Bootstrap Accordion Group
Introduction
Website pages are the most excellent place to feature a amazing concepts and also beautiful information in simple and quite cheap method and get them available for the whole world to observe and get used to. Will the information you've shared grab reader's passion and concentration-- this stuff we can easily certainly never find out before you really deliver it live for server. We have the ability to however presume with a really great chance of correcting the effect of certain elements over the site visitor-- judging probably from our individual knowledge, the good techniques explained over the web or most generally-- by the way a webpage impacts ourselves in the time we're offering it a good shape during the construction process. One point is clear though-- great fields of plain text are very feasible to bore the visitor as well as move the customer elsewhere-- so what exactly to operate as soon as we just require to insert this type of greater amount of text-- such as conditions , commonly asked questions, special lists of specifications of a goods as well as a professional service which in turn have to be summarized and exact and so on. Well that's the things the creation process itself narrows down in the end-- spotting working solutions-- and we should look for a way working this one out-- display the content needed in helpful and desirable approach nevertheless it might be 3 webpages plain text extensive.
A cool technique is covering the content into the so called Bootstrap Accordion Styles feature-- it supplies us a powerful way to have just the explanations of our text present and clickable on webpage so normally all content is readily available at all times within a compact area-- often a single display screen with the purpose that the customer can simply click on what's important and have it developed in order to get acquainted with the detailed information. This specific approach is likewise natural and web design because minimal activities need to be taken to keep on functioning with the web page and in this way we make the site visitor evolved-- type of "push the tab and see the light flashing" stuff.
Efficient ways to apply the Bootstrap Accordion Form:
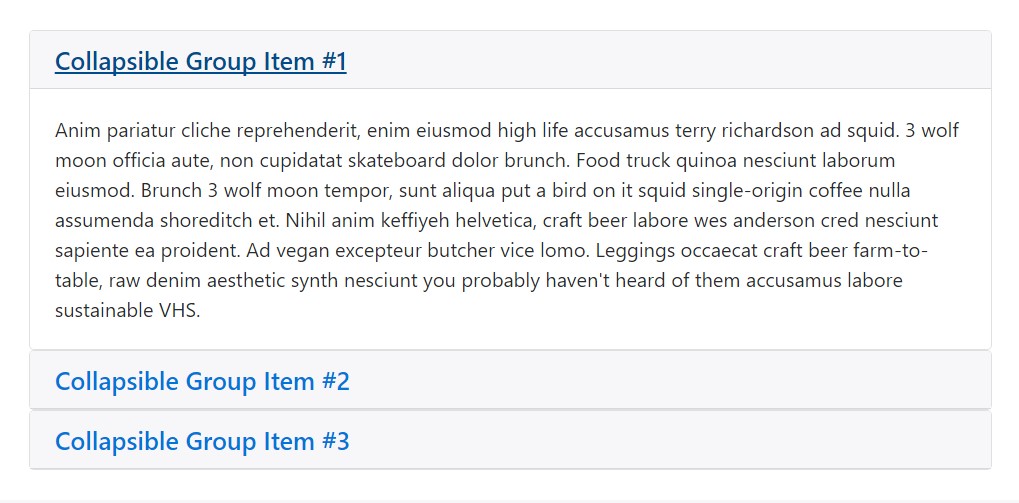
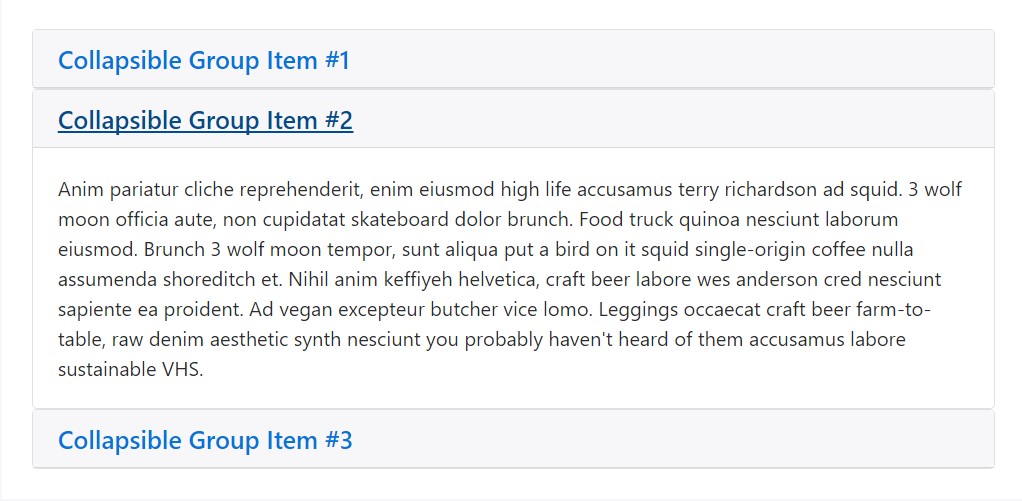
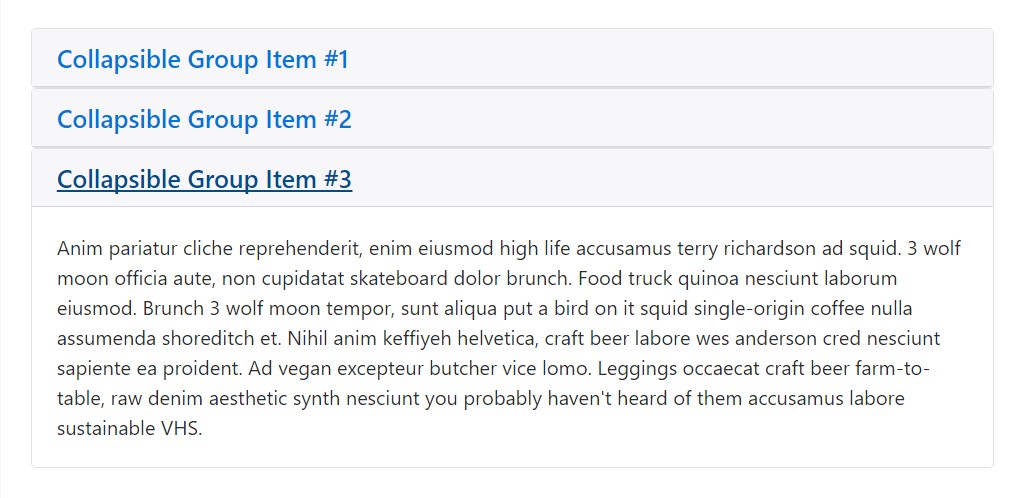
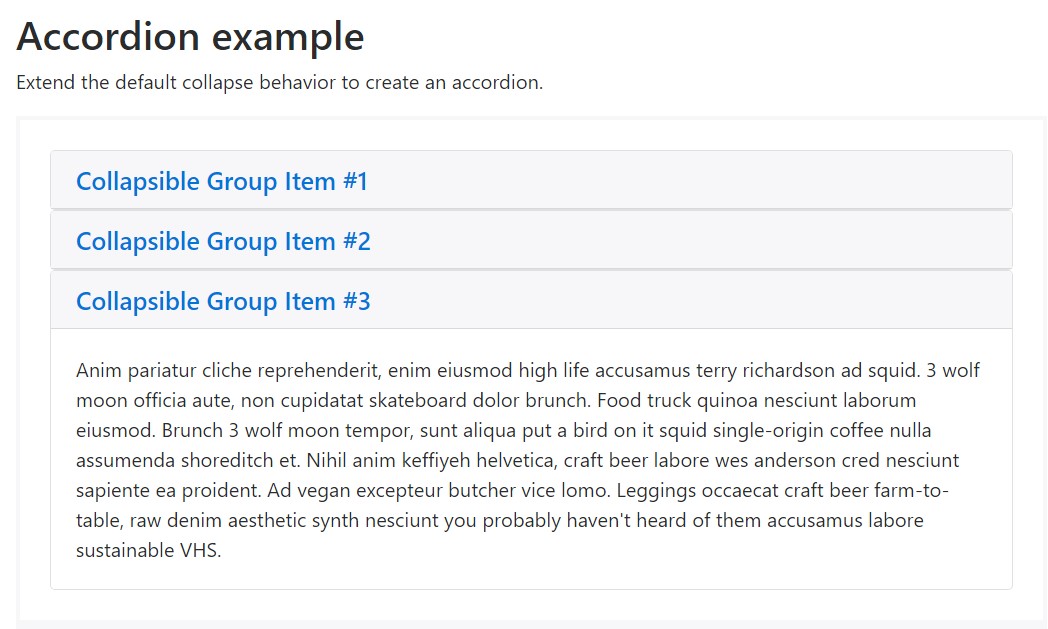
Accordion example
Prolong the default collapse behaviour to design an Bootstrap Accordion List.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>In Bootstrap 4 we receive the perfect tools for providing an accordion convenient and prompt utilizing the newly offered cards components providing just a handful of special wrapper components. Listed below is the way: To start generating an accordion we initially really need an element to wrap all item into-- develop a <div> element and assign it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next it's moment to create the accordion panels-- add in a .card element, into it-- a .card-header to form the accordion headline. Inside the header-- provide an actual headline like h1-- h6 with the . card-title class selected and in this particular headline wrap an <a> element to actually carry the heading of the panel. For control the collapsing section we're about to make it really should have data-toggle = "collapse" attribute, its goal must be the ID of the collapsing feature we'll set up soon similar to data-target = "long-text-1" for example and at last-- to make assured just one accordion component stays spread out at a time we have to likewise add in a data-parent attribute leading to the master wrapper with regard to the accordion in our example it must be data-parent = "MyAccordionWrapper"
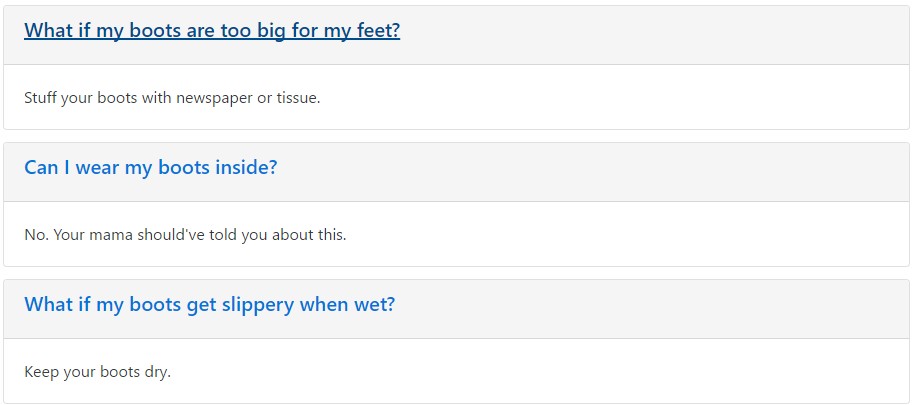
Some other good example

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>After this is done it is definitely time for building the element which in turn will definitely stay concealed and maintain the current material behind the headline. To perform this we'll wrap a .card-block within a .collapse element along with an ID attribute-- the same ID we have to put as a goal for the web link within the .card-title from above-- for the example it really should be just like id ="long-text-1".
When this system has been established you can place either the plain text or additional wrap your material creating a little bit more complex system.
Expanded material
Repeating the practice from above you can certainly put in as many elements to your accordion as you need to. And also supposing that you would like a information component to present expanded-- assign the .in or .show classes to it baseding on the Bootstrap 4 build edition you are actually dealing with-- up to Alpha 5 the .in class proceeds and in Alpha 6 it becomes removed and replaced by .show
Conclusions
So essentially that's the way in which you have the ability to provide an fully working and very great looking accordion by using the Bootstrap 4 framework. Do note it employs the card component and cards do spread the whole space provided by default. In this way merged along with the Bootstrap's grid column features you have the ability to simply generate complex beautiful configurations placing the whole stuff within an element with defined number of columns width.
Inspect a few video tutorials about Bootstrap Accordion
Connected topics:
Bootstrap accordion official information

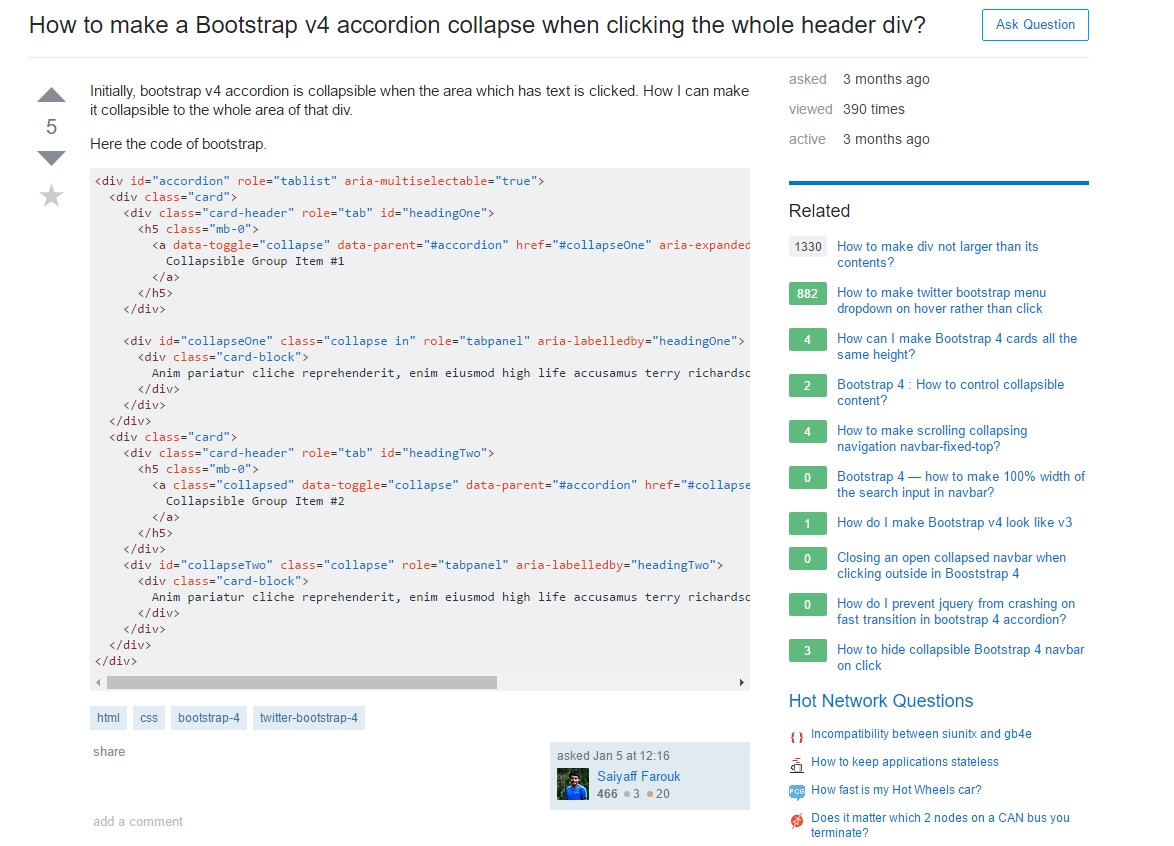
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels