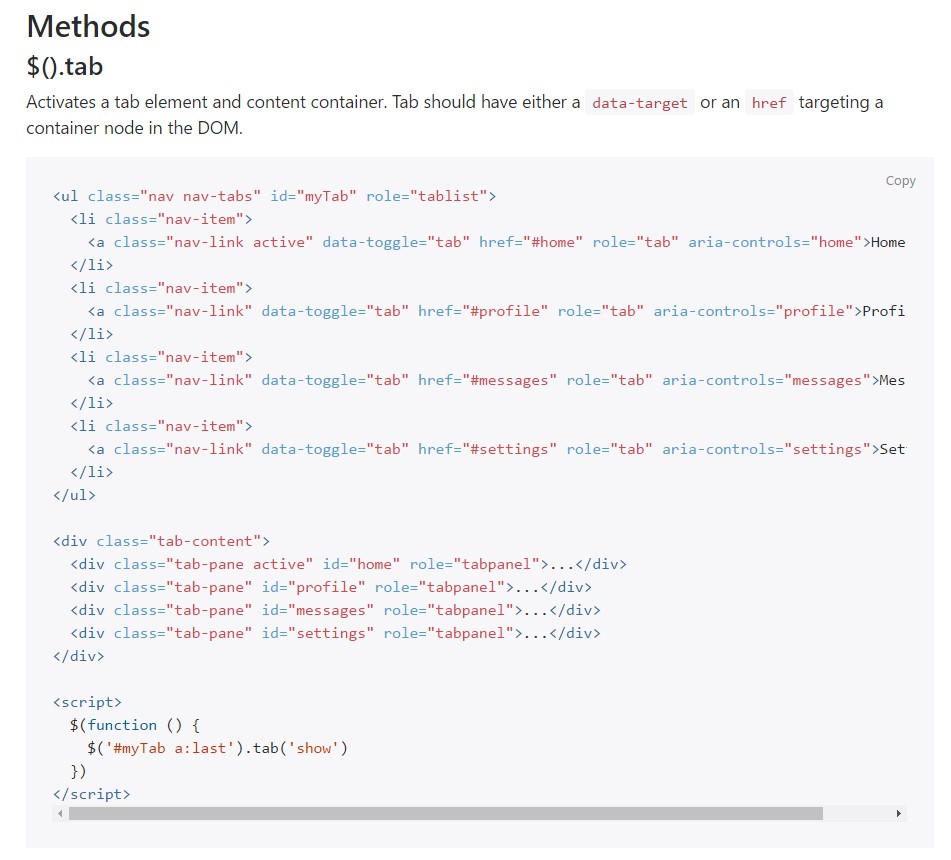
$().tab
Activates a tab component and information container. Tab should have either a data-target or an href targeting a container node within the DOM.
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
Selects the presented tab and shows its associated pane. Some other tab which was formerly chosen becomes unselected and its connected pane is hidden. Returns to the caller just before the tab pane has actually been demonstrated ( id est just before the shown.bs.tab activity takes place).
$('#someTab').tab('show')Occasions
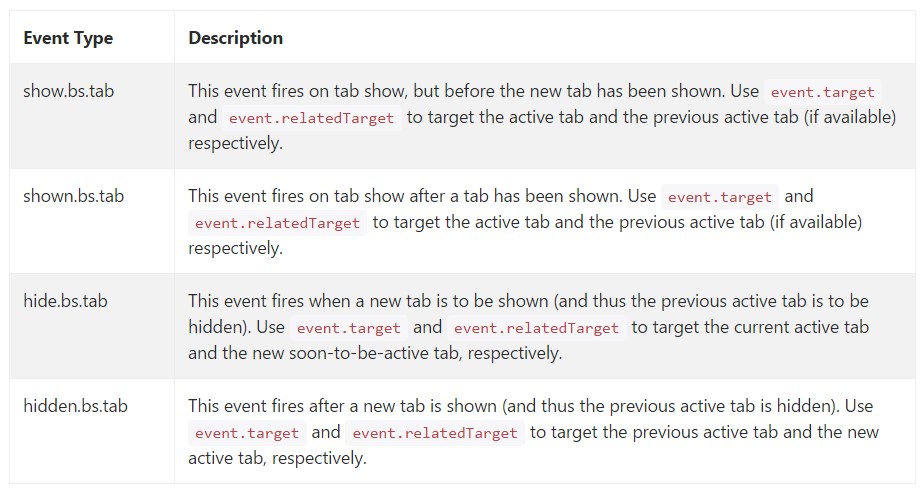
When displaying a brand new tab, the events fire in the following structure:
1. hide.bs.tab ( on the present active tab).
2. show.bs.tab ( on the to-be-shown tab).
3. hidden.bs.tab ( on the earlier active tab, the exact same one when it comes to the hide.bs.tab event).
4. shown.bs.tab ( on the newly-active just-shown tab, the identical one when it comes to the show.bs.tab event).
In the case that no tab was already active, then the hide.bs.tab and hidden.bs.tab occasions will not be fired.

$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well generally that is simply the approach the tabbed sections get produced utilizing the most recent Bootstrap 4 edition. A thing to pay attention for when generating them is that the various components wrapped within each and every tab panel should be basically the exact size. This will really help you keep away from certain "jumpy" activity of your web page once it has been certainly scrolled to a targeted placement, the visitor has begun looking through the tabs and at a certain moment gets to open a tab along with significantly more web content then the one being certainly noticed right before it.
Check a number of video clip tutorials about Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs:official records

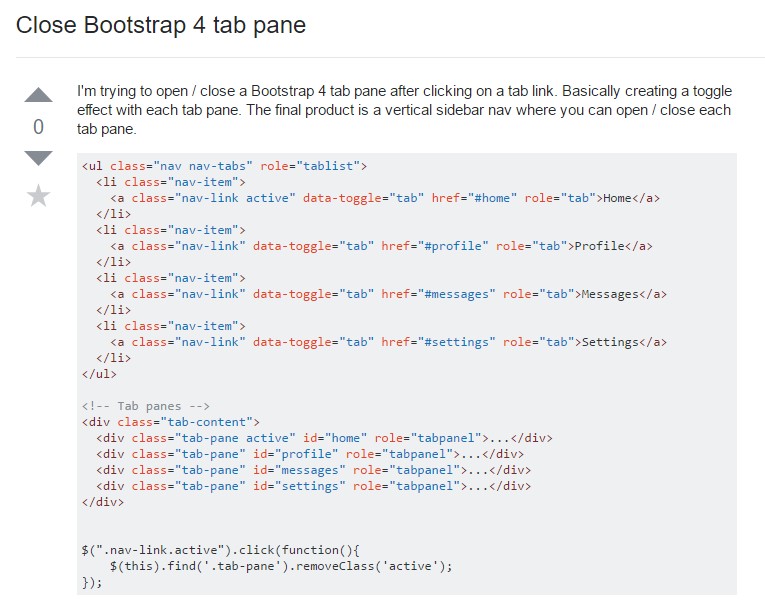
Ways to shut off Bootstrap 4 tab pane

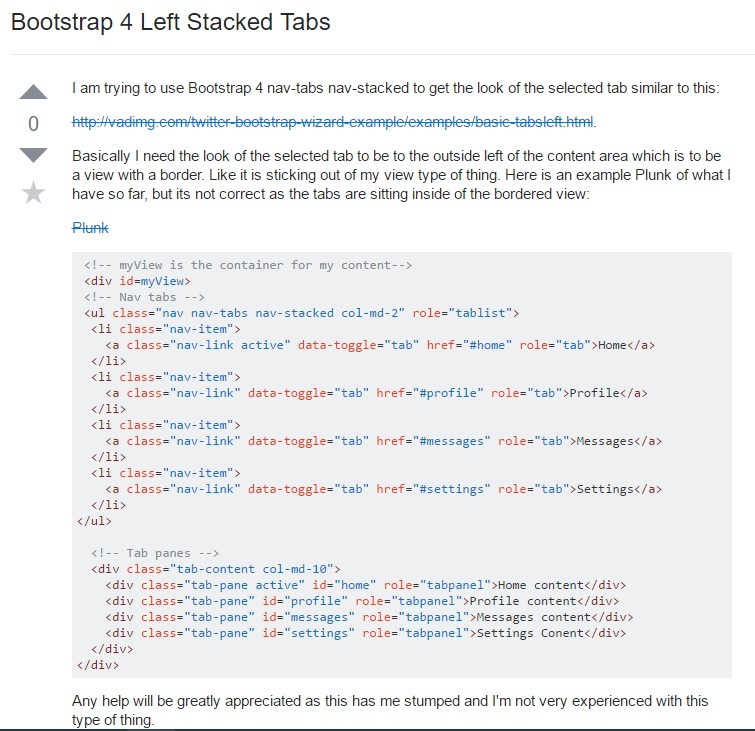
Bootstrap 4 Left Stacked Tabs