Bootstrap Popover Template
Overview
The versions
Bootstrap is just one of the greatest totally free and helpful open-source solutions to develop websites. The latest version of the Bootstrap system is known as the Bootstrap 4. The program is presently in its alpha-testing level but is available to internet creators worldwide. You may even create and advise adjustments to the Bootstrap 4 before its final version is launched.
Use of the Bootstrap 4
Along with Bootstrap 4 you can surely develop your site now a lot faster than ever before. It is comparatively really simpler to make use of Bootstrap to develop your web site than some other systems. With the integration of HTML, CSS, and JS framework it is one of the absolute most favored platforms for website growth.
Several elements and techniques in Bootstrap 4
Some of the greatest capabilities of the Bootstrap 4 provide:
• An improved grid structure which makes it easy for the user to obtain mobile device helpful sites using a fair level of easiness.
• A number of utility instruction sets have been provided in the Bootstrap 4 to help with uncomplicated learning for novices in the field of website building.
Things to consider
Step 2: Rewrite your article by highlighting words and phrases.
, the ties to the older version, Bootstrap 3 have not been fully cut off. The developers have guaranteed that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Contrasts comparing Bootstrap 4 and Bootstrap 3
• The service for various web browsers including managing systems has been featured in the Bootstrap 4
• The overall scale of the font is increased for relaxing browsing and web site advancement practical experience
• The renaming of a variety of components has been done to make sure a faster and much more dependable web-site development activity
• Together with brand-new customizations, it is possible to develop a extra active internet site with very little efforts
Bootstrap Popover Options
And now let all of us reach the primary material.
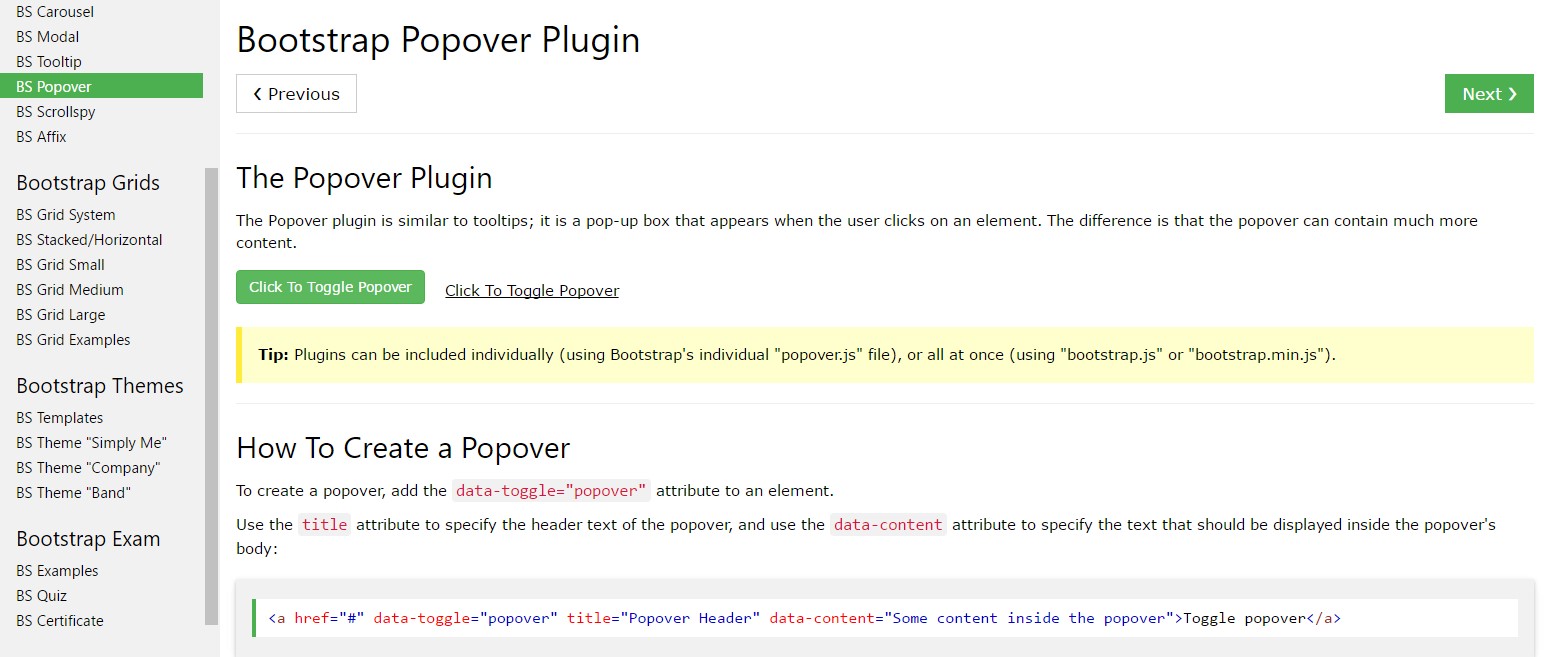
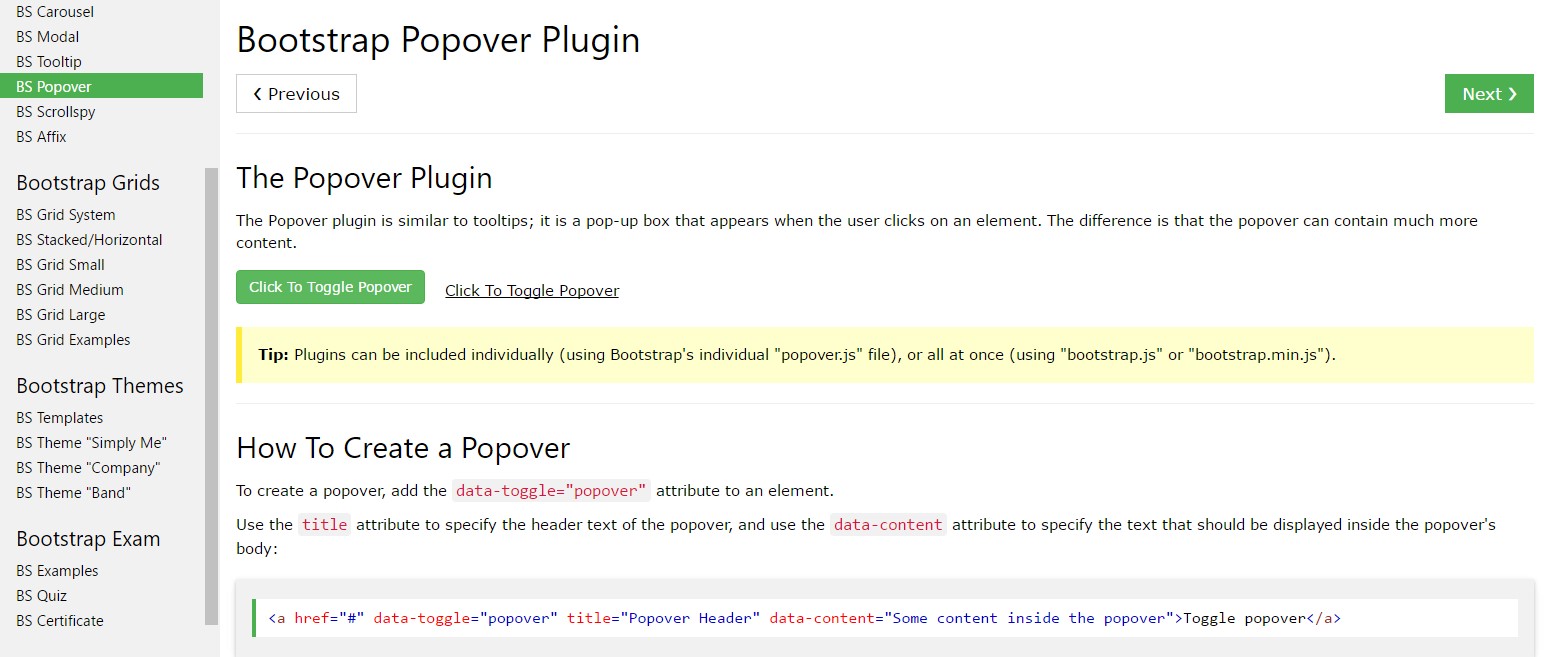
In the event that you really want to incorporate some extra info on your web site you may make use of popovers - simply just incorporate small-sized overlay content.
How you can use the popover plugin:
- Bootstrap Popover Placement lean upon the Third side library Tether for locating. You will need to provide tether.min.js right before bootstrap.js straight for popovers to work!
- Popovers need the tooltip plugin being a dependence .
- Popovers are opt-in for functioning reasons, and so you must activate them by yourself.
- Zero-length title and content values will never ever show a Bootstrap Popover Example.
- Identify container:'body' in order to avert rendering issues within more complex components (like Bootstrap input groups, button groups, etc).
- Activating popovers on hidden features will definitely not run.
- Popovers for . disabled or disabled components have to be triggered on a wrapper element. - Whenever triggered from hyperlinks that span numerous lines, popovers are going to be centered. Make use of white-space: nowrap; on your <a>-s to avoid this behavior.
Did you understood? Excellent, let's view precisely how they perform along with some scenarios.
You need to incorporate tether.min.js right before bootstrap.js needed for popovers to perform!
As an example: Enable popovers everywhere
One solution to activate all popovers in a page would be to pick out them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
) As an example: Employing the container option
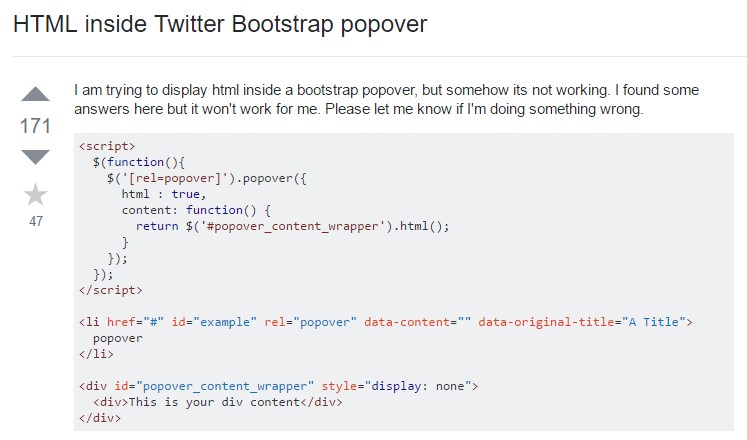
Anytime you provide some looks on a parent element that conflict with a popover, you'll prefer to define a custom made container That the popover's HTML shows up within that aspect instead.
$(function ()
$('.example-popover').popover(
container: 'body'
)
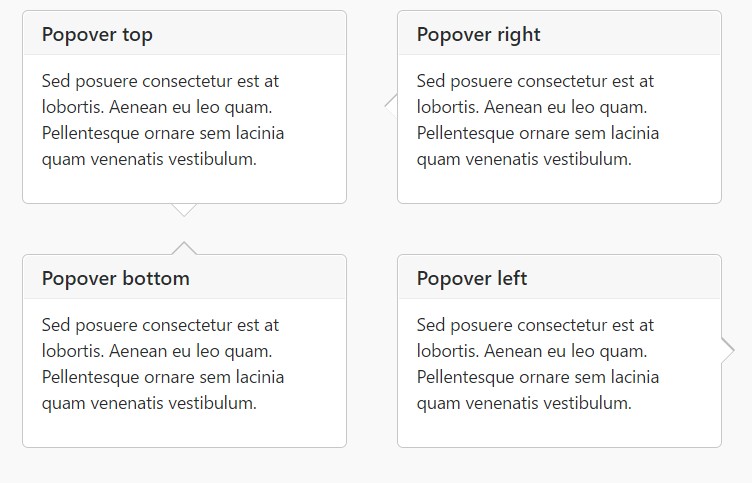
)Static popover
Four possibilities are available: high point, right, bottom, and left adjusted.

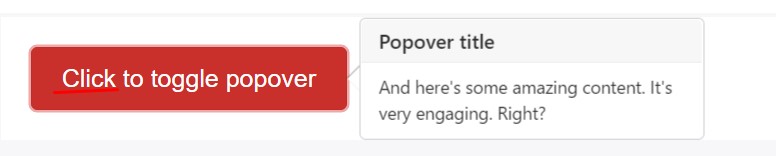
Live demo

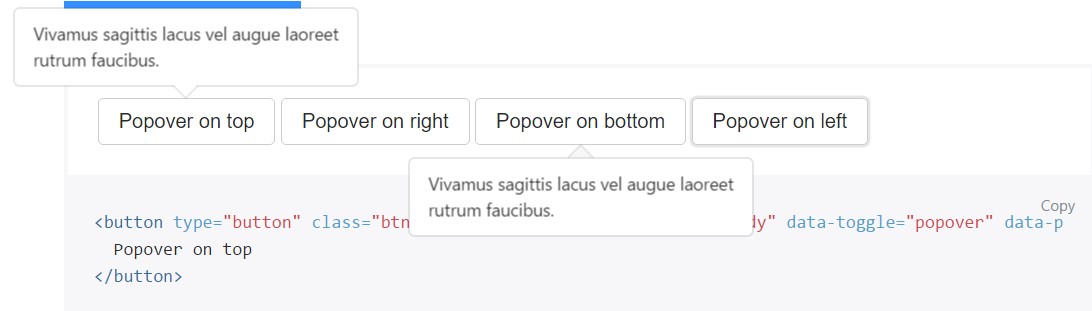
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four orientations

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
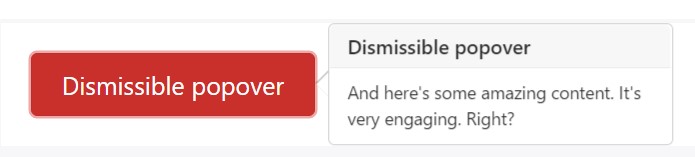
</button>Dismiss on coming mouse click
Work with the focus trigger to terminate popovers on the second hit that the site visitor makes.
Targeted markup expected for dismiss-on-next-click
For proper cross-browser plus cross-platform actions, you have to operate the <a> tag, not the <button> tag, and you as well will need to integrate a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Set up popovers through JavaScript
$('#example').popover(options)Features
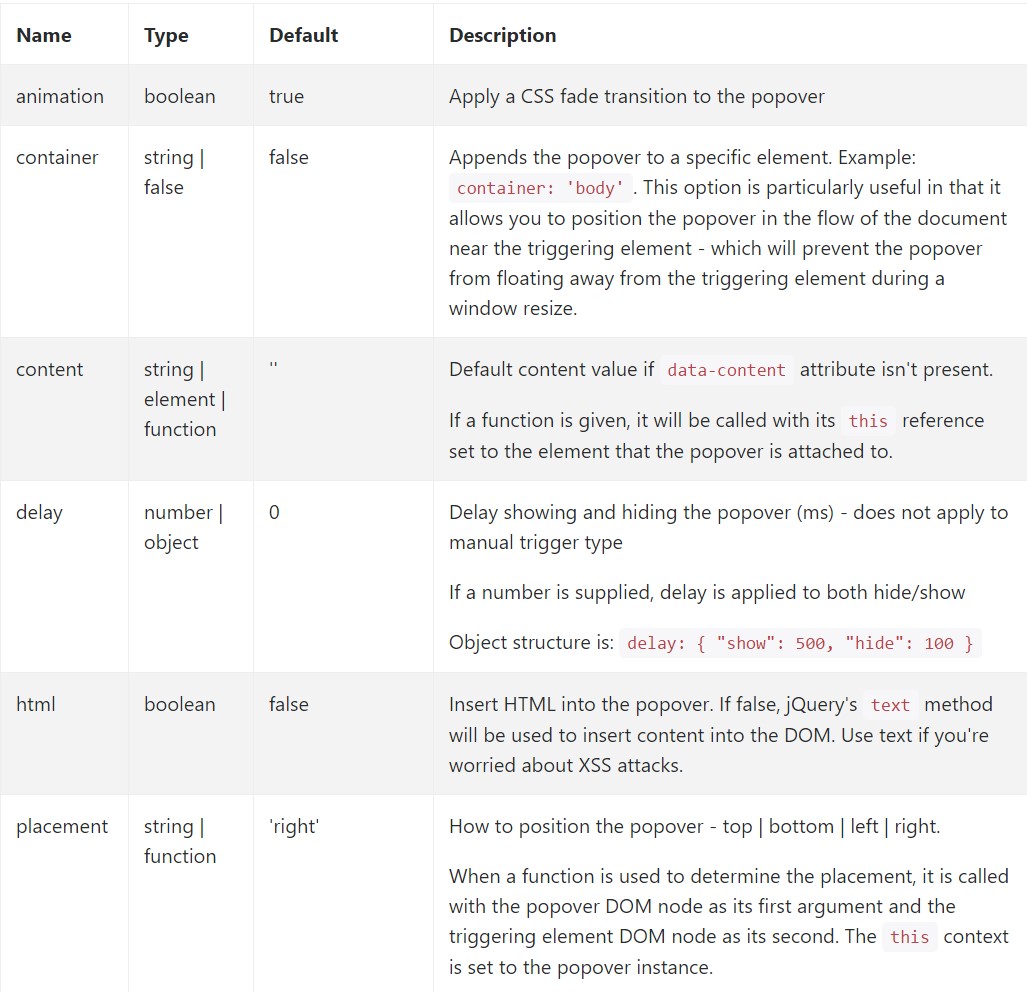
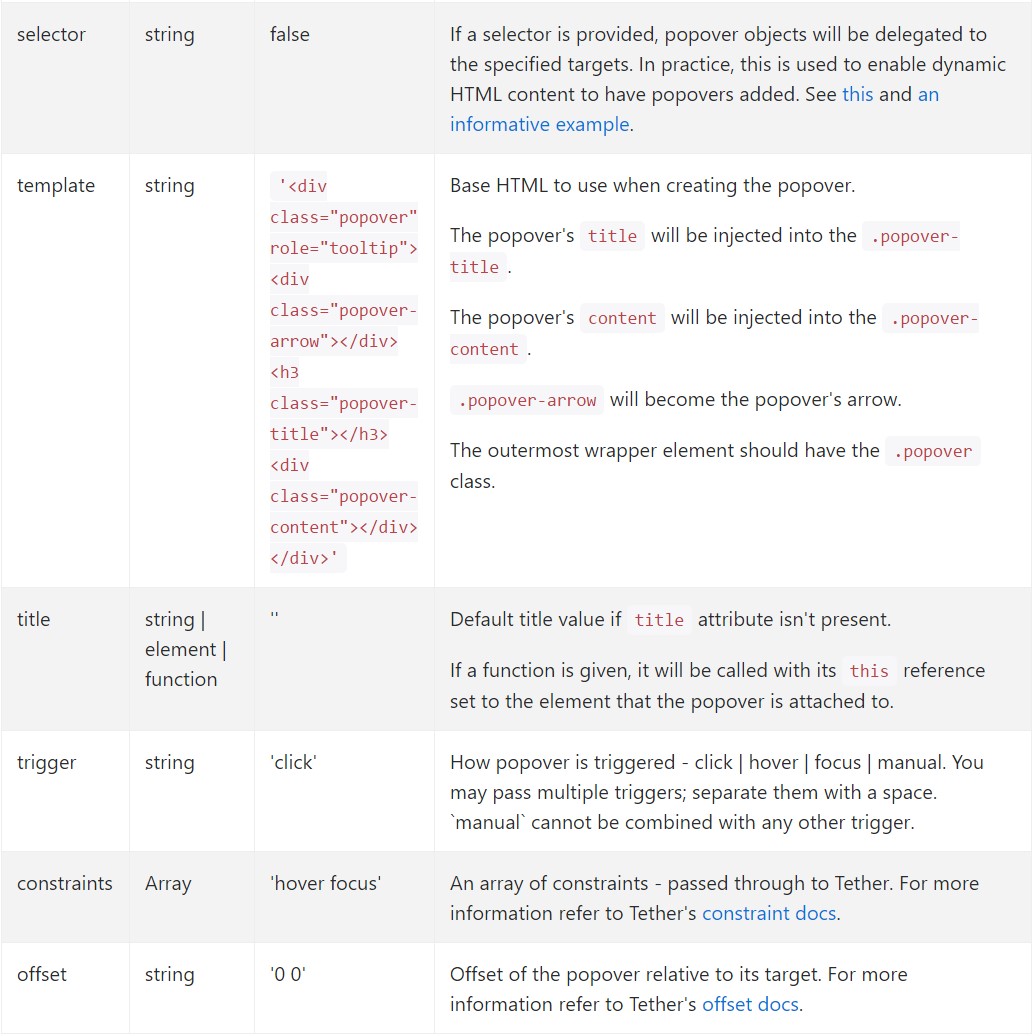
Options can be passed by means of data attributes or else JavaScript. For information attributes, attach the option name to data-, as in data-animation="".


Data attributes for specific popovers
Options for individual popovers can additionally be pointed out through the use of data attributes, being explained above.
Options
$().popover(options)
Initializes popovers with regard to the component variety.
.popover('show')
Exposes an element's popover. Returns to the caller right before the popover has really been shown (i.e. before the shown.bs.popover event happens). This is considered a "manual" triggering of the popover. Popovers whose both the title and web content are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Go back to the caller just before the popover has in fact been concealed (i.e. right before the hidden.bs.popover activity happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Goes back to the user prior to the popover has in fact been demonstrated or taken cover (i.e. before the shown.bs.popover or hidden.bs.popover activity occurs). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and destroys an element's popover. Popovers which put into action delegation (which are generated using the selector option) can not be separately eliminated on descendant trigger features.
$('#element').popover('dispose')
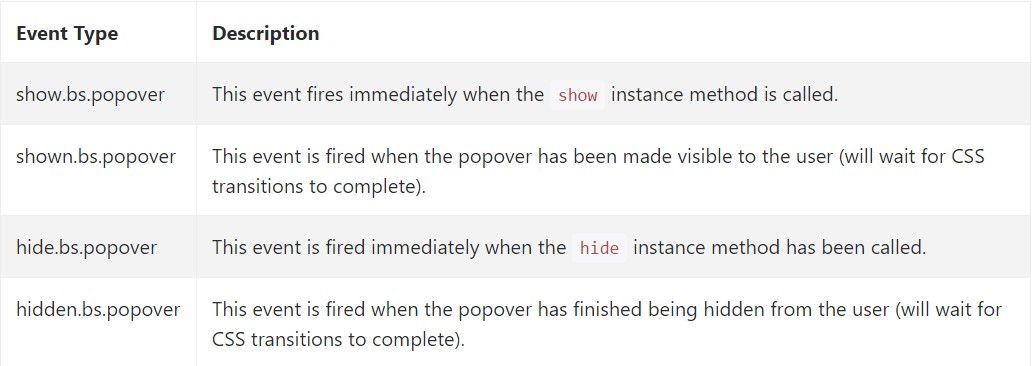
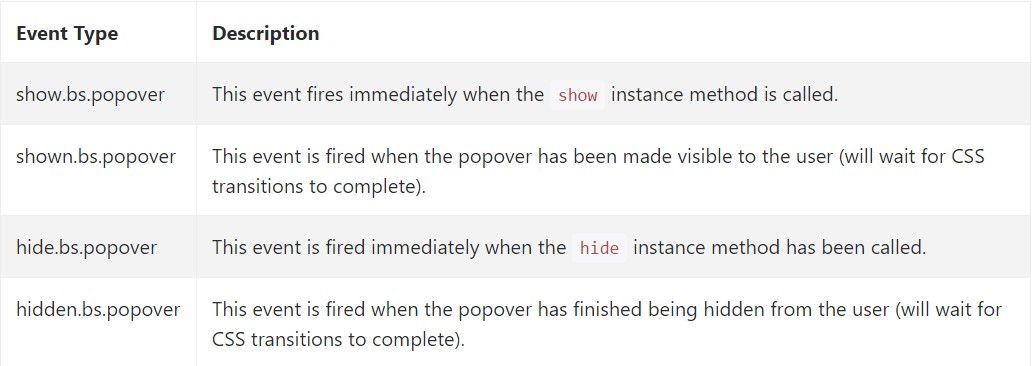
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Examine a few on-line video guides relating to Bootstrap popovers
Linked topics:
Bootstrap popovers authoritative documents

Bootstrap popovers short training

Bootstrap Popover trouble

$().popover(options)
Initializes popovers with regard to the component variety.
.popover('show')
Exposes an element's popover. Returns to the caller right before the popover has really been shown (i.e. before the shown.bs.popover event happens). This is considered a "manual" triggering of the popover. Popovers whose both the title and web content are zero-length are never displayed.
$('#element').popover('show').popover('hide')
Conceals an element's popover. Go back to the caller just before the popover has in fact been concealed (i.e. right before the hidden.bs.popover activity happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Button an element's popover. Goes back to the user prior to the popover has in fact been demonstrated or taken cover (i.e. before the shown.bs.popover or hidden.bs.popover activity occurs). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Cover up and destroys an element's popover. Popovers which put into action delegation (which are generated using the selector option) can not be separately eliminated on descendant trigger features.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Examine a few on-line video guides relating to Bootstrap popovers
Linked topics:
Bootstrap popovers authoritative documents

Bootstrap popovers short training

Bootstrap Popover trouble