Bootstrap Progress bar Example
Overview
We understand pretty well this specific empty straight component being definitely featured unfilled initially and having packed with a vivid color tone drop by drop as an procedure, a download of a data or else basically any kind of action is being accomplished little by little-- we watch it daily on our computers therefore the information it provides grew into very instinctive to get-- something gets done and presently it's finished at this specific quantity of percent or assuming that you like considering the unfilled part of the glass-- there is this much left before ending up .Another good point is that the message it sends doesn't come across any kind of language barrier since it clean visuals so the moment comes time for presenting the level of our different capabilities, or else the progression or even different elements of a project or generally anything having a complete and not just so much parts it's great we can have this kind of visual aspect put straight inside our web pages in a speedy and uncomplicated way.
What is actually new?
Inside recent fourth edition of the absolute most popular mobile friendly framework this acquires even much faster and simpler along with just a single tag element and also there are actually a number of customizations obtainable which in turn are performed with simply just assigning the proper classes. What's brand new here is since the Bootstrap 4 breaks with the IE9 support we can surely right now have entire benefit of the abilities of HTML5 and as an alternative to producing the outer so called void container along with a <div> first and wrapping within the actual fill amount in yet another <div> element within it and designating its size to display the concrete Bootstrap Progress bar Component as it used to be with the earlier version today we have the ability to simply utilize the HTML5 <progress> element setting the max value and the value so far completed just as properties.
General features
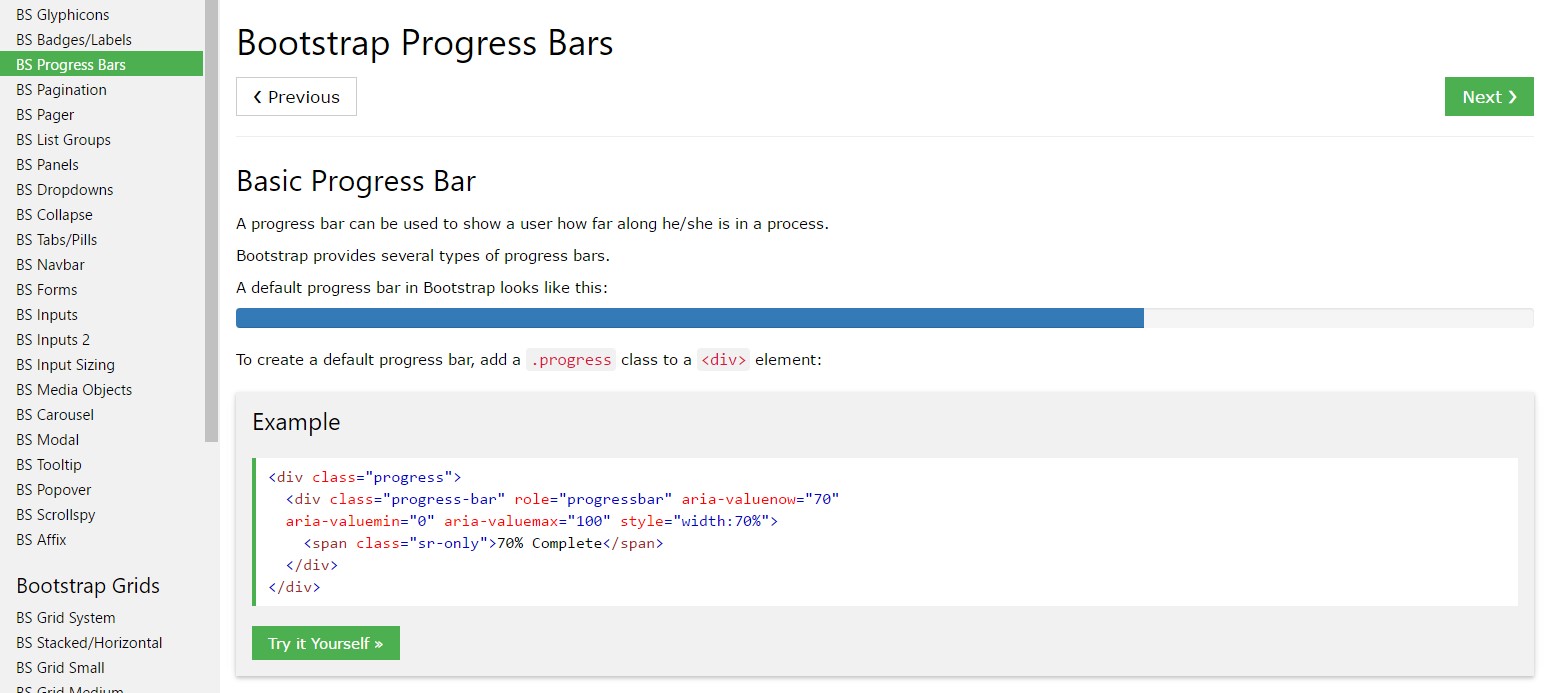
To start simply create a <progress> component with the class .progress selected to it and put in the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is actually a critical fact here-- these can surely be any amounts in any way-- the logic is the max attribute value needs to regularly be bigger than the value in itself but assuming that you play around and create the maximum smaller than the development value in itself you'll just turn out with a filled progress bar similar to the job's been completely done. On the other hand you do not actually have to expect anything to get those values in percent or anything-- if as an example you possess 2567 strawberries to eat and you have likely taken in 378 of them-- record it clearly { in this manner and the progress bar will definitely reveal properly spreading out the colored element as far as 378 correlates to 2567-- convenient and fast .
And so currently when we understand the way it functions why don't we see the ways to get it look better specifying certain effects and colors .First of all-- we have the ability to use the contextual classes combined with the .progress- in a class-- such as .progress-warning , .progress-info and so forth designated to the <progress> component. We can in addition put in a few stripes to our progress bars by using the .progress-bar-striped class as well as some animation to these stripes with the .progress-bar-animated utilized.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
And now on the occasion that you ought to obtain earlier internet browser compatibility you have the ability to apply a pair of <div> components-- like in the earlier edition outer one with simply just the .progress class and inner with all of the appeal adjustment classes and an inline designing preparing the filled width like style = " width:23%; " - continue to performs too.
Recommendations and case studies
The ways to utilize the Bootstrap Progress bar Jquery:
Bootstrap Progress bar Jquery items are developed with two HTML components, some CSS to set up the width, and also a number of attributes.
We utilize the .progress as a wrapper to reveal the maximum value of the progress bar.
We operate the inner .progress-bar to signify the progress so far.
The .progress-bar involves an inline look, utility class, or else custom-made CSS to set their width.
The .progress-bar additionally requires some role and aria attributes to make it available.
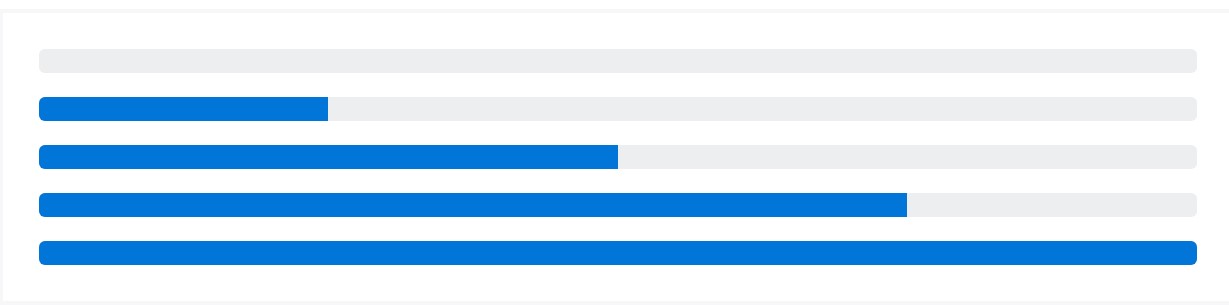
Add that all together, and you get the following good examples.

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap delivers a fistful of utilities for setting up width. Depending on your demands, these may support with efficiently building progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Customise the visual appeal of your progress bars with customized CSS, background utilities, stripes, and more.
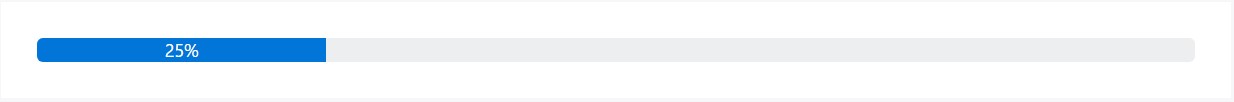
Labels
Put in labels to your progress bars simply by setting text message with the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set up a height value on the .progress-bar, so that in the case that you change that value the outside .progress is going to by default resize properly .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Operate background utility classes to evolve the appearance of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
Include various progress bars within a progress component if you desire.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Incorporate .progress-bar-striped to any .progress-bar in order to apply a stripe via CSS gradient over the progress bar's background colour.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Animated stripes
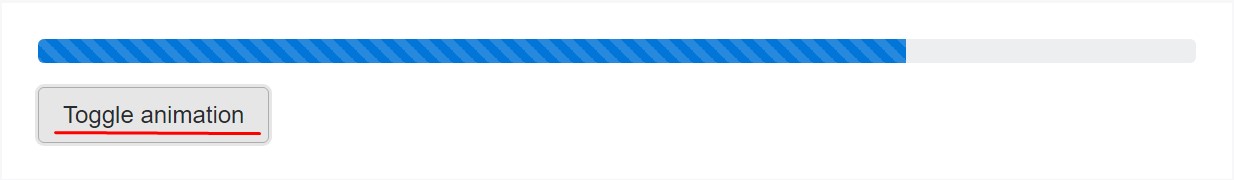
The striped gradient has the ability to also be simply animated. Put in .progress-bar-animated to .progress-bar to animate the stripes right to left by means of CSS3 animations.
Animated progress bars don't operating in Opera 12-- as they don't help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that is actually the approach you have the ability to display your status in just about quick and bright progress bar components with Bootstrap 4-- right now all you need to have is certain works in progress to get them showcased.
Check out a few video guide regarding Bootstrap progress bar:
Connected topics:
Bootstrap progress bar approved documents

Bootstrap progress bar training

How to animate a progress bar in Bootstrap 4?