Bootstrap Grid CSS
Introduction
Bootstrap incorporates a helpful mobile-first flexbox grid system for constructing layouts of any scales and shapes . It is actually based upon a 12 column format and possesses a number of tiers, one for each and every media query variation. You are able to use it with Sass mixins or of the predefined classes.
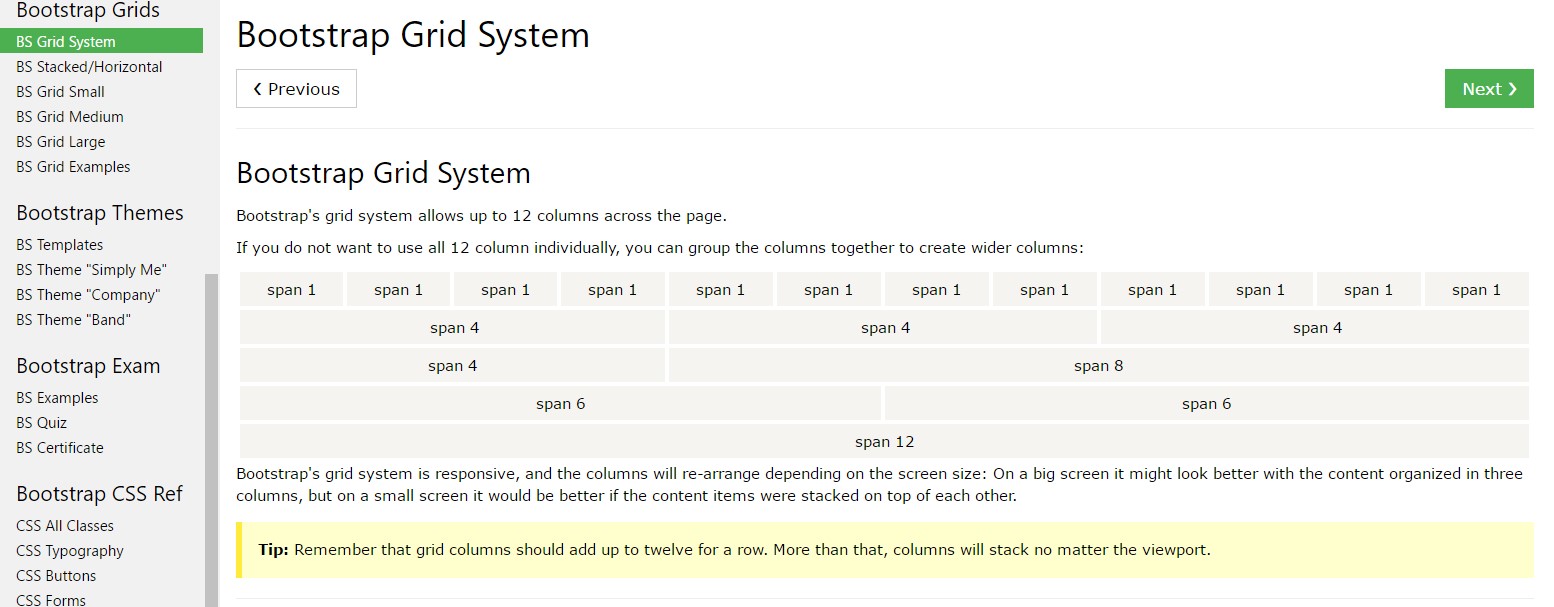
The absolute most necessary element of the Bootstrap framework allowing us to create responsive page interactively enhancing if you want to always provide the size of the screen they get displayed on continue to looking nicely is the so called grid structure. What it generally does is providing us the capability of developing challenging layouts putting together row and a specific number of column features stored within it. Just imagine that the detectable size of the display screen is parted in twelve equal elements vertically.
Steps to use the Bootstrap grid:
Bootstrap Grid Panel works with a set of rows, columns, and containers to format as well as align material. It's constructed using flexbox and is perfectly responsive. Shown below is an example and an in-depth examine ways the grid integrates.

The mentioned above sample designs three equal-width columns on small-sized, medium, large size, and extra large devices employing our predefined grid classes. All those columns are centered in the web page along with the parent .container.
Here's the particular way it works:
- Containers deliver a means to center your site's materials. Utilize .container for fixed width or .container-fluid for total width.
- Rows are horizontal bunches of columns that ensure your columns are really arranged correctly. We use the negative margin method regarding .row to guarantee all your content is fixed correctly down the left side.
- Material should be placed in columns, and also just columns can be immediate children of rows.
- Thanks to flexbox, grid columns with no a set width will instantly layout having same widths. For example, four instances of
.col-sm will each automatically be 25% large for small breakpoints.
- Column classes identify the amount of columns you wish to employ out of the potential 12 per row. { In this way, in the event that you want three equal-width columns, you can absolutely employ .col-sm-4.
- Column widths are set up in percentages, in such manner they are actually always fluid as well as sized relative to their parent component.
- Columns have horizontal padding to produce the gutters between individual columns, though, you can surely get rid of the margin from rows and also padding from columns with .no-gutters on the .row.
- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra small-sized), small-sized, medium, big, and extra large.
- Grid tiers are based on minimum widths, indicating they put on that one tier plus all those above it (e.g., .col-sm-4 relates to small, medium, large, and extra large gadgets).
- You are able to work with predefined grid classes or else Sass mixins for extra semantic markup.
Understand the issues along with problems around flexbox, such as the failure to work with several HTML features as flex containers.
Looks fantastic? Outstanding, why don't we proceed to noticing everything with an instance.
Bootstrap Grid System possibilities
Typically the column classes are actually something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- generally stays the same.
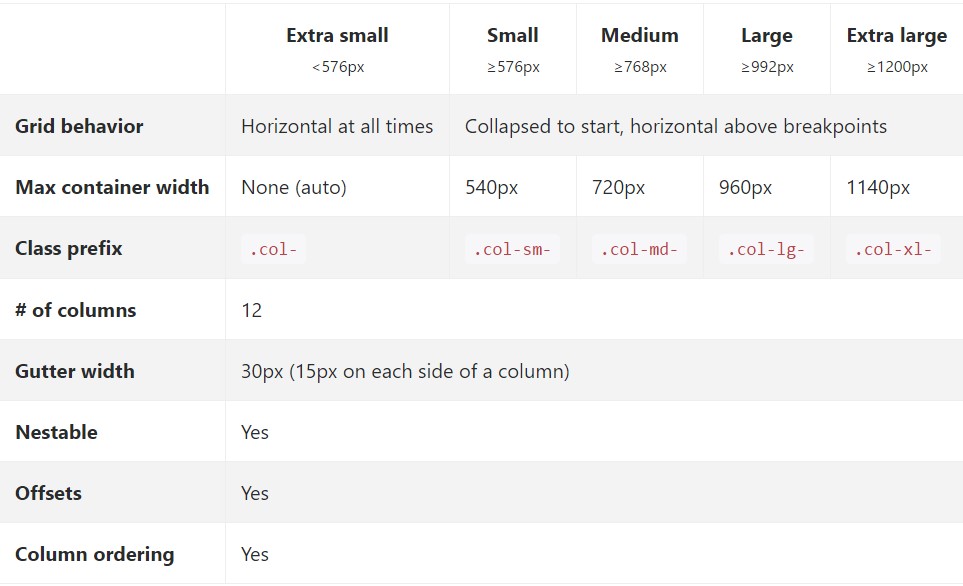
When it comes down to the Bootstrap Grid Tutorial sizings-- all the available sizes of the viewport ( or else the exposed zone on the display) have been parted to five ranges just as comes next:
Extra small-- sizes under 544px or 34em ( that happens to be the default measuring unit around Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and everything greater than it .col-xl-*>
While Bootstrap employs em-s or rem-s for defining the majority of sizes, px-s are employed for grid breakpoints and container widths. This is because the viewport width is in pixels and does not alter with the font size.
View just how features of the Bootstrap grid system perform across a number of gadgets having a useful table.

The several and brand new from Bootstrap 3 here is one extra width range-- 34em-- 48em being specified to the xs size switching all the widths one range down. In this way the sizes of 75em and over get without a specified size in this way in Bootstrap 4 the Extra Big size becomes proposed to cover it.
All the aspects styled having a specific viewport width and columns care for its overall size in width with regard to this viewport and all above it. Once the width of the screen gets under the defined viewport size the components pile over one another filling the whole width of the view .
You have the ability to additionally designate an offset to an aspect via a pointed out variety of columns in a specified display size and on top of this is performed with the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 for example. This was of defining the offsets is new for Bootstrap 4-- the former version worked with the .col- ~ size ~-offset- ~ columns ~ syntax.
A couple of factors to take into account when building the markup-- the grids having columns and rows have to be inserted in a .container elements. There are actually two sorts of containers available -- the set .container element which size remains unchanged till the upcoming viewport size breakpoint is achieved and .container-fluid which spans the whole width of the viewport.
Direct heirs of the containers are the .row elements which subsequently get loaded in by columns. Supposing that you occur to apply items with over 12 columns in width within a single row the last elements which width exceeds the 12 columns limit are going to wrap to a new line. Multiple classes may be employed for a single element to style its appearance in different viewports too.
Auto style columns
Use breakpoint-specific column classes for equal-width columns. Provide any number of unit-less classes for each and every breakpoint you really need and each and every column is going to be the equivalent width.
Equivalent size
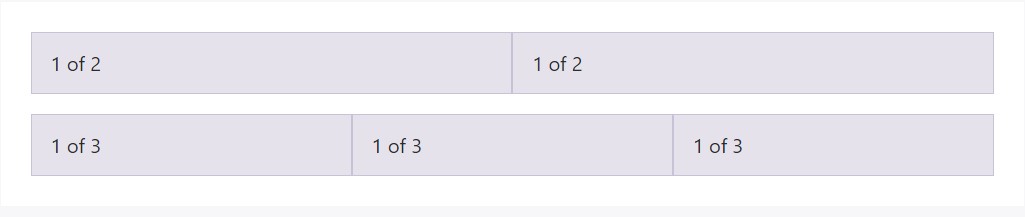
As an example, listed below are two grid designs that used on every device and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column size
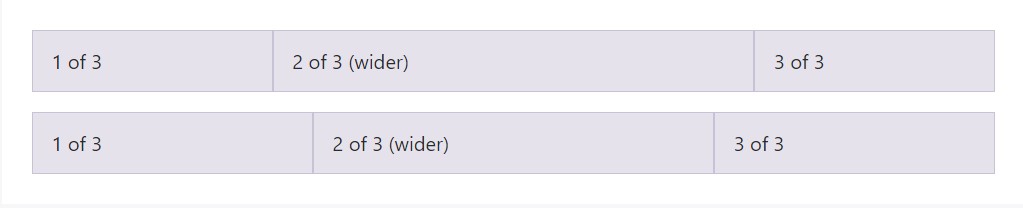
Auto-layout for the flexbox grid columns as well means you are able to put the width of one column and the others will promptly resize around it. You can use predefined grid classes ( just as revealed below), grid mixins, or inline widths. Take note that the various other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size web content
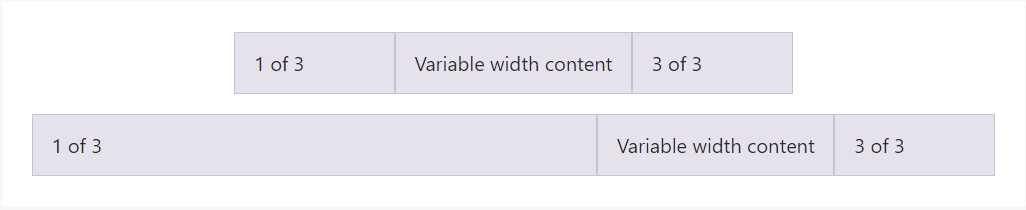
Employing the col- breakpoint -auto classes, columns can surely size on its own based on the usual width of its material. This is extremely practical having one line content just like inputs, numbers, and the like. This particular, coupled with a horizontal alignment classes, is incredibly useful for centralizing formats along with uneven column sizes as viewport width improves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equivalent width multi-row
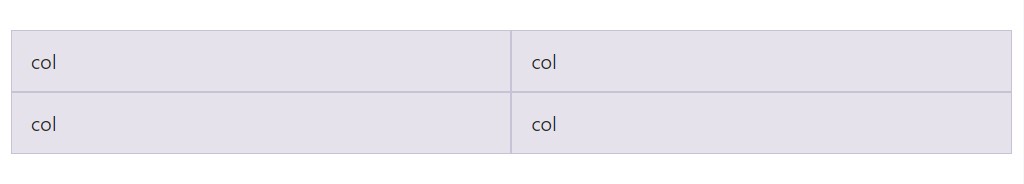
Make equal-width columns that go across multiple rows via filling in a .w-100 where exactly you want to have the columns to break to a new line. Make the breaches responsive by putting together the .w-100 along with some responsive display screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid provides five tiers of predefined classes for building complex responsive styles. Modify the proportions of your columns upon extra small, small, medium, large, as well as extra large gadgets however you see fit.
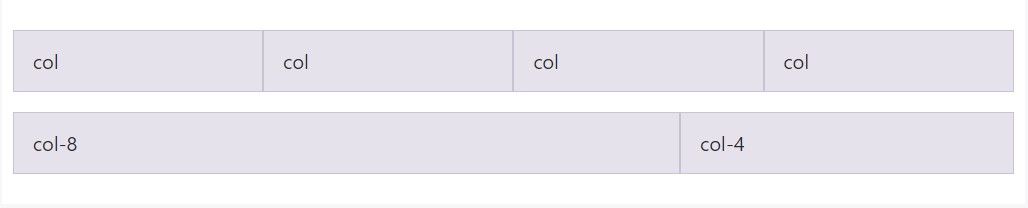
All breakpoints
Intended for grids which are the same from the smallest of devices to the largest, make use of the .col and .col-* classes. Indicate a numbered class anytime you require a specifically sized column; alternatively, feel free to stay with .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Piled to horizontal
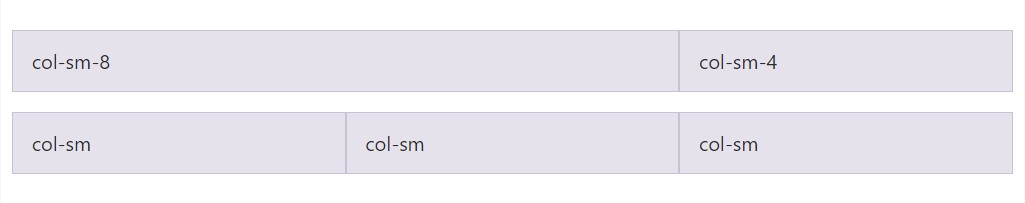
Utilizing a single set of .col-sm-* classes, you are able to produce a basic grid program that begins piled on extra small devices right before ending up being horizontal on desktop computer ( common) gadgets.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
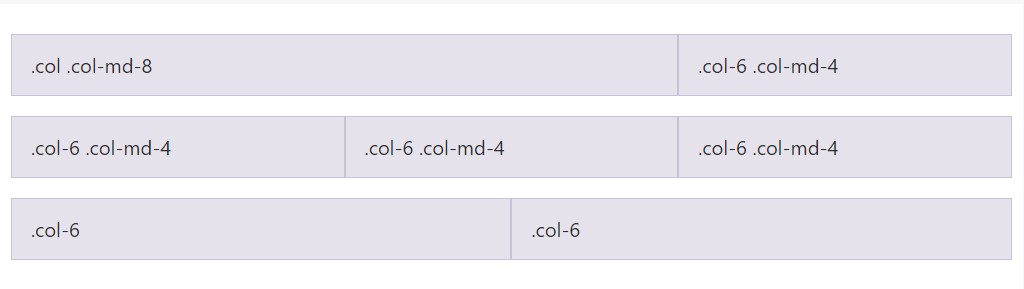
</div>Combine and match
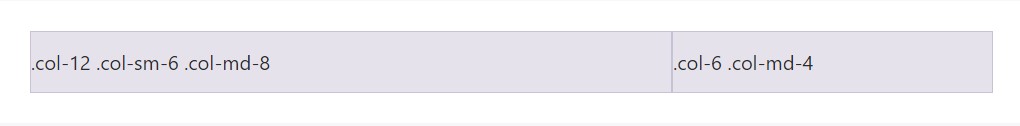
Do not want to have your columns to only stack in several grid tiers? Utilize a mixture of separate classes for each and every tier as desired. Check out the situation below for a more effective concept of precisely how everything acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Work with flexbox placement utilities to vertically and horizontally coordinate columns.
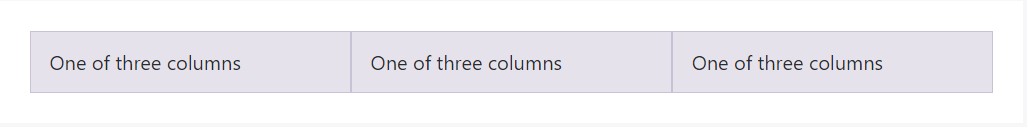
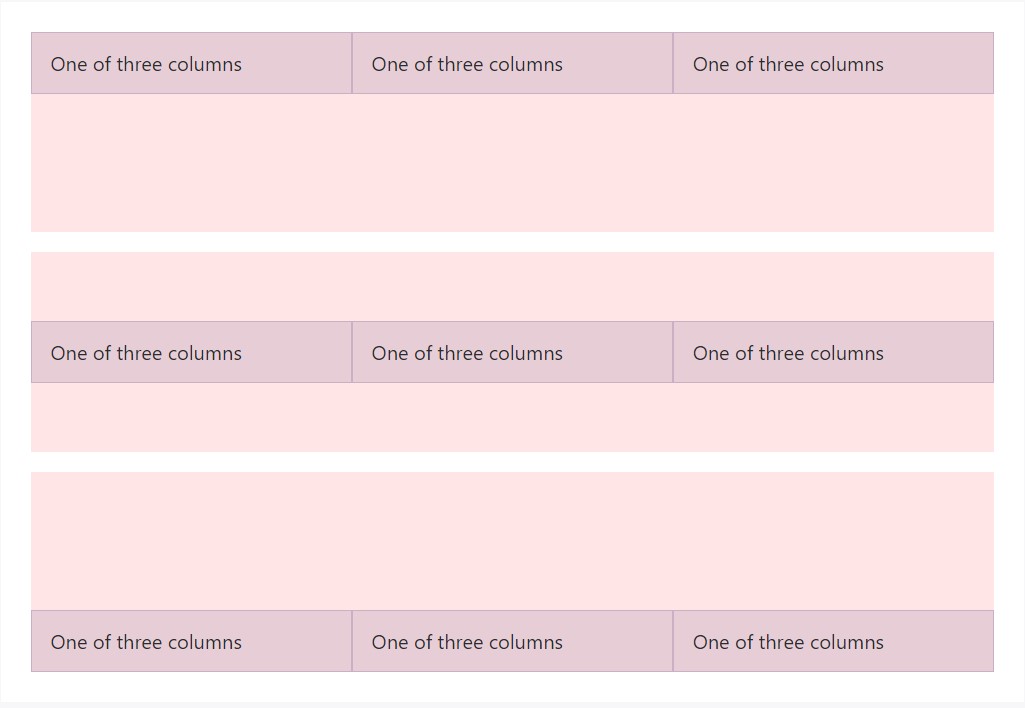
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
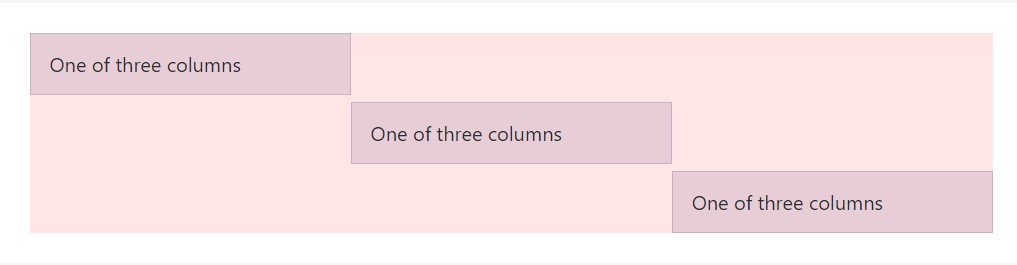
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
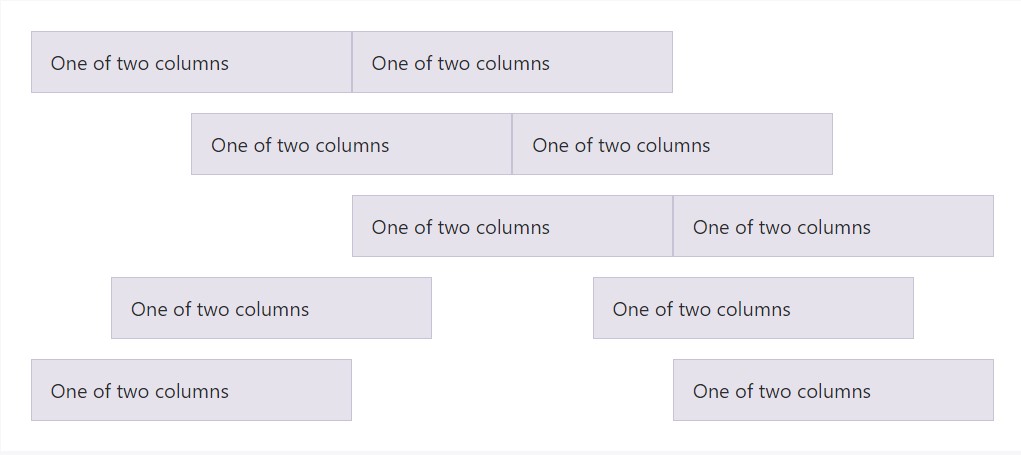
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters among columns inside our predefined grid classes can be eliminated with .no-gutters. This gets rid of the unwanted margin-s from .row as well as the horizontal padding from all nearest children columns.
Here's the source code for composing these styles. Note that column overrides are scoped to just the primary children columns and are actually targeted via attribute selector. While this produces a more specified selector, column padding can still be further customised along with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's precisely how it looks like. Note you can surely continuously make use of this with all various other predefined grid classes ( providing column widths, responsive tiers, reorders, and further ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
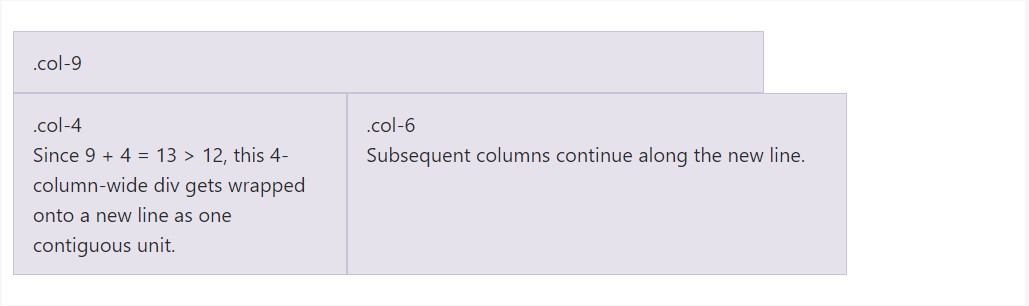
</div>Column wrapping
In case that more than 12 columns are set inside a single row, each and every set of added columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
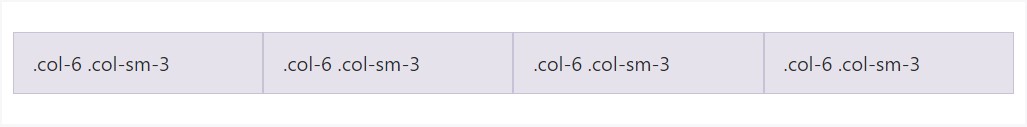
</div>Reseting of the columns
Together with the handful of grid tiers offered, you're tied to bump into concerns where, at certain breakpoints, your columns do not clear pretty appropriate as one is taller compared to the another. To fix that, employ a combo of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
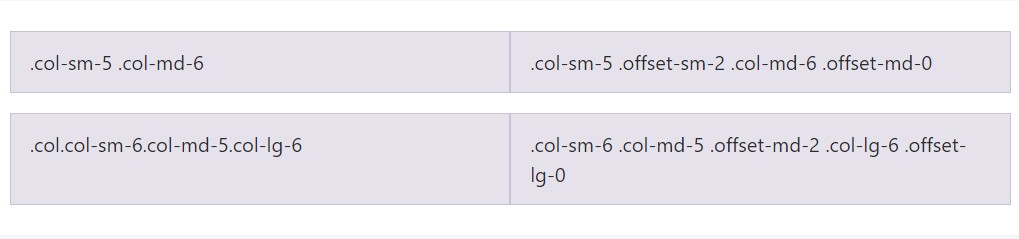
</div>In addition to column cleaning at responsive breakpoints, you may will want to reset offsets, pushes, or else pulls. Watch this in action in the grid instance.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
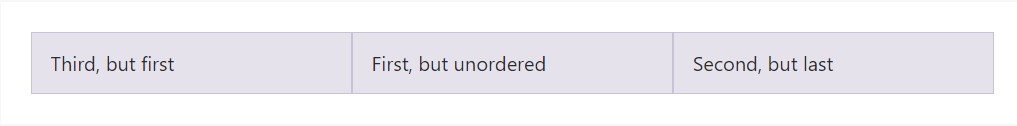
Flex order
Use flexbox utilities for dealing with the visual structure of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
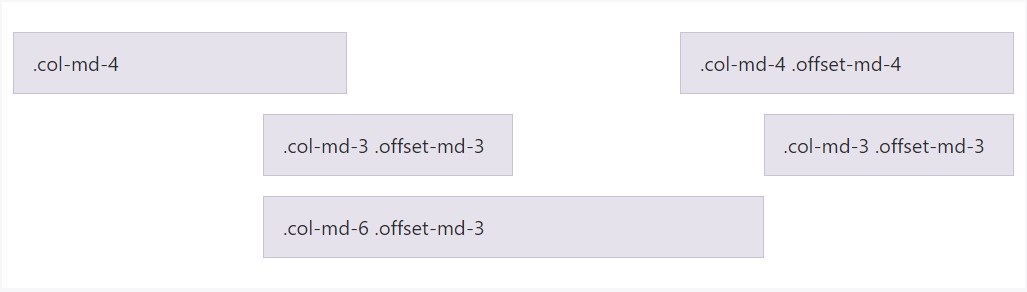
</div>Offsetting columns
Move columns to the right using .offset-md-* classes. These kinds of classes escalate the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
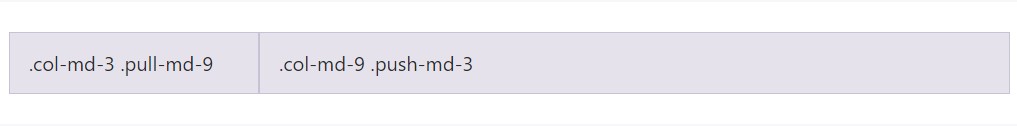
</div>Pull and push
Conveniently alter the setup of our integrated grid columns together with .push-md-* plus .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Web content placing
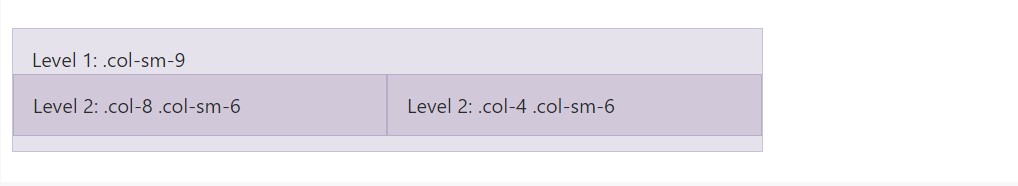
To home your content with the default grid, bring in a brand new .row and set of .col-sm-* columns within an existing .col-sm-* column. Embedded rows should certainly incorporate a group of columns that amount to 12 or else lower (it is not expected that you apply all 12 attainable columns).

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Working with Bootstrap's source Sass files
When applying Bootstrap's origin Sass data, you have the alternative of employing Sass mixins and variables to set up custom-made, semantic, and responsive web page layouts. Our predefined grid classes apply these similar variables and mixins to present a whole set of ready-to-use classes for quick responsive configurations .
Possibilities
Variables and maps establish the quantity of columns, the gutter width, as well as the media query factor. We apply these to produce the predefined grid classes reported above, as well as for the custom made mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are utilized along with the grid variables to generate semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example operation
You can transform the variables to your very own custom-made values, or simply just use the mixins having their default values. Here is simply an example of using the default setups to build a two-column design having a gap in between.
View it in action here in this rendered illustration.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Modifying the grid
Employing our built-in grid Sass maps and variables , it's achievable to fully customize the predefined grid classes. Replace the quantity of tiers, the media query dimensions, and the container widths-- then recompile.
Columns and gutters
The amount of grid columns and their horizontal padding (aka, gutters) may possibly be customized via Sass variables. $grid-columns is utilized to generate the widths (in percent) of every individual column while $grid-gutter-widths allows breakpoint-specific widths that are separated evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Options of grids
Going further the columns themselves, you can in addition customize the variety of grid tiers. If you preferred simply three grid tiers, you 'd update the $ grid-breakpoints and $ container-max-widths to something like this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);The instant generating any kind of changes to the Sass maps or variables , you'll require to save your updates and recompile. Doing this are going to out a new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will also be up-dated to utilize the customized breakpoints.
Final thoughts
These are really the undeveloped column grids in the framework. Operating specific classes we can direct the certain components to span a determined quantity of columns depending on the definite width in pixels of the visible place in which the webpage becomes revealed. And due to the fact that there are actually a numerous classes identifying the column width of the elements instead of reviewing each one it is actually more effective to try to learn about the way they really become developed-- it's quite easy to remember featuring simply a couple of things in mind.
Examine several video tutorials regarding Bootstrap grid
Related topics:
Bootstrap grid formal documents

W3schools:Bootstrap grid short training

Bootstrap Grid column