Bootstrap Input Box
Introduction
Most of the components we put into action in applications to secure user info are offered by the <input> tag.
You are able to easily prolong form regulations by incorporating text message, buttons, or tab groups on either side of textual <input>-s.
The separate sorts of Bootstrap Input Class are established by the value of their type attribute.
Next, we'll detail the taken forms with regard to this specific tag.
Message
<Input type ="text" name ="username">
Quite possibly some of the most typical form of input, which comes with the attribute type ="text", is employed anytime we would like the user to provide a basic textual data, given that this kind of element does not support the entering of line breaks.
Whenever sending the form, the info inserted by the user is available on the web server side through the "name" attribute, chosen to identify every single info provided in the request specifications.
To gain access to the information typed in when we manage the form together with some variety of script, to verify the web content as an example, it is necessary to secure the information of the value property of the object in the DOM.
Parole
<Input type="password" name="pswd">
Bootstrap Input Text that receives the type="password" attribute is very much the same to the text type, with the exception of that it does not reveal really the words inputed at the hand of the user, but rather a series of signs "*" otherwise some other depending upon the browser and working system .
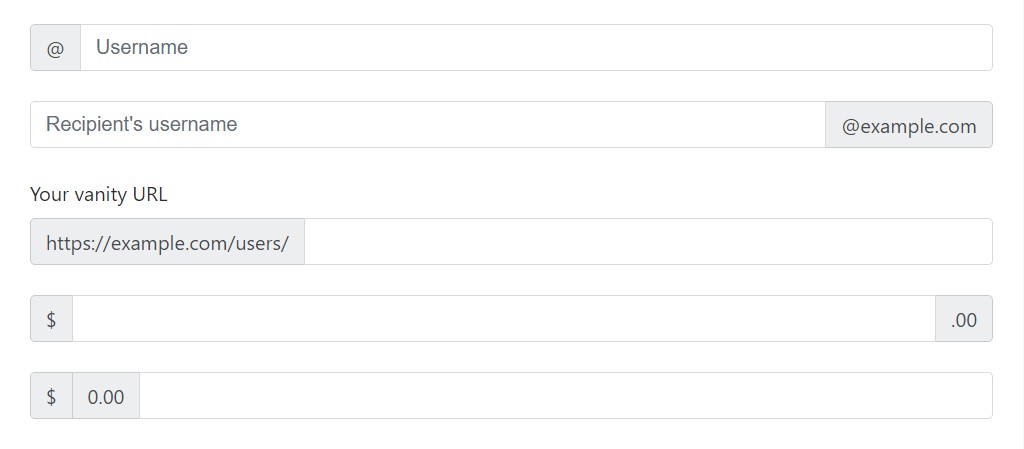
Classic Bootstrap Input File illustration
Place one add-on or button on either side of an input.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Proportions
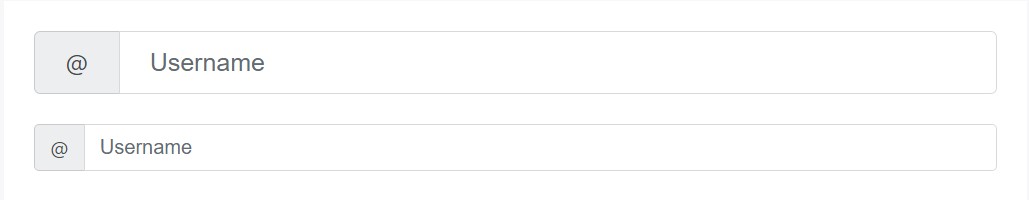
Put in the relative form scale classes to the .input-group itself and details within will immediately resize-- no urgency for repeating the form command size classes on each and every element.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
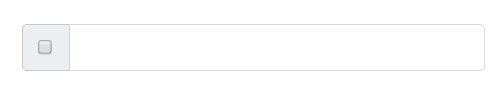
</div>Put any type of checkbox or radio feature within an input group’s addon in place of of text.
Checkbox button solution
The input feature of the checkbox selection is very regularly used while we have an solution that can be registered as yes or no, such as "I accept the terms of the buyer contract", or even " Possess the active procedure" in documents Login.
Though frequently employed through the value true, you can determine any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button possibility
If we would like the user to pick just one of a series of opportunities, we can easily apply input elements of the radio style.
Solely one particular can certainly be chosen whenever there is higher than one particular component of this particular form with the similar value within the name attribute.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
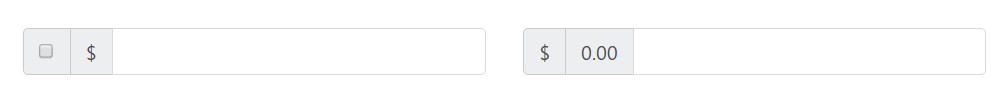
</div>Multiple addons
Several attachments are provided and can possibly be incorporated with checkbox and also radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: other buttons selections
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input feature with the type="button" attribute renders a switch within the form, however this particular switch has no straight use within it and is often employed to trigger events when it comes to script implementation.
The button text message is determined by the value of the "value" attribute.
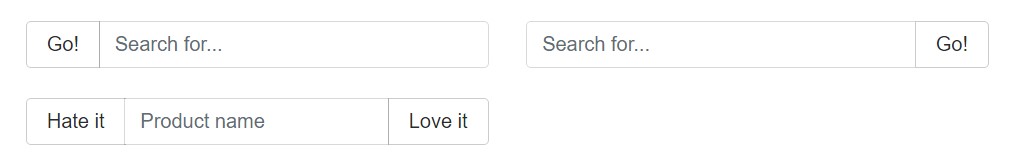
Add-ons of the buttons
Buttons in input groups must be wrapped in a .input-group-btn for proper placement as well as scale. This is demanded caused by default web browser looks that can not be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
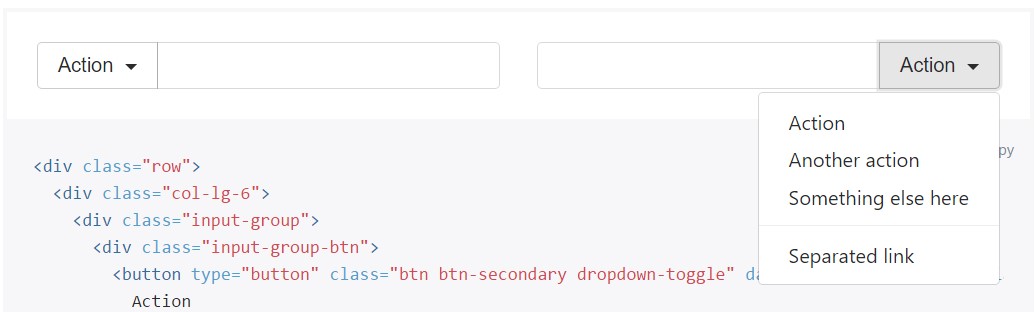
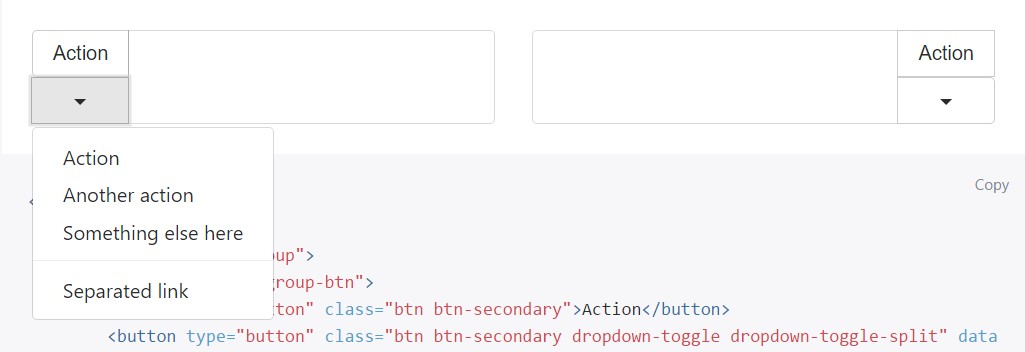
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Moreover, buttons may possibly be fractional

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input feature having the type "submit" attribute is identical to the button, yet as soon as generated this particular feature initiates the call that provides the form data to the location implied in the action attribute of <form>.
Image
You can substitute the submit form tab having an picture, making it attainable to produce a more interesting design to the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input together with type="reset" takes away the values entered before in the components of a form, helping the user to clean up the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the switch, submit, and reset options can be changed with <button> tag.
In this particular situation, the message of the tab is currently signified as the information of the tag.
It is still necessary to determine the value of the type attribute, even though it is a button.
File
<Input type ="file" name ="attachment">
It is required to employ the file type input if it is required for the site visitor to send a data to the application on the server side.
For the precise delivering of the information, it is frequently also required to add in the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Very often we desire to send and receive data that is of no direct use to the user and for that reason should not be shown on the form.
For this specific goal, there is the input of the hidden type, that simply brings a value.
Availability
Screen readers will have problem with your forms in the event that you don't include a label for every single input. For these particular input groups, ensure that any type of extra label or functionality is brought to assistive technologies.
The examples in this section provide a few suggested, case-specific approaches.
Look at a few online video information relating to Bootstrap Input
Connected topics:
Bootstrap input:official documentation

Bootstrap input training

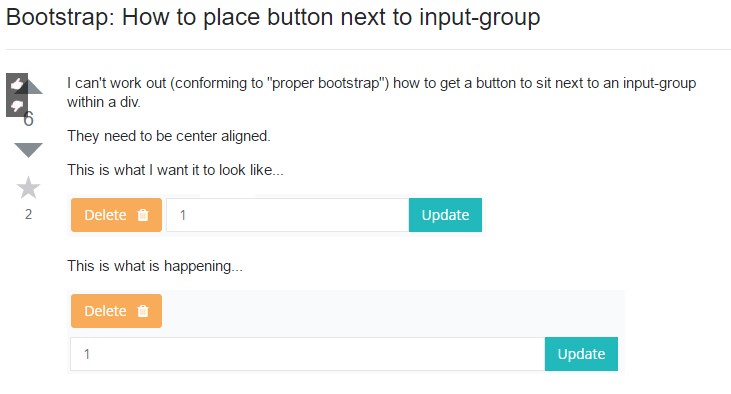
Bootstrap: Efficient ways to set button upon input-group