Bootstrap Toggle Class
Overview
Regardless the eye-catching pictures awesome functionality and striking effects near the bottom line the website pages we set up purpose narrows to handing on some material to the website visitor and therefore we may likely call the web the new variety of document container due to the fact that more and more info becomes presented and accessed on the internet as an alternative as data on our local personal computers or the classic technique-- printed on a hard copy media.
Everything shortens to web content yet in the situation where the website visitor interest gets attracted from almost everywhere just publishing what we ought to provide is certainly not much sufficient-- it ought to be structured and shown like this that even a huge quantities of completely dry useful simple text search for a technique helping keep the website visitor's attention and be actually uncomplicated for browsing and discovering simply the required part conveniently and swiftly-- if not the site visitor could possibly get irritated or even disappointed and look away nonetheless someplace around in the message's body get hidden several valuable treasures.
And so we may need an element which has much less area achievable-- extensive plain text areas move the visitor out-- and ultimately several movement and interactivity would be also greatly appreciated due to the fact that the audience became fairly used to hitting buttons around.
Luckily the Bootstrap 4 system has just exactly that-- useful collapsible panels capable of supporting huge amount of data displaying just a heading line to help us better get around and extending to display what is certainly wanted upon clicking on the header. These are simply the accordion and toggle control panels which in turn work pretty much the exact same with a special difference-- as the name reveals in the accordion section growing a certain collapsible thing collapses all of the other parts at the same time in the toggle component you can certainly have as lots of extended places just as you want to-- it all depends upon the certain web content of the large content concealed inside the collapsible control panels and the way you're imagining the customer will ultimately use it.
Tips on how to employ the Bootstrap Toggle Class:
The actual implementation of a toggle block is quite uncomplicated in newest edition of the Bootstrap system-- it employs the newly presented .card element plus quite straightforward and clear design. To generate a toggle or an accordion panel we require to wrap the entire stuff up in a parent feature which in turn may gain some format designing-- like if you would certainly intend to position a few of them shoulder to shoulder as well as an exceptional id = " ~element's unique name ~ " attribute which you'll have utilized if you would undoubtedly want a single control panel extended-- in case you need more of them the ID can actually be left out except if you really don't have something else in mind -- like linking a component of your page's navigation to the block we're about to create for example.
The certain utilization of a Bootstrap Toggle Class block is pretty simple in newest version of the Bootstrap framework-- it incorporates the newly recommended .card component and quite easy and clear structure. To make a toggle or else an accordion panel we must wrap the whole stuff up in a parent element which may perhaps bring some layout styling-- just like if you would certainly want to made a few of them adjacent and an unique id = " ~element's unique name ~ " attribute which you'll get made use of in the event that you would most likely desire only one section expanded-- assuming that you require more of them the ID can actually be omitted unless you really don't have something else in mind -- such as attaching a component of your page's navigation to the block we're about to create for example.
Later it's time for designing the special button component-- we'll use the bright brand new for Bootstrap 4 .card class and use it to this one. Within it we'll need to find an .card-header element along with some <h1>–<h6> wrapped around an <a> element having href = " ~ the collapsed element ID here ~ " attribute indicating the IDENTIFICATION of the collapsed element maintaining the information which will get showcased when the site visitor clicks on the link. The variation between the toggle and accordion panels shows up the attributes in this particular <a> component-- in case you wish to have a special collapsible developed at once you (accordion behavior) you need to additionally appoint data-parent = " ~ the main wrapper ID ~ " attribute here-- with this supposing that another element becomes expanded inside this parent feature this one particular will additionally collapse. However, we are actually generating a Bootstrap Toggle Button example here so this particular attribute should really be omitted.
Now when the trigger has been generated it's time for making the collapsing part-- to start create a <div> element with the .collapsed class delegated and a special id = " ~should match trigger's from above href ~ " attribute and eventually-- the class .show assuming that you would really want it initially increased upon page load. This last one is actually a bit difficult detail-- up to Bootstrap 4 alpha 5 the class expanding the panel on load was called .in being replaced by .show in alpha 6 so take note which version you're using.
Finally inside of the collapsing component we have to place a container for our web content having the .card-block class supplying us with a couple of captivating paddings around the message itself.
Representation of toggle states
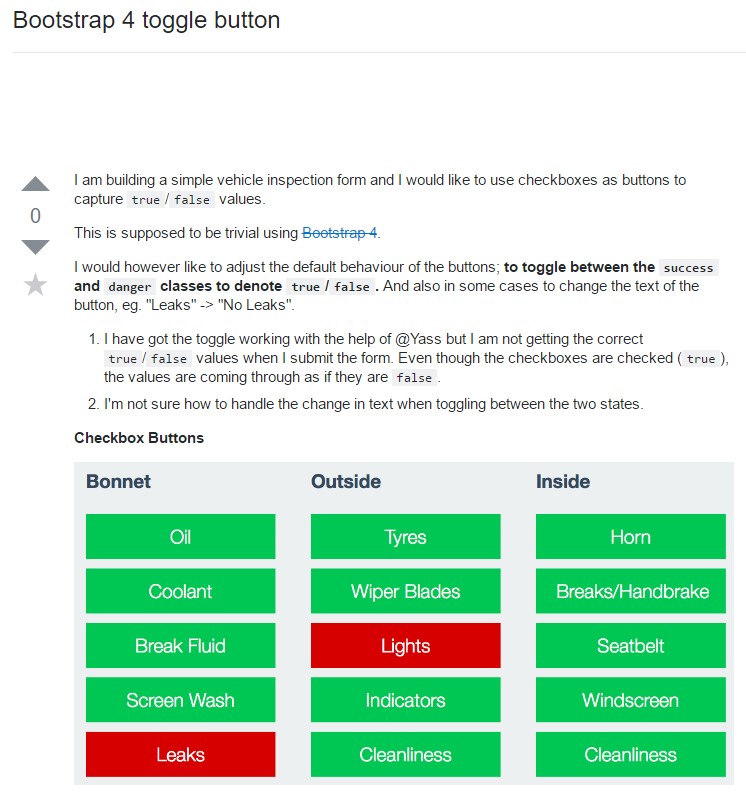
Bring in data-toggle=" button" to toggle a button's active condition. In case that you're pre-toggling a button, you have to manually incorporate the active class and aria-pressed="true" to the <button>

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily that is certainly how a particular collapsible component gets created in Bootstrap 4. To create the entire control panel you ought to repeat the actions directly from above establishing as lots of .card elements as wanted for offering your approach. In the case that you are actually preparing the visitor to be reviewing some parts from the contents it likewise could be a smart idea taking benefit of bootstrap's grid system positioning two toggle panels side-by-side on wider viewports to ideally getting the technique easier-- that is actually entirely up to you to decide.
Check a few youtube video information relating to Bootstrap toggle:
Related topics:
Bootstrap toggle formal documentation

Bootstrap toogle concern

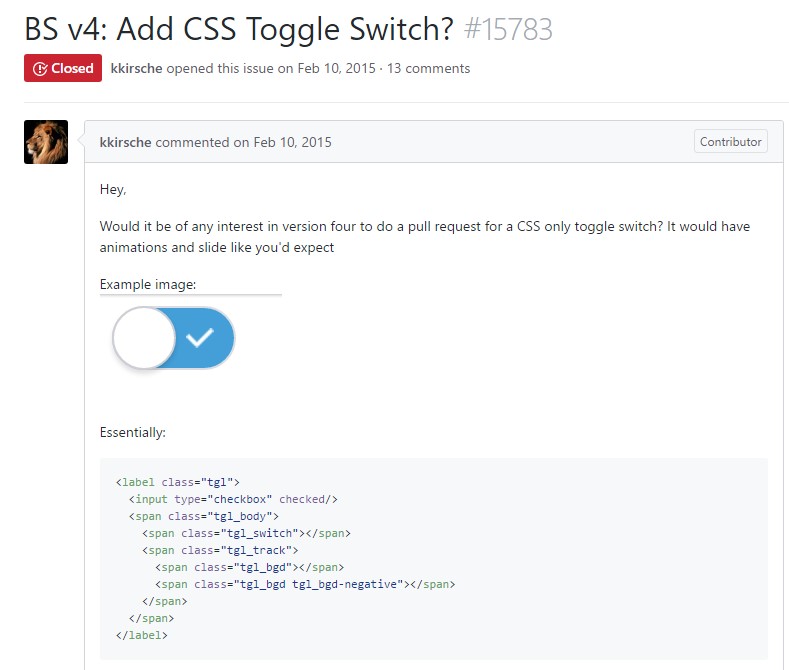
The best ways to provide CSS toggle switch?