Bootstrap Modal Event
Intro
Sometimes we absolutely must determine the concentration on a certain data leaving everything others turned down behind to make sure we have certainly captured the targeted visitor's thought or even have tons of data wanted to be readily available from the webpage yet so extensive it certainly might bore and dismiss the ones digging the page.
For this kind of events the modal component is pretty much priceless. The things it works on is presenting a dialog box utilizing a large zone of the monitor diming out everything other things.
The Bootstrap 4 framework has every thing desired for making this type of feature having the minimum initiatives and a practical intuitive development.
Bootstrap Modal Box is structured, still, flexible dialog assists powered with JavaScript. They support a lot of use samplings beginning at user alert to totally custom-made web content and offer a handful of handy subcomponents, scales, and much more.
Information on how Bootstrap Modal Popup works
Just before beginning having Bootstrap's modal component, make sure to discover the following as long as Bootstrap menu options have already improved.
- Modals are developed with HTML, CSS, and JavaScript. They are actually positioned over everything else within the document and remove scroll from the <body> so that modal content scrolls instead.
- Clicking on the modal "backdrop" is going to immediately finalize the modal.
- Bootstrap just supports a single modal window at once. Nested modals usually aren't maintained as we consider them to be weak user experiences.
- Modals use position:fixed, that can possibly sometimes be a little bit particular with regards to its rendering. Every time it is achievable, set your modal HTML in a high-level position to avoid possible interference coming from other components. You'll likely encounter troubles while nesting a.modal in another fixed element.
- One once again , due to position: fixed, there are a couple of caveats with making use of modals on mobile tools.
- And finally, the autofocus HTML attribute features no affect in modals. Here's the ways you can possibly reach the equal result using custom made JavaScript.
Keep checking out for demos and usage suggestions.
- Caused by how HTML5 explains its semantics, the autofocus HTML attribute possesses no result in Bootstrap modals. To obtain the very same effect, put into action some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we need to have a switch on-- an anchor or button to get hit in order the modal to get presented. To do in this way just specify data-toggle=" modal" attribute followed via specifying the modal ID like
data-target="#myModal-ID"
Example
Now why don't we generate the Bootstrap Modal Popup itself-- first we need to have a wrap component featuring the entire aspect-- appoint it .modal class to it.
A good idea would definitely be also bring the .fade class to get great appearing transition upon the feature of the component.
If those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
As soon as this has been achieved we require an extra element holding the true modal content-- assign the .modal-dialog class to it and eventually-- the .modal-sm on the other hand
.modal-lg to incorporate some corrections to the proportions the feature will take on display. Once the size has been established it's time to deal with the web content-- produce one other wrapper by having the .modal-content within and fill it using some wrappers such as .modal-header for the high part and .modal-body for the actual information the modal will carry inside.
Optionally you might probably want to add a close button in the header assigning it the class .close as well as data-dismiss="modal" attribute yet it is not actually a requirement given that in case the user clicks on away in the greyed out part of the display the modal becomes laid off no matter what.
Basically this id the system the modal parts have in the Bootstrap framework and it basically has stayed the similar in both Bootstrap version 3 and 4. The new version features a number of new methods however it seems that the dev team believed the modals do the job well enough the approach they are so they made their interest off them so far.
Now, lets us take a look at the a variety of kinds of modals and their code.
Modal elements
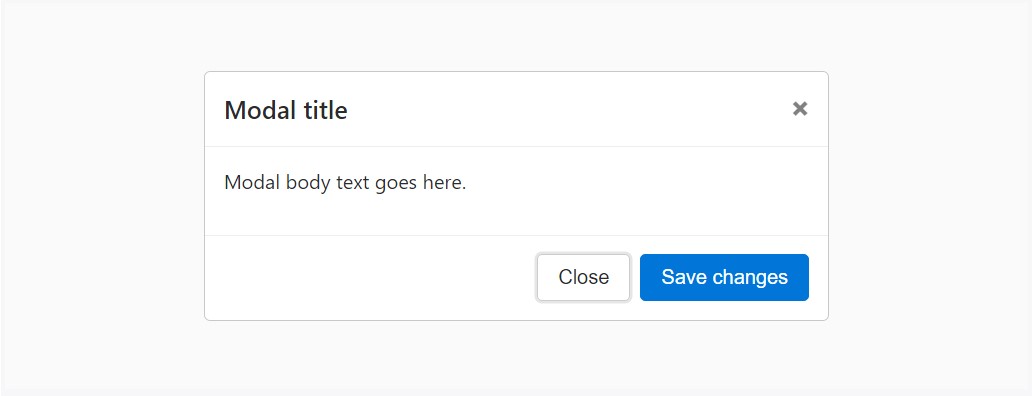
Here is a static modal sample ( signifying its position and display have been overridden). Incorporated are the modal header, modal body ( needed for padding), and modal footer (optional). We request that you integrate modal headers along with dismiss actions each time achievable, or else produce a separate specific dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
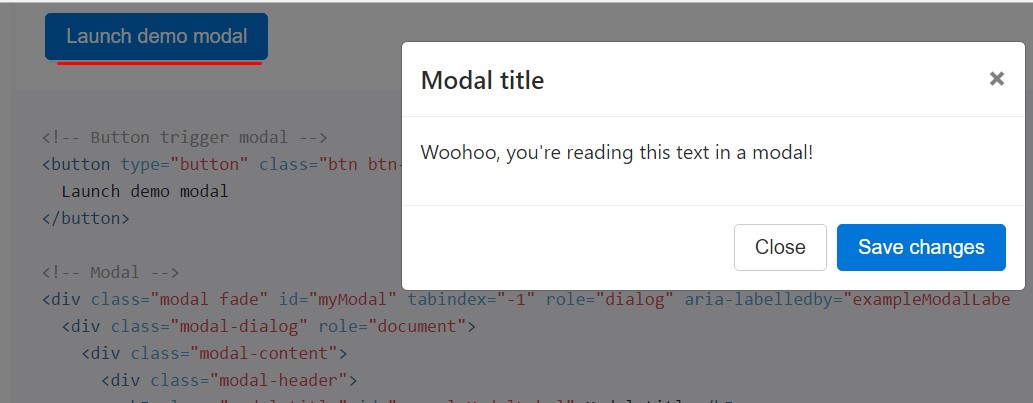
In case that you are going to make use of a code below - a functioning modal demonstration will be provided as showned on the picture. It will move down and fade in from the very top of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
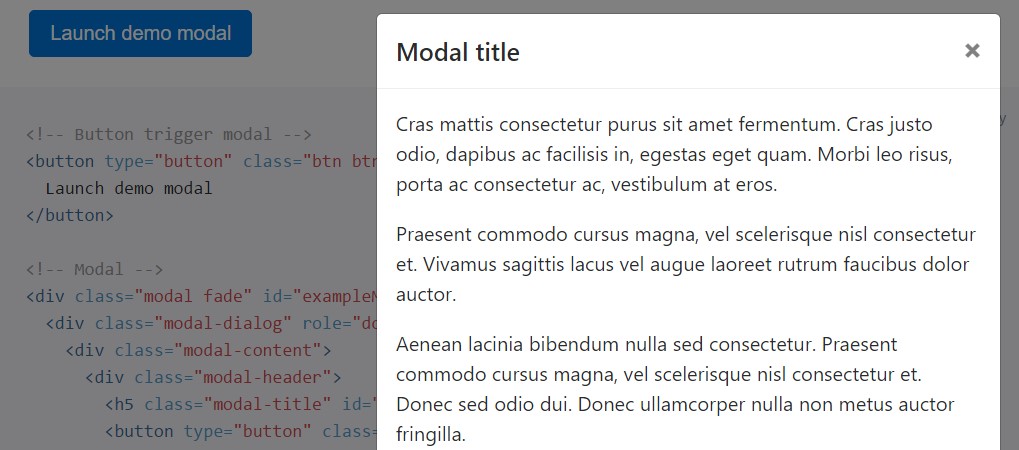
</div>Scrolling expanded material
They scroll independent of the page itself when modals become too long for the user's viewport or device. Give a try to the demo listed below to find things that we point to.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
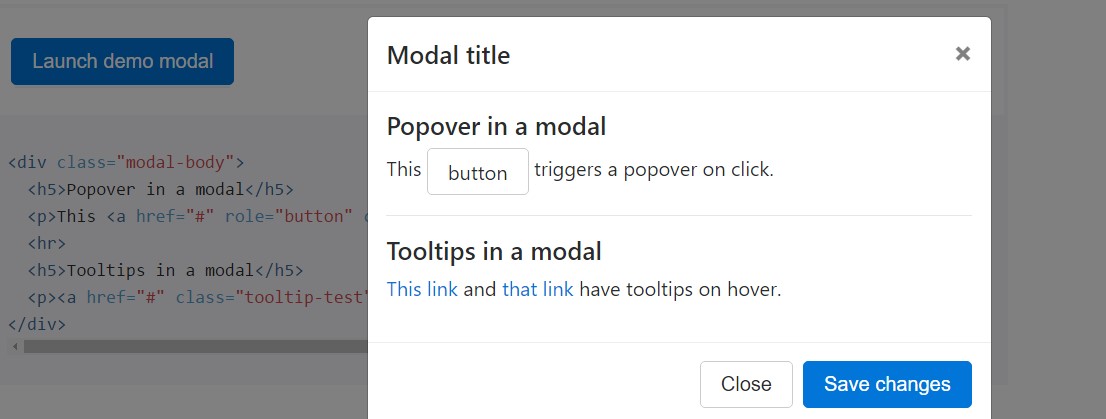
</div>Tooltips and popovers
Tooltips along with popovers are able to be set in modals just as demanded. While modals are closed, any tooltips and popovers within are in addition , immediately dismissed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
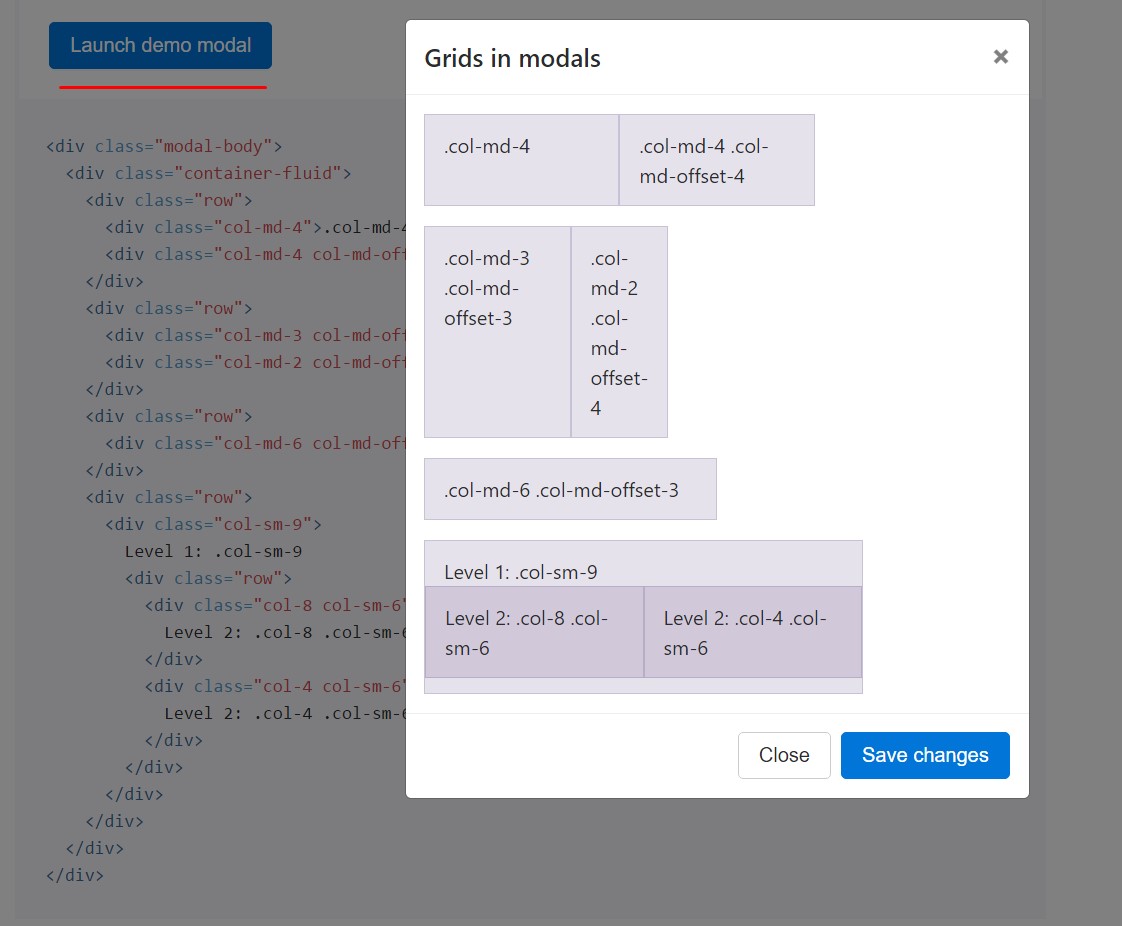
</div>Putting into action the grid
Make use of the Bootstrap grid system in a modal by nesting .container-fluid within the .modal-body. Use the normal grid system classes as you would anywhere else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>Various modal web content
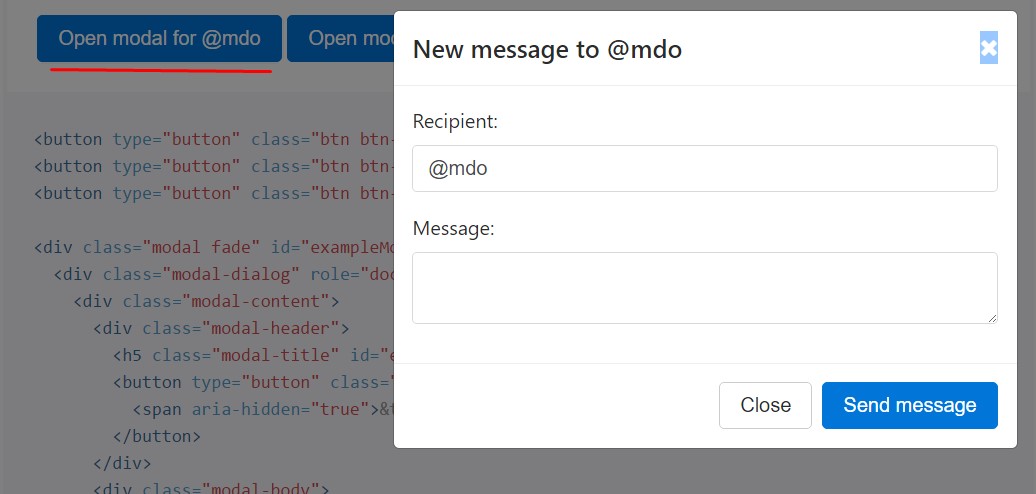
Contain a bunch of buttons that all activate the identical modal using just a bit other components? Apply event.relatedTarget and HTML data-* attributes (possibly by using jQuery) to vary the contents of the modal depending on which button was selected.
Listed here is a live demonstration complied with by example HTML and JavaScript. For additional information, read through the modal events docs with regard to details on
relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take out animation
For modals that simply pop in instead of fade into view, take off the .fade class from your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively heights
On the occasion that the height of a modal switch while it is open up, you should certainly call $(' #myModal'). data(' bs.modal'). handleUpdate() to readjust the modal's setting incase a scrollbar shows up.
Availability
Don't forget to incorporate role="dialog" and aria-labelledby="...", referencing the modal title, to .modal, along with role="document" to the .modal-dialog in itself. Additionally, you may deliver a description of your modal dialog by using aria-describedby on .modal.
Embedding YouTube video clips
Embedding YouTube video recordings in modals needs special JavaScript not with Bootstrap to instantly stop playback and even more.
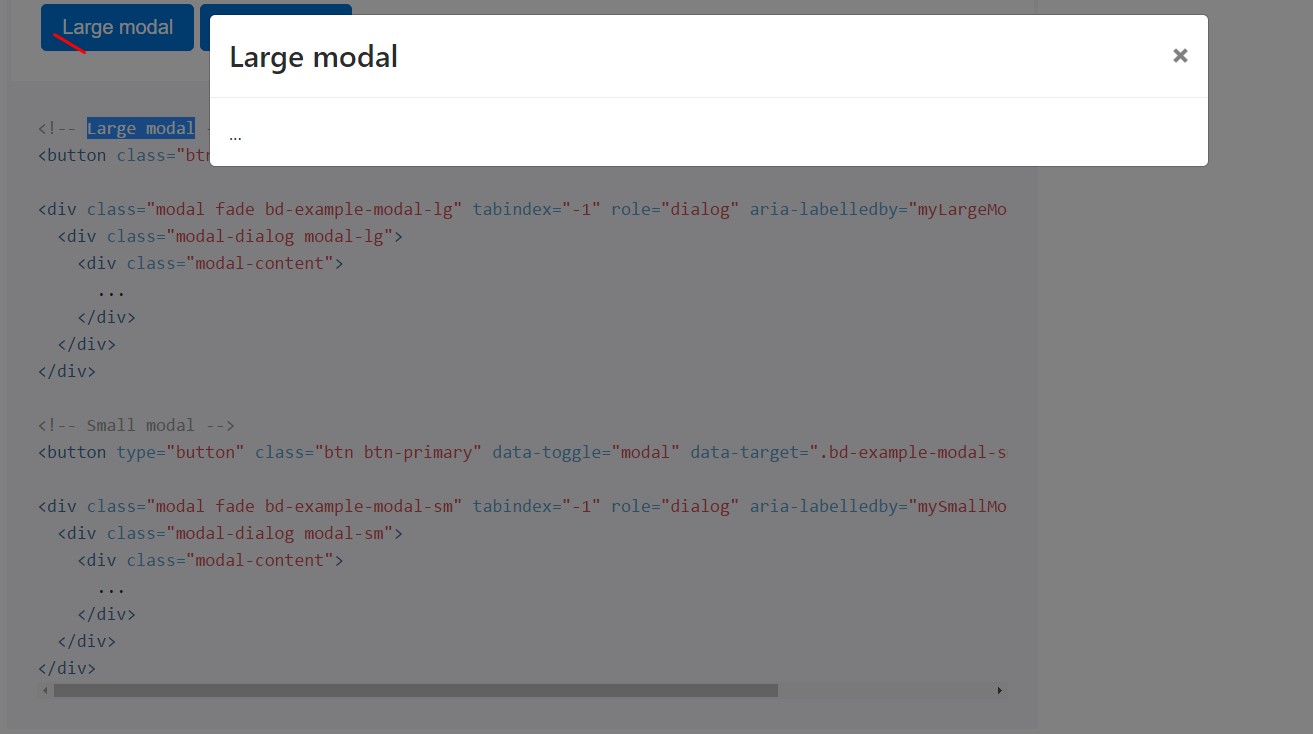
Extra sizes
Modals possess two optionally available sizes, readily available with modifier classes to be placed on a .modal-dialog. These scales start at specific breakpoints to keep away from horizontal scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
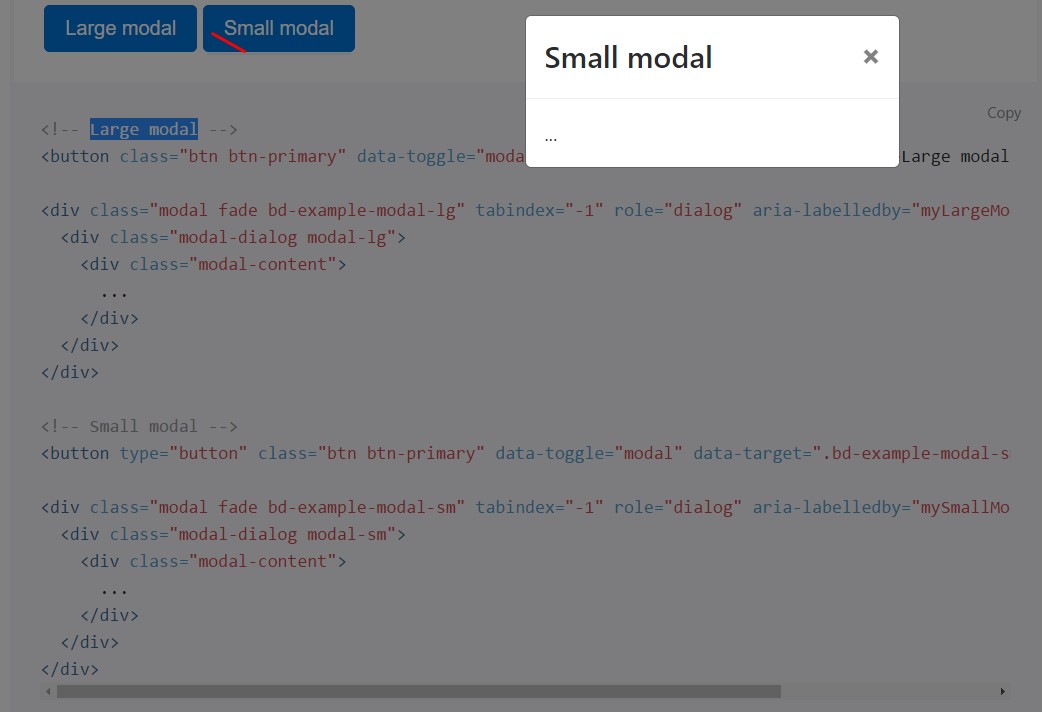
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin button your hidden material on demand, through information attributes or JavaScript. It additionally includes .modal-open to the <body> to bypass default scrolling behavior and produces a .modal-backdrop When selecting outside the modal, to provide a click area for dismissing shown modals.
Using data attributes
Trigger a modal free from developing JavaScript. Set
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to target a exclusive modal to button.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id myModal having a single line of JavaScript:
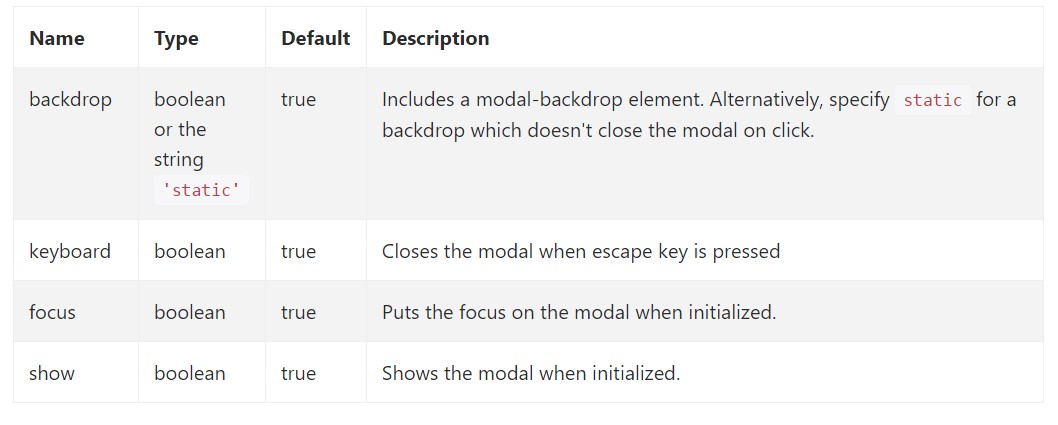
$('#myModal'). modal( options).Possibilities
Possibilities can be successfully pass via information attributes or JavaScript. For data attributes, attach the option name to data-, as in data-backdrop="".
Look at also the image below:

.modal(options)
Triggers your content as a modal. Admits an extra options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually button a modal. Come back to the caller right before the modal has actually been displayed or concealed (i.e. prior to the shown.bs.modal or hidden.bs.modal situation occurs).
$('#myModal').modal('toggle').modal('show')
Manually initiates a modal. Go back to the caller right before the modal has really been shown (i.e. before the shown.bs.modal event happens).
$('#myModal').modal('show').modal('hide')
Manually hides a modal. Returns to the user before the modal has truly been covered (i.e. right before the hidden.bs.modal event occurs).
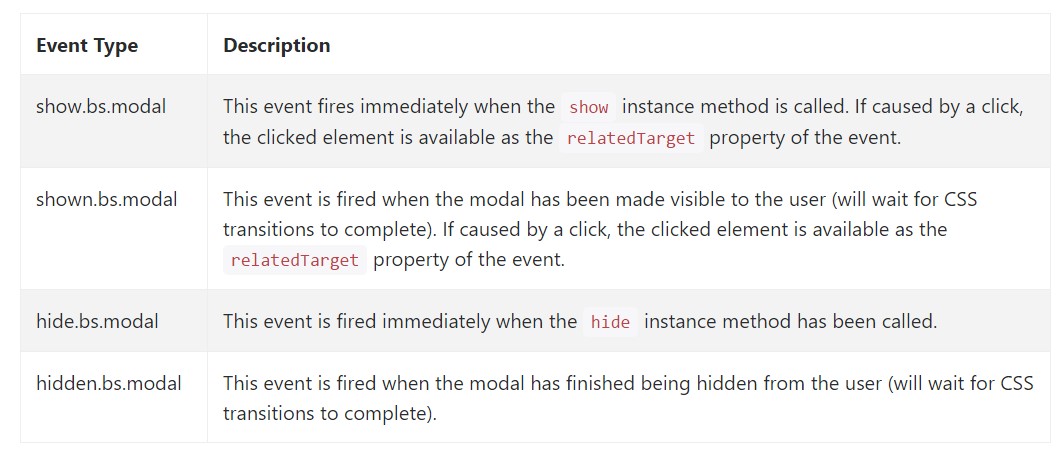
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a number of events for fixing inside modal functionality. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We checked out the way the modal is built yet what exactly would possibly be in it?
The response is-- just about all sorts ofthings-- starting with a very long terms and shapes plain part with a few headings to the very complex system that along with the adaptive design solutions of the Bootstrap framework might truly be a webpage within the page-- it is really possible and the choice of incorporating it is up to you.
Do have in your thoughts however if at a some point the material being soaked the modal gets far way too much it's possible the more desirable technique would be putting the entire element in to a different page for you to find quite more desirable appeal along with application of the entire display width attainable-- modals a signified for smaller sized blocks of information advising for the viewer's focus .
Take a look at a number of youtube video training relating to Bootstrap modals:
Connected topics:
Bootstrap modals: formal documents

W3schools:Bootstrap modal tutorial

Bootstrap 4 with remote modal