Bootstrap Tooltip Function
Introduction
In certain scenarios, specifically on the desktop it is a wonderful suggestion to have a slight callout together with some hints arising when the site visitor puts the mouse cursor over an element. In this manner we make certain the proper information has been certainly offered at the right time and ideally enhanced the visitor experience and ease while utilizing our pages. This kind of behavior is handled by tooltip element which in turn has a regular and trendy to the whole entire framework styling appearance in the most recent Bootstrap 4 version and it's really convenient to put in and set up them-- why don't we check out exactly how this gets carried out .
Issues to notice when employing the Bootstrap Tooltip Modal:
- Bootstrap Tooltips depend on the 3rd party library Tether for arranging . You have to feature tether.min.js right before bootstrap.js needed for tooltips to do the job !
- Tooltips are definitely opt-in for efficiency factors, in this way you must initialize them by yourself.
- Bootstrap Tooltip Modal together with zero-length titles are never shown.
- Point out container: 'body' to stay away from rendering problems in even more complicated
elements ( just like input groups, button groups, etc).
- Setting off tooltips on concealed components will certainly not work.
- Tooltips for .disabled or else disabled features need to be activated on a wrapper element.
- When activated from website links that span several lines, tooltips will be focused. Apply white-space: nowrap; on your <a>-s to avoid this activity.
Got all that? Outstanding, let's see exactly how they deal with several instances.
The ways to employ the Bootstrap Tooltips:
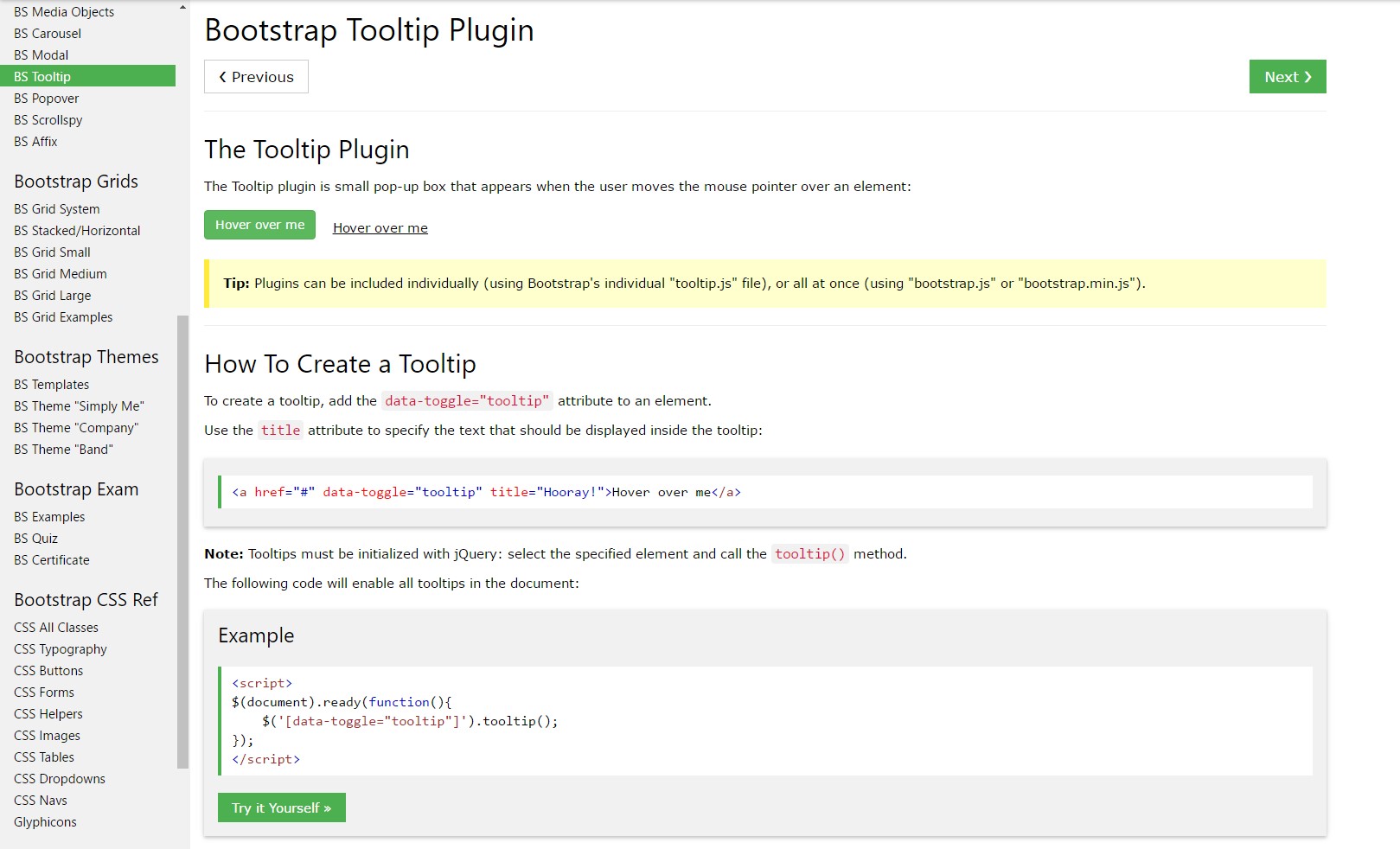
First of all in order to get use of the tooltips features we should allow it since in Bootstrap these particular components are not allowed by default and call for an initialization. To work on this incorporate a simple <script> feature somewhere in the end of the <body> tag ensuring it has been placed after the the call to JQuery library given that it employs it for the tooltip initialization. The <script> component has to be wrapped around this initialization line of code $(function () $('[data-toggle="tooltip"]').tooltip()) that will switch on the tooltips capability.
Things that the tooltips in fact perform is obtaining what's within an component's title = ”” attribute and displaying it in a stylizes pop-up component. Tooltips can easily be operated for various elements however are ordinarily very most ideal for <a> and <button> components due to the fact that these particular are actually utilized for the site visitor's connection with the page and are far more likely to be needing some explanations about what they really handle if hovered by using the mouse-- just prior to the ultimate selecting them.
When you have activated the tooltips capability to assign a tooltip to an element you have to incorporate two necessary and a single one alternative attributes to it. A "tool-tipped" elements need to feature title = “Some text here to get displayed in the tooltip” and data-toggle = “tooltip” attributes-- these are certainly quite enough for the tooltip to work out emerging over the needed component. Assuming that nonetheless you desire to specify the arrangement of the hint text message referring to the element it concerns-- you can certainly additionally do that in the Bootstrap 4 framework with the optional data-placement =” ~ possible values are – top, bottom, left, right ~ “ attribute which in turn values like rather clear. The data-placement default value is top and if this attribute is simply omitted the tooltips show up over the specificed feature.
The tooltips appeal as well as behaviour has remained almost the same in both the Bootstrap 3 and 4 versions considering that these actually perform work quite properly-- completely nothing much more to get called for from them.
As an examples
One solution to initialize all tooltips on a webpage would be to pick out them by means of their data-toggle attribute:
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Fixed Demo
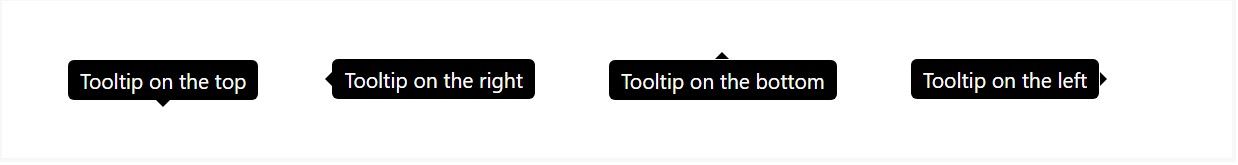
4 opportunities are accessible: top, right, bottom, and left adjusted.

Interactive
Hover above the buttons below to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
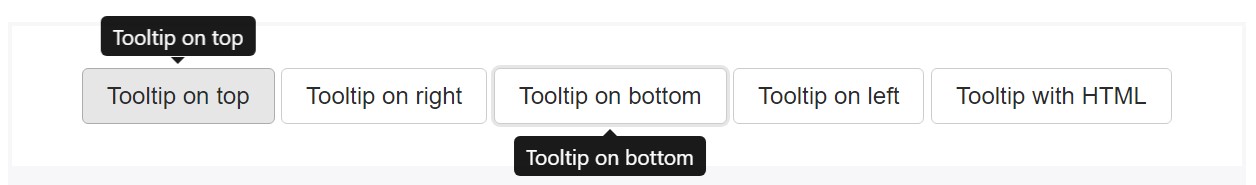
</button>And also with customized HTML included:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Utilization
The tooltip plugin generates information and markup on demand, and by default places tooltips after their trigger element.
Cause the tooltip by means of JavaScript:
$('#example').tooltip(options)Markup
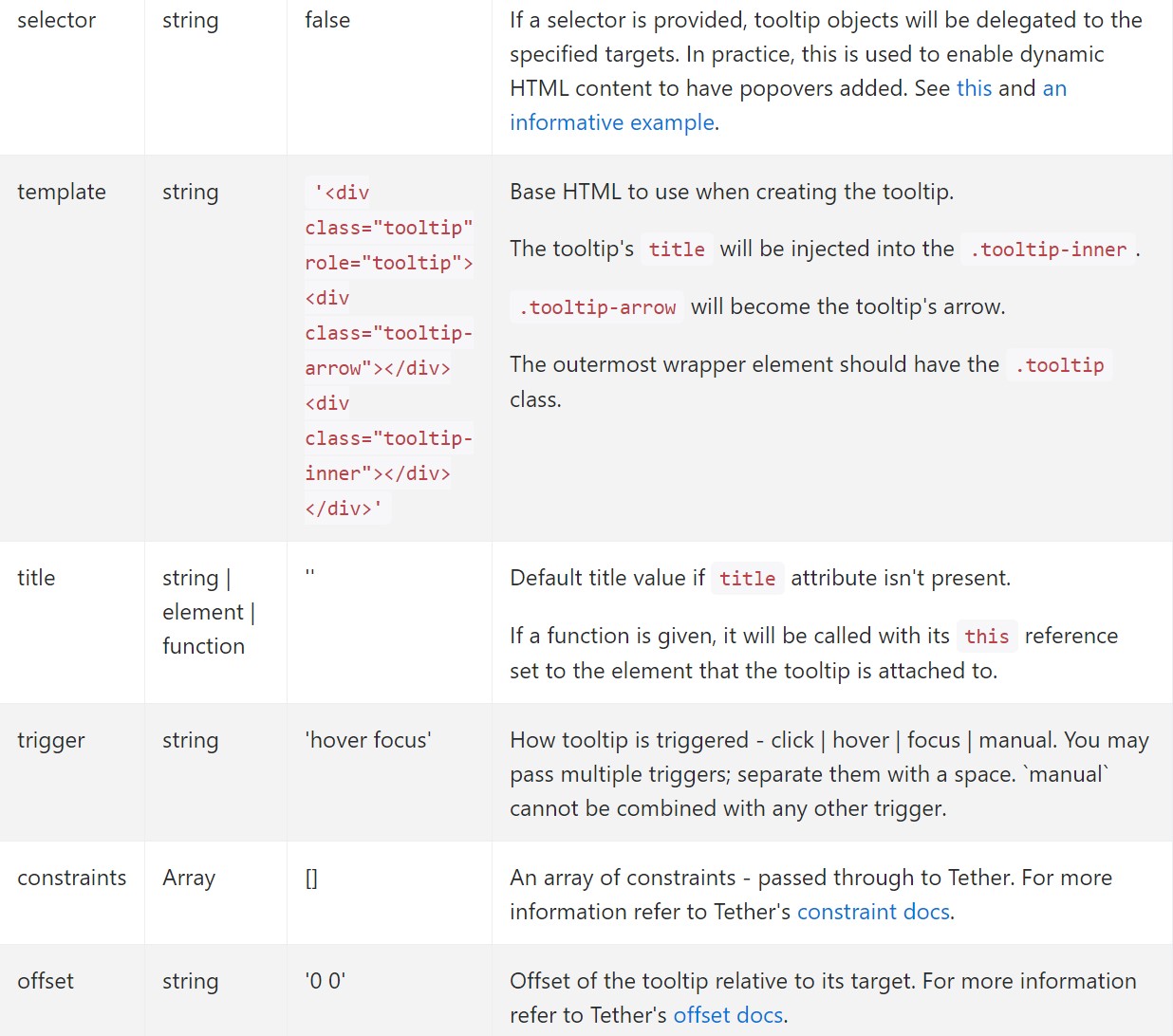
The requested markup for a tooltip is just a data attribute and title on the HTML element you desire to have a tooltip. The produced markup of a tooltip is somewhat basic, even though it does require a placement (by default, established to top with plugin).
Having tooltips work with key board and assistive technology users.
You need to simply incorporate tooltips to HTML elements that are definitely interactive and ordinarily keyboard-focusable ( just like web links or form controls). Despite the fact that arbitrary HTML components ( just like <span>-s) can be produced focusable by adding the tabindex="0" attribute, this are going to include often times annoying and complex tab stops on non-interactive components for keyboard visitors. In addition, many assistive technologies presently do not announce the tooltip in this circumstance.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Solutions
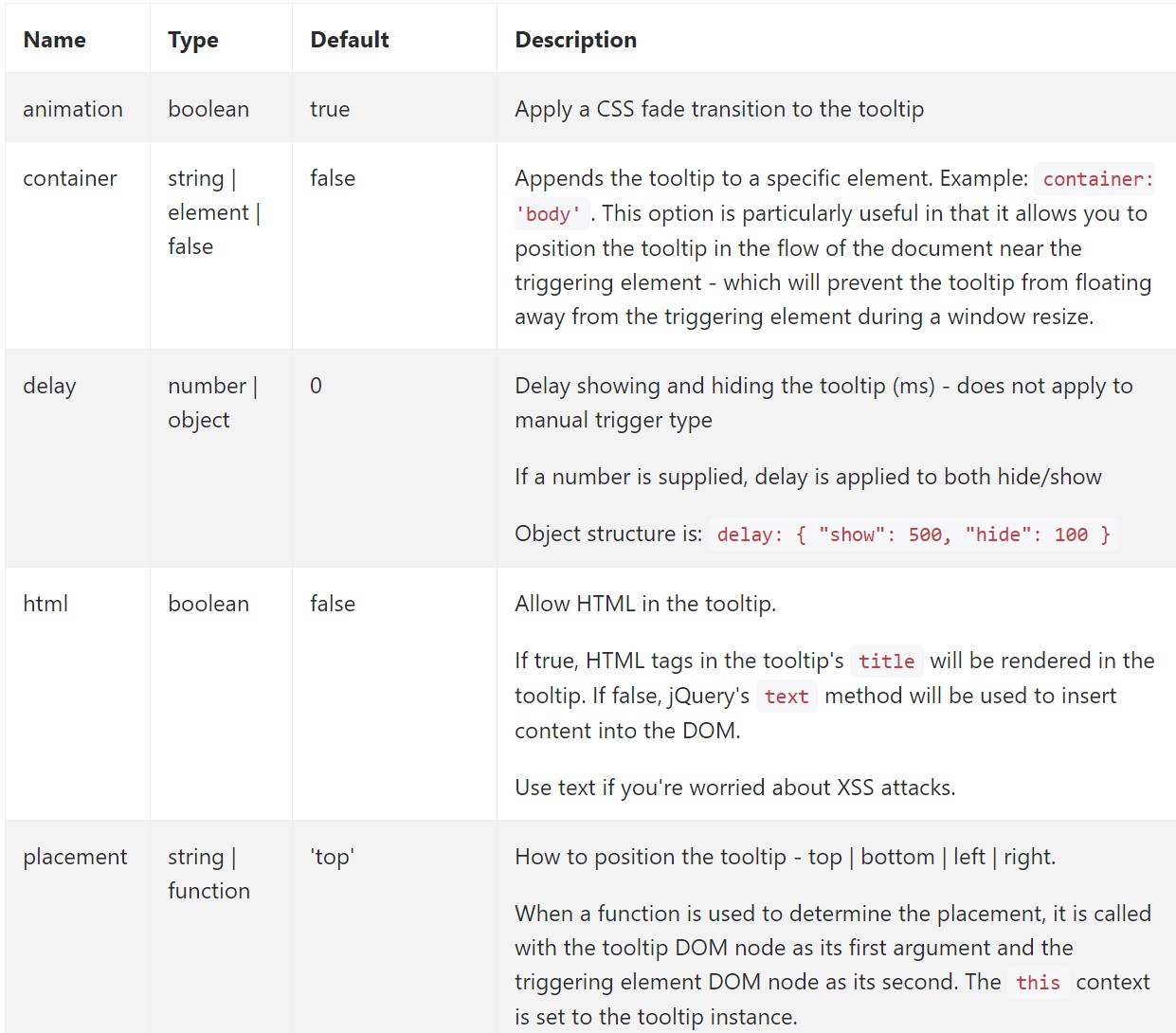
Selections can possibly be passed by means of data attributes or else JavaScript. For data attributes, attach the option name to data-, just as within data-animation="".


Data attributes for various tooltips
Opportunities for special tooltips have the ability to additionally be specificed through making use of data attributes, just as explained above.
Tactics
$().tooltip(options)
Links a tooltip handler to an element compilation.
.tooltip('show')
Uncovers an component's tooltip. Goes back to the customer right before the tooltip has actually been revealed ( such as just before the shown.bs.tooltip event occurs). This is looked into a "manual" triggering of the tooltip. Tooltips with zero-length titles are never ever showcased.
$('#element').tooltip('show').tooltip('hide')
Hides an element's tooltip. Returns to the customer just before the tooltip has actually been concealed ( such as before the hidden.bs.tooltip event occurs). This is regarded as a "manual" triggering of the tooltip.
$('#element').tooltip('hide').tooltip('toggle')
Toggles an element's tooltip. Comes back to the caller prior to the tooltip has actually been revealed or else stored (i.e. just before the shown.bs.tooltip or hidden.bs.tooltip event happens). This is taken into account a "manual" triggering of the tooltip.
$('#element').tooltip('toggle').tooltip('dispose')
Hides and eliminates an element's tooltip. Tooltips that work with delegation ( which in turn are produced utilizing the selector possibility) can not actually be separately eliminated on descendant trigger components.
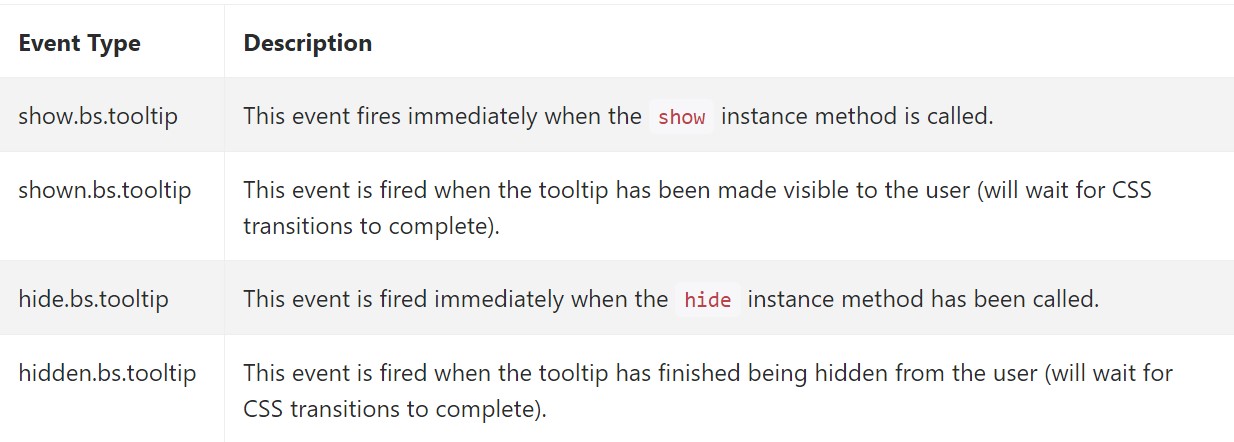
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A thing to think about right here is the amount of details which happens to be put into the # attribute and at some point-- the position of the tooltip baseding upon the position of the primary element on a display. The tooltips really should be exactly this-- quick useful ideas-- installing far too much information might even confuse the site visitor rather than assist getting around.
Also if the primary element is extremely near to an edge of the viewport placing the tooltip alongside this very border might possibly lead to the pop-up text message to flow out of the viewport and the information inside it to eventually become practically pointless. And so when it comes to tooltips the balance in working with them is crucial.
Take a look at a few youtube video information relating to Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips main records

Bootstrap Tooltips article

Change Bootstrap 4 Tooltip template without refresh