Bootstrap Switch Form
Introduction
Each day| Every day} we invest basically equivalent time utilizing the Internet on our computers and mobile devices. We became so used to them so even some basic issues from the daily talks get relocated to the phone and obtain their explanations as we keep speaking to another real life man-- as if it is going to rain today or else what time the movie starts. So the mobile phones with the comfort of holding a number of information in your pocket without doubt got a part of our life and together with this-- their system for giving easy touch navigating throughout the online and changing numerous configurations on the gadget in itself with much like the real life things visual interface just like the hardware switches designated switch controls.
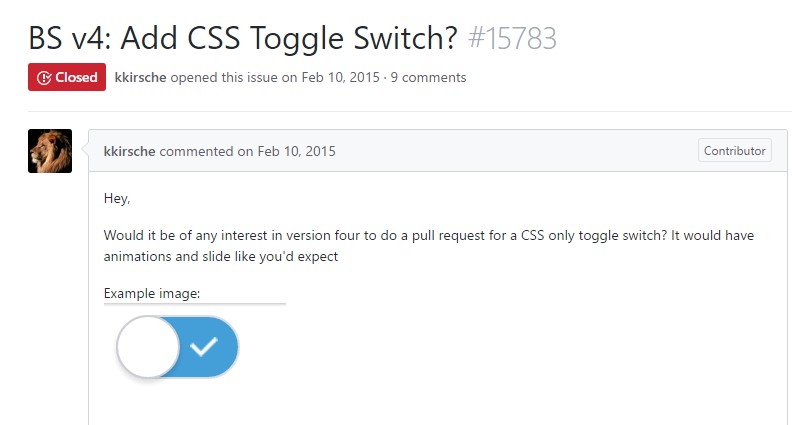
These are in fact just ordinary checkboxes under the hood yet designating in a way closer to a real world hardware makes things a lot more user-friendly and pleasant to work with given that there really could possibly exist a expert unknowning exactly what the thick in a package indicates still, there is generally nearly none which have certainly never changed the light flipping up the Bootstrap Switch Toggle.
How you can make use of the Bootstrap Switch Class:
Given that the moment anything becomes proven to be operating in a sphere it often gets likewise shifted to a similar one, it's type of natural from a while the necessity of executing this sort of Bootstrap Switch Class visual appeal to the checkboxes in our routine HTML web pages at the same time-- obviously inside basically minimal cases whenever the entire design line appears using this certain element.
When it approaches some of the most prominent framework for making mobile friendly web pages-- its fourth version which is currently located in alpha release will perhaps incorporate several original classes and scripts for carrying out this job however as far as knowned this is continue to in the to do listing. Nonetheless there are simply some helpful third party plugins which in turn can help you understand this visual appeal readily. Also many programmers have presented their process as markup and styling instances over the internet.
Over here we'll check out at a third party plugin containing uncomplicated style sheet and a script file which in turn is pretty adjustable, easy to use and super importantly-- pretty well documented and its webpage-- loaded with clear example snippets you can certainly apply as a beginning stage for learning about the plugin better and subsequently-- achieving precisely things that you thought about for designating your form controls at the start. Yet as always-- it's a take and give scheme-- a lot like the Bootstrap 4 framework itself you'll have to spend time getting familiar with the thing, discovering its own possibilities just before you finally make a decision of it is really the one for you and how exactly to execute what you need with its help.
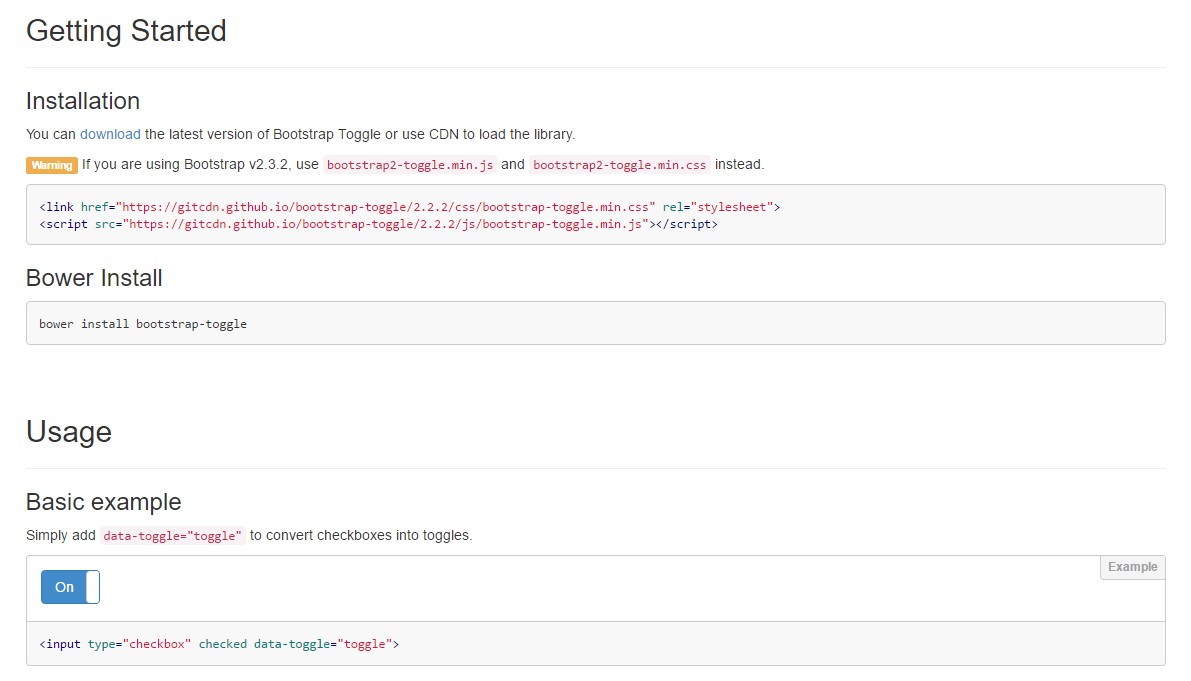
The plugin is labelled Bootstrap Toggle and dates back form the very first editions of the Bootstrap framework expanding along with them so in the major page http://www.bootstraptoggle.com you will certainly also find several prehistory Bootstrap versions guidelines along with a download web link to the styles heet and the script file demanded for involving the plugin in your projects. These particular files are also held on GitHub's CDN so if you choose you can surely likewise apply the CDN links that are actually additionally presented.
Toggle states provided by Bootstrap switches
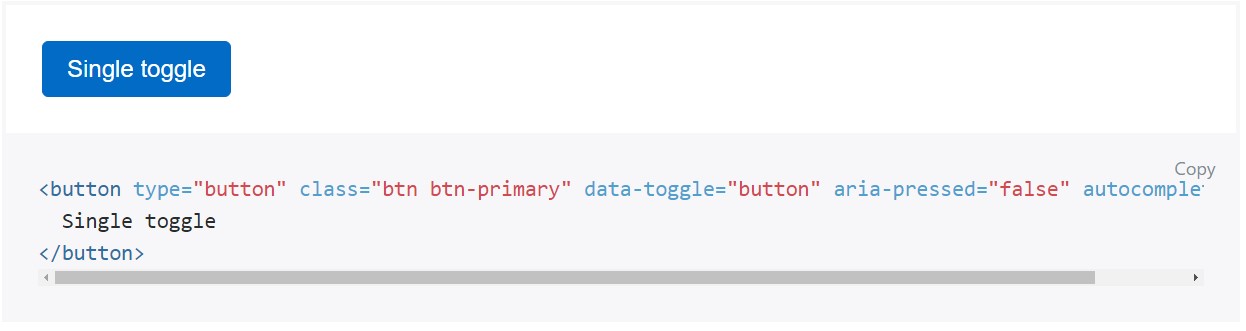
Include data-toggle="button" to toggle a button's active state. In the case that you are really pre-toggling a button, you need to personally put in the .active class and aria-pressed="true" to the <button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Generally it is definitely a great idea providing the style sheet link into your webpages # tag plus the # - at the end of page's # to get them load simply just the moment the entire web page has been read and exhibited.
Check out a few on-line video training regarding Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

How you can produce Toggle Switch

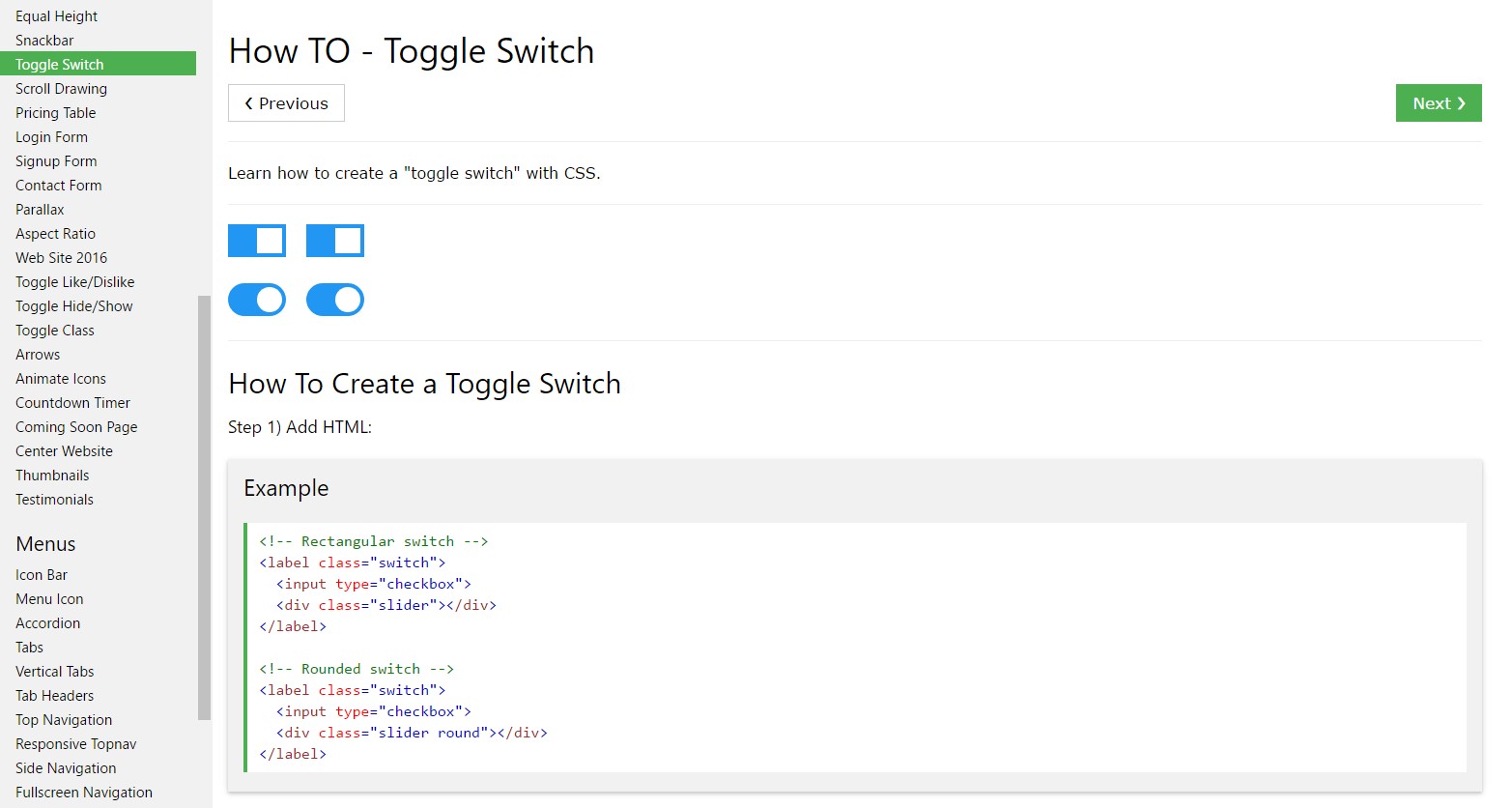
Putting CSS toggle switch inside Bootstrap 4