Bootstrap Slider Usage
Intro
Movement is among the most amazing thing-- it obtains our interest and helps keep us evolved at least for some time. For how long-- well all of it depends upon what's really flowing-- in case it's something attractive and awesome we look at it more time, if it is really uninteresting and monotone-- well, there actually often is the shut down tab button. So if you think you have some awesome web content out there and want it included in your webpages the image slider is often the one you primarily think about. This element turned certainly so popular in the latest few years so the net basically go drowned with sliders-- simply just search around and you'll discover almost every second web page starts off with one. That is certainly the reason why newest web site design flows concerns display an increasing number of designers are really striving to replace the sliders with additional expression implies in order to add in a bit more charm to their webpages.
Quite possibly the golden ration remains somewhere between-- such as applying the slider component however not really with the good old stuffing the all component area pictures however perhaps some with opaque areas to create them it like a individual elements and not the whole background of the slider moves-- the selection is wholly right up to you and without a doubt is various for each and every project.
Nonetheless-- the slider element continues to be the uncomplicated and very most convenient alternative when it relates to incorporating some moving images accompanied together with powerful text message and request to action tabs to your pages.
The ways to utilize Bootstrap Slider Menu:
The picture slider is a part of the principal Bootstrap 4 framework and is fully sustained by equally the style sheet and the JavaScript files of the current version of still probably the most famous responsive framework around. When we mention image sliders in Bootstrap we actually address the component just as Carousel-- which is clearly the identical thing simply just using a various name.
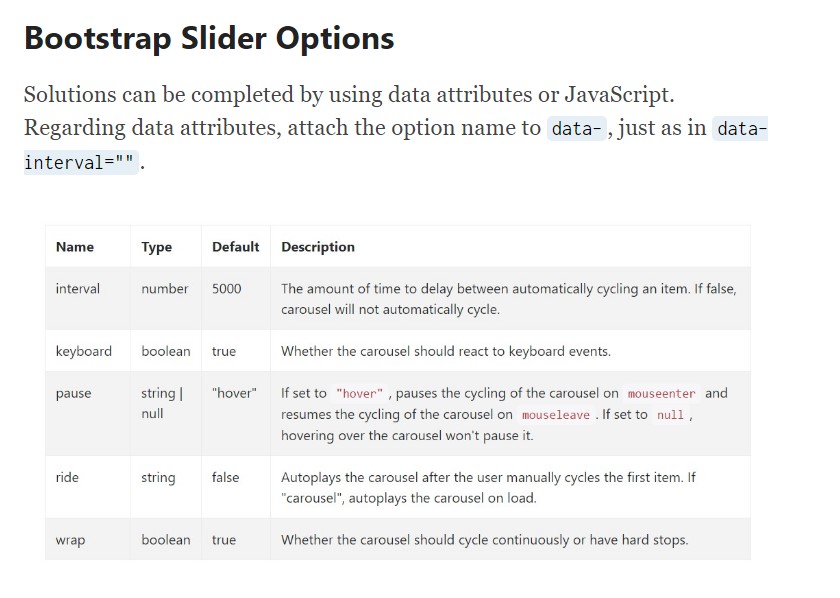
Generating a carousel component using Bootstrap is pretty easy-- all you require to do is follow a useful system-- to start wrap the entire item within a <div> along with the classes .carousel and .slide - the second one is optional describing the subtle sliding transition between the pictures instead if simply tense transforming them after a few seconds. You'll additionally require to appoint the data-ride = “carousel” to this in the event you wish it to auto play on web page load. The default timeout is 5s or 5000ms-- in case that's too quick or way too slow for you-- align it by the data-interval=” ~ some value in milliseconds here ~ “ attribute specified to the major .carousel element.This one really should in addition have an unique id = “” attribute specified.
Carousel indicators-- these are the little components presenting you the setting all images takes in the Bootstrap Slider Template-- you can additionally click on them to jump to a special appearance. For you to provide indicators component create an ordered list <ol> selecting it the .carousel-indicators class. The <li> components inside of it ought to feature pair of data- attributes assigned like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Critical thing to consider here is the initial image from the ones we'll add in just a moment has the index of 0 still not 1 as if expected.
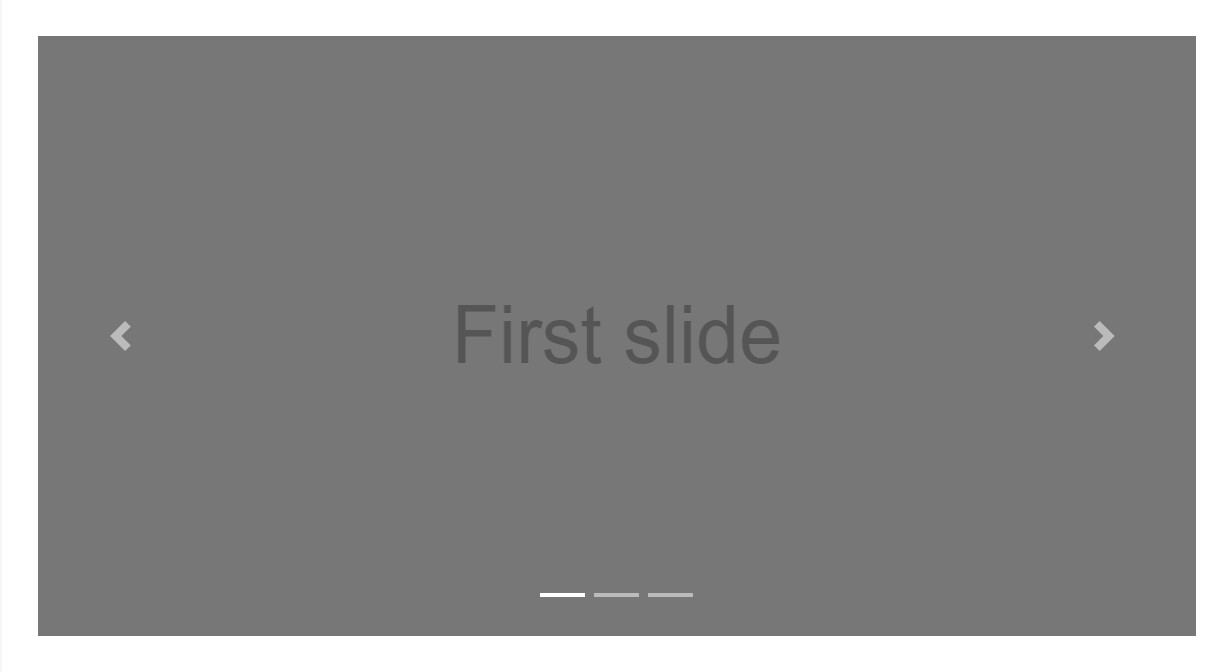
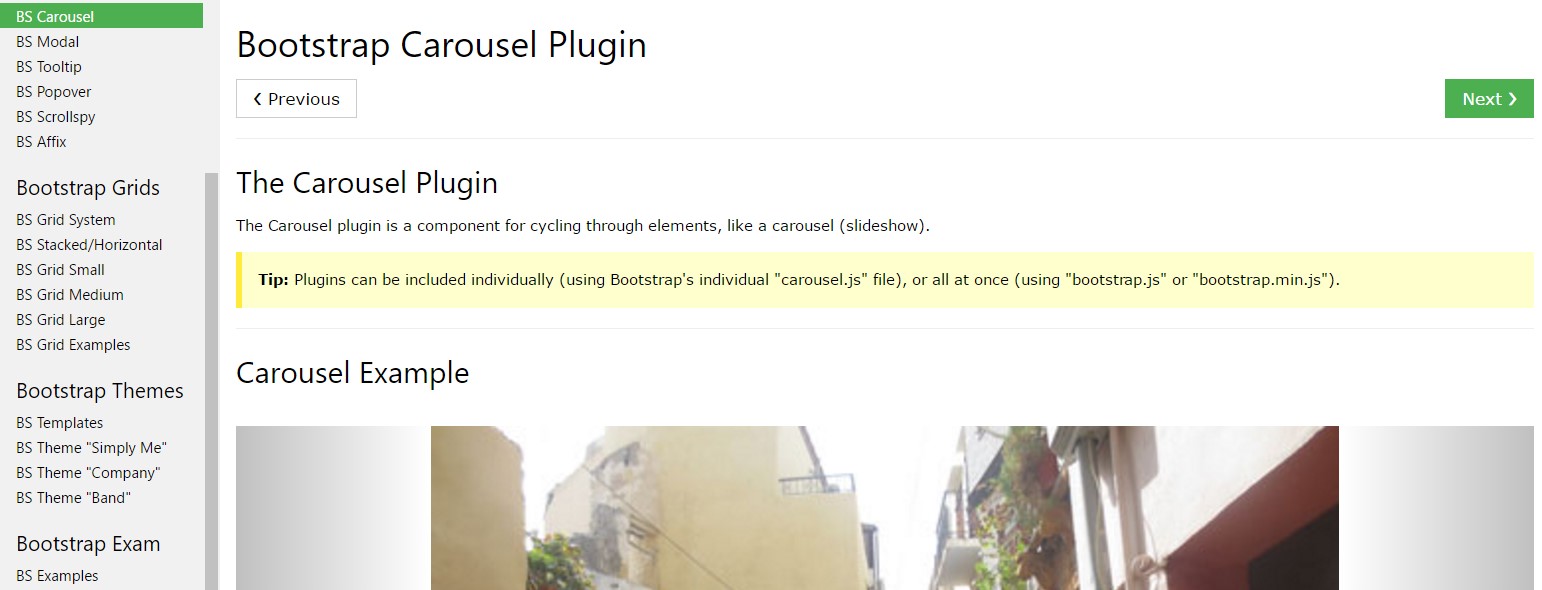
Representation
You can absolutely in addition include the hints to the carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active element needed
The .active class should be incorporated to one of the slides. Otherwise, the slide carousel will certainly not be noticeable.
Images container-- this one particular is a regular <div> element together with the .carousel-inner class appointed to it. Within this particular container we can begin putting in the appropriate slides in <div> features every one of them featuring the .carousel item class utilized. This one is new for Bootstrap 4-- the old system applied the .item class for this application. Very important detail to take note here as well as in the carousel indicators is the primary slide and sign which by the way have to additionally be associated to one another additionally bringing the .active class since they will be the ones being presented upon webpage load.
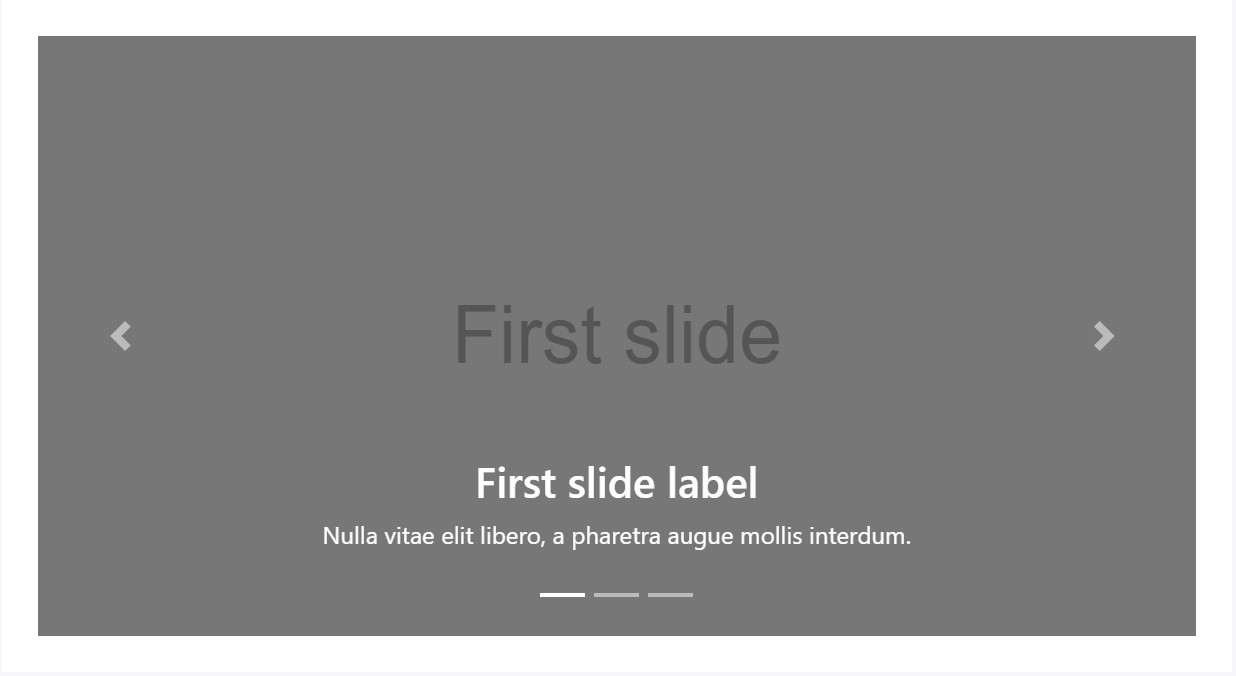
Titles
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Incorporate titles to your slides effectively by using the .carousel-caption feature just within any .carousel-item. They can be efficiently concealed on small viewports, just as revealed below, utilizing extra screen functions. We hide all of them primarily by using .d-none and deliver them return on medium-sized gadgets using .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last within the primary .carousel element we must likewise set some markup providing the arrows on the edges of the slider helping the site visitor to surf around the pictures provided. These along with the carousel guides are surely an option and may possibly be left out.But in the case that you decide to put in such precisely what you'll require is two <a> tags both possessing .carousel-control class and every one - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed appointed. They must likewise have the href attribute indicating the basic carousel wrapper such as href= “~MyCarousel-ID“. It is a great idea to additionally include some kind of an icon in a <span> so the individual actually has the ability to observe them considering that so far they will show up like opaque elements over the Bootstrap Slider Button.
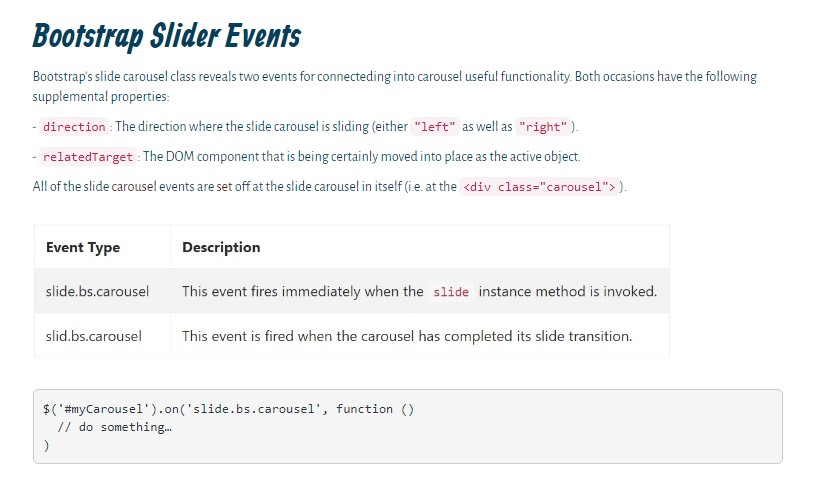
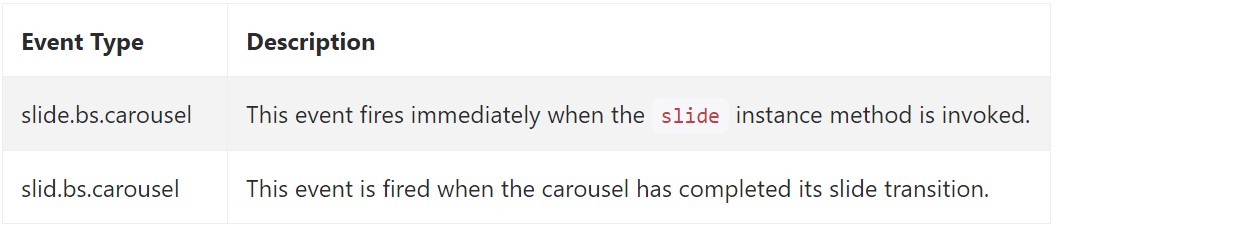
Activities
Bootstrap's slide carousel class presents two activities for hooking into slide carousel functionality. Both of these events have the following supplemental properties:
- direction: The direction where the slide carousel is sliding (either "left" or "right").
- relatedTarget: The DOM component that is being actually slid in to location as the active item.
Each of the slide carousel events are launched at the slide carousel itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Essentially that is really the construction an pic slider (or carousel) must have by using the Bootstrap 4 system. Now everything you require to do is consider a number of eye-catching pictures and text message to place within it.
Look at a number of youtube video short training regarding Bootstrap slider:
Linked topics:
Bootstrap slider official records

Bootstrap slider training

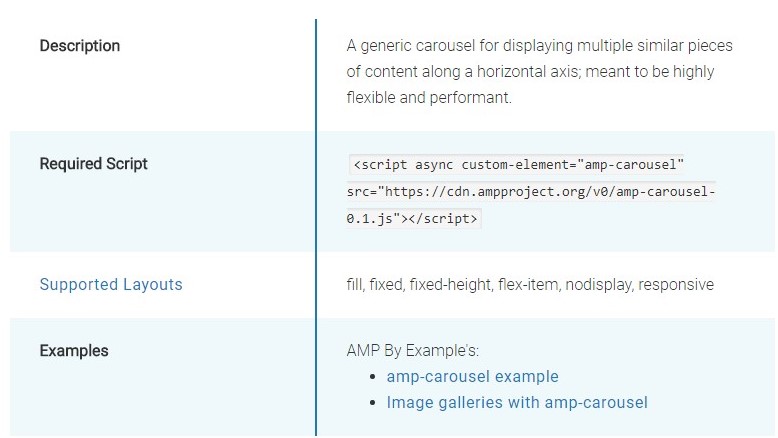
Let us have a look at AMP project and AMP-carousel component

Responsive Bootstrap Slider Template
jQuery Bootstrap Image Slider with Options
HTML Bootstrap Slider with Options
CSS Bootstrap Image Slider Slide
Responsive Bootstrap Image Slider with Thumbnails
HTML Bootstrap 4 Slider Slideshow
CSS Bootstrap 4 Slider Slideshow
CSS Bootstrap Slider with Options