Bootstrap Collapse Panel
Intro
As you actually know, Bootstrap very easily builds your web site responsive, utilizing its components just as a reference for locating, proportions, and so forth.
Finding out this, in the event that we are to produce a menu working with Bootstrap for front-end, we will need to consider a number of the standards and standards set up by Bootstrap making it quickly form the elements of the webpage to make responsive appropriately.
Some of the most helpful options of applying this particular framework is the setting up of menus exposed as needed, basing on the behaviors of the users .
{ A wonderful treatment when it comes to using menus on small display screens is to connect the options in a form of dropdown that only sets up when ever it is triggered. That is , generate a tab to switch on the menu on demand. It's pretty simple to work on this with Bootstrap, the functions is all set.
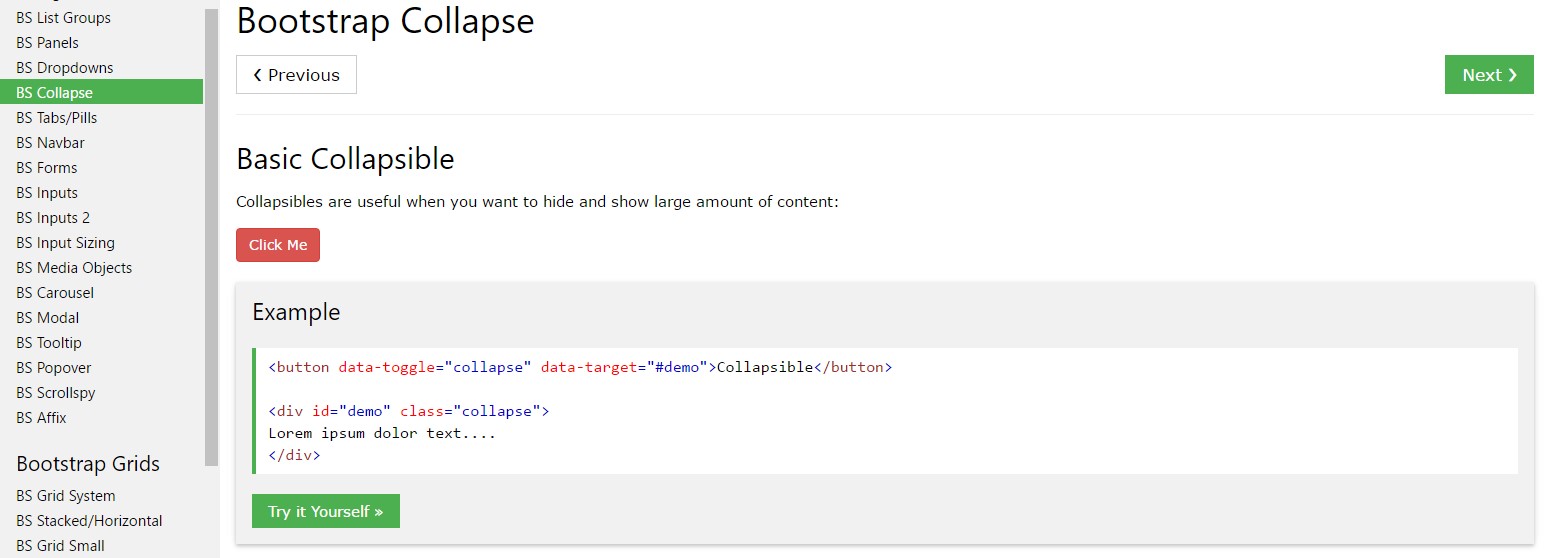
The Bootstrap collapse plugin makes it possible for you to button material on your pages with a number of classes due to certain valuable JavaScript.
The way to employ the Bootstrap collapse plugin:
To create the menu collapse in small-scale screens, simply put in 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you can certainly make the menu vanish on the small-scale displays.
Inside the navbar-header, exactly below <a>, produce an activation button. The switch is simply just the message "menu" still, it contains the navbar-toggle class. Additionally, a pair of some other specifications configure their operation by using the collapse, like can be noticed here:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things inside of this feature will be rendered in the framework of the menu. With scaling down the computer screen, it compacts the internal components and conceal, showing up only via clicking on the
<button class = "navbar-toggle"> button to increase the menu.
Through this the menu will come into view yet will not do the job if clicked. It's by reason of this features in Bootstrap is performed with JavaScript. The great information is that we do not really must prepare a JS code line at all, however, for every single thing to work we ought to provide Bootstrap JavaScript.
At the bottom of the page, just before shutting down </body>, get in touch with the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>For examples
Select the buttons listed here to reveal and cover some other element through class modifications:
- .collapse conceal web content
- .collapsing is used during changes
- .collapse.show reveals information
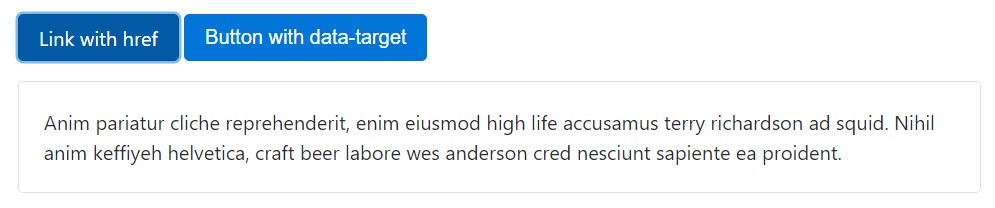
You can easily use a backlink by using the href attribute, or even a button along with the data-target attribute. In each of the cases, the data-toggle="collapse" is demanded.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
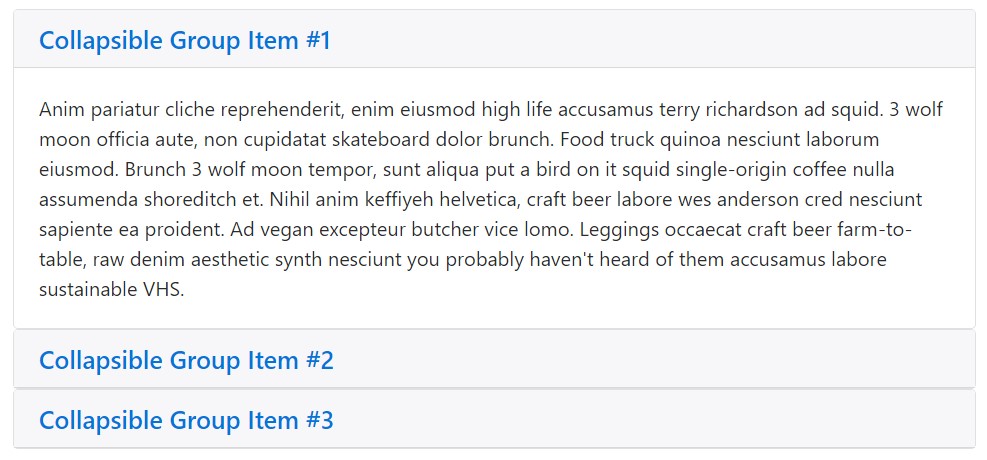
</div>Accordion representation
Expand the default collapse behaviour to develop an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Don't forget to add aria-expanded to the control element. This kind of attribute explicitly defines the present form of the collapsible feature to screen readers plus similar assistive technologies . If the collapsible feature is shut off by default, it should have a value of aria-expanded="false". In case that you have actually fixed the collapsible element to be available through default utilizing the show class, put aria-expanded="true" on the control as a substitute. The plugin will automatically toggle this attribute based on whether or not the collapsible component has been launched or closed.
Along with that, in the case that your control component is aim for a single collapsible component-- such as the data-target attribute is leading to an id selector-- you can add in an added
aria-controls attribute into the control component, containing the id of the collapsible element . The latest screen readers and the same assistive innovations make use of this attribute in order to give users with additional shortcuts to find your way directly to the collapsible component itself.
Treatment
The collapse plugin implements a handful of classes to deal with the hefty lifting:
- .collapse hides information
- .collapse.show shows material
- .collapsing is included the moment the transition starts , and wiped out as soon as it finishes
These types of classes may be found in _transitions.scss.
By using information attributes
Just add data-toggle="collapse" plus a data-target to the component to quickly assign control of a collapsible component. The data-target attribute admits a CSS selector to apply the collapse to. Don't forget to include the class codecollapse to the collapsible feature. In case you would probably like it to default open, provide the additional class show.
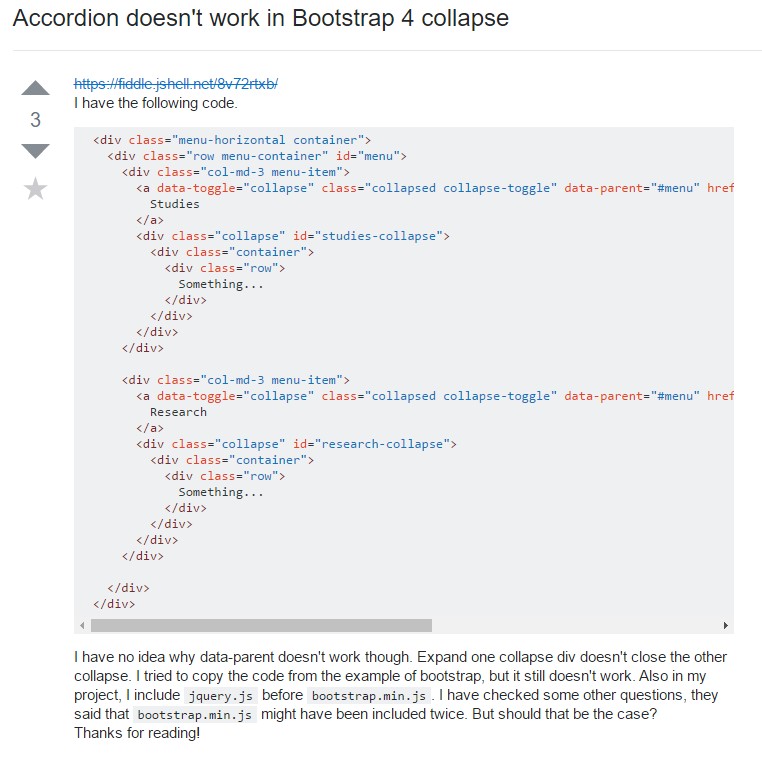
To add in accordion-like group management to a collapsible control, add the data attribute data-parent="#selector". Refer to the demonstration to view this at work.
Via JavaScript
Make it easy for manually with:
$('.collapse').collapse()Features
Selections may be pass on via data attributes or else JavaScript. For data attributes, add the feature name to data-, as in data-parent="".
Practices
.collapse(options)
Activates your web content as a collapsible feature. Accepts an extra alternatives object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Toggles a collapsible feature to revealed or concealed.
.collapse('show')
Reveals a collapsible element.
.collapse('hide')
Conceals a collapsible feature.
Events
Bootstrap's collapse class reveals a few activities for fixing within collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We use Bootstrap JavaScript implicitly, for a practical and quick effect, without having excellent programming effort we will have a fantastic result.
Though, it is not actually only handy for making menus, yet at the same time another features for displaying or covering on-screen elements, depending on the acts and interests of users.
Generally these kinds of capabilities are additionally valuable for hiding or else revealing massive amounts of info, enabling more dynamism to the web site and also keeping the layout cleaner.
Examine several online video information about Bootstrap collapse
Linked topics:
Bootstrap collapse main records

Bootstrap collapse short training