Bootstrap Carousel Using
Intro
Who exactly does not like flowing photos including a number of cool titles and message identifying what exactly they represent, far better delivering the information or even why not actually even preferable-- in addition featuring a few switches too asking the visitor to take some action at the very beginning of the webpage since these types of are usually localized in the beginning. This stuff has been taken care of in the Bootstrap framework through the built in carousel element which is perfectly supported and pretty convenient to obtain together with a plain and clean construction.
The Bootstrap Carousel Position is a slideshow for cycling through a series of material, established with CSS 3D transforms and a bit of JavaScript. It collaborates with a series of illustrations, message, or custom-made markup. It additionally provides help for previous/next controls and indicators.
The ways to employ the Bootstrap Carousel Mobile:
All you need to have is a wrapper component along with an ID to have the whole carousel component possessing the .carousel and additionally-- .slide classes ( in case the second one is omitted the images will definitely just replace without having the great sliding transformation) and a data-ride="carousel" property if you wish the slideshow to immediately begin at webpage load. There really should additionally be one more feature within it possessing the carousel-inner class to contain the slides and lastly-- wrap the images in a .carousel-inner component.
For example
Carousels don't systematically change slide dimensions. As such, you might have to employ special utilities or custom-made styles to accurately size content. Although slide carousels promote previous/next controls and indicators, they are actually not explicitly demanded. Include and customize considering that you see fit.
Be sure to set a original id on the .carousel for an option directions, specially in case that you are actually employing several carousels in a single page.
Nothing but slides
Here's a Bootstrap Carousel Example together with slides solely . Bear in mind the existence of the .d-block and .img-fluid on slide carousel illustrations to keep internet browser default pic positioning.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Also
You are able to in addition specify the time each and every slide gets presented on web page via incorporating a data-interval=" ~ number in milliseconds ~" property to the primary . carousel wrapper in the event you wish your pics being really seen for a several amount of time in comparison to the predefined by default 5 seconds (5000 milliseconds) time.
Slideshow plus manipulations
The site navigation around the slides becomes completed simply by defining two web links components using the class .carousel-control plus an additional .left and .right classes for you to pace them properly. For goal of these should be placed the ID of the main slide carousel feature itself plus a number of properties such as role=" button" and data-slide="prev" or next.
This so far comes to guarantee the controls will do the job effectively but to additionally ensure that the site visitor realizes these are there and knows exactly what they are doing. It additionally is a really good idea to insert certain <span> elements inside them-- one having the .icon-prev plus one-- having .icon-next class as well as a .sr-only telling the display readers which one is prior and which one-- following.
Now for the important aspect-- placing the concrete pics that should materialize in the slider. Every image component need to be wrapped within a .carousel-item which is a brand new class for Bootstrap 4 Framework-- the older version used to incorporate the .item class which wasn't just so much user-friendly-- we presume that is certainly the reason that currently it's removed and replaced .
Adding in the previous and next controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Putting into action hints
You have the ability to additionally put in the indications to the carousel, alongside the controls, too
Within the major .carousel component you could certainly additionally have an required list for the carousel signs by using the class of .carousel-indicators plus certain list things each carrying the data-target="#YourCarousel-ID" data-slide-to=" ~ right slide number ~" properties where the very first slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
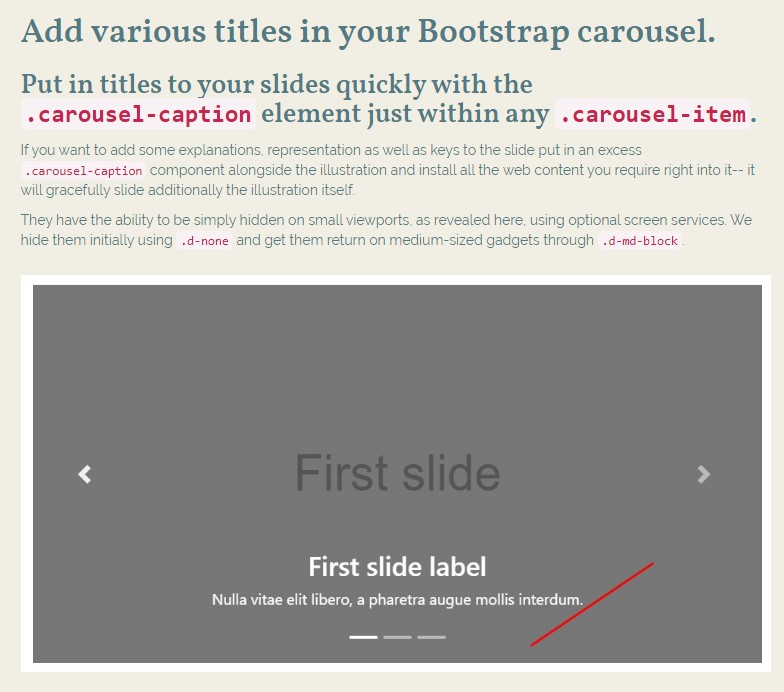
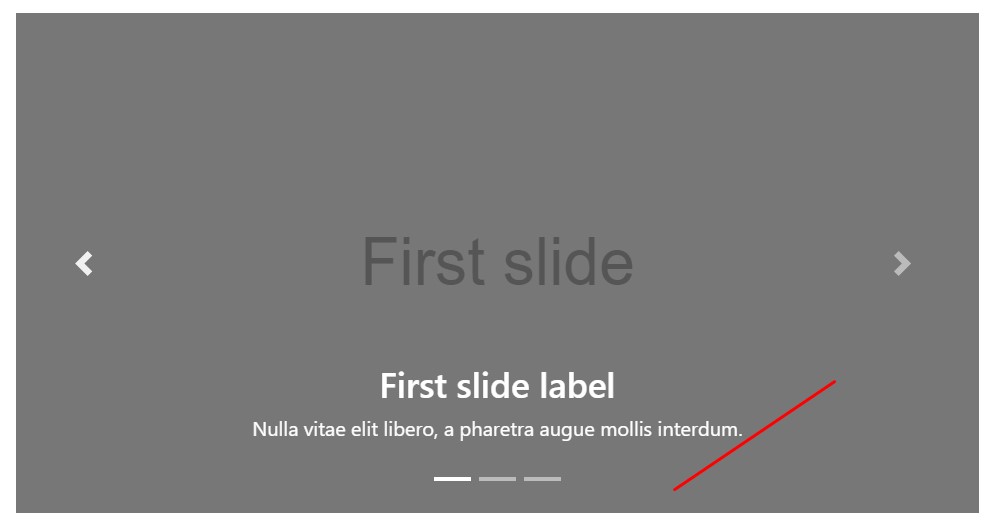
</div>Add a number of subtitles too.
Include subtitles to your slides with ease with the .carousel-caption feature inside of any .carousel-item.
If you want to put in a few titles, information together with buttons to the slide incorporate an extra .carousel-caption element alongside the image and place all the material you really need straight inside it-- it will fantastically slide additionally the picture in itself.
They can certainly be efficiently covered on compact viewports, like presented below, together with optionally available display screen services. We conceal them initially through .d-none and take them back on medium-sized gadgets by using .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more tips
A cool trick is if you want a link or a tab in your webpage to guide to the carousel and yet additionally a particular slide inside it as being visible at the moment. You can truly do this with specifying onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );" property to it. Just make sure you have indeed kept in mind the slides numbering actually launches with 0.
Handling
Via data attributes
Apply data attributes to easily manipulate the location of the slide carousel .data-slide accepts the keywords prev or next, that changes the slide setting about its own present setting. Alternatively, use data-slide-to to pass on a raw slide index to the slide carousel data-slide-to="2", which in turn moves the slide location to a special index beginning with 0.
The data-ride="carousel" attribute is taken to identify a carousel as animating launching with web page load. It can not really be employed in combination with ( redundant and unnecessary ) specific JavaScript initialization of the similar carousel.
By means of JavaScript
Call carousel personally through:
$('.carousel').carousel()Features
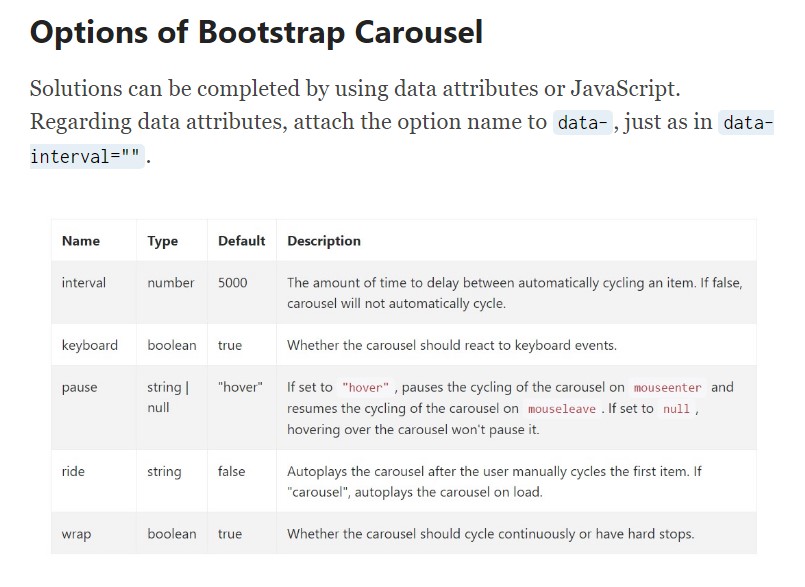
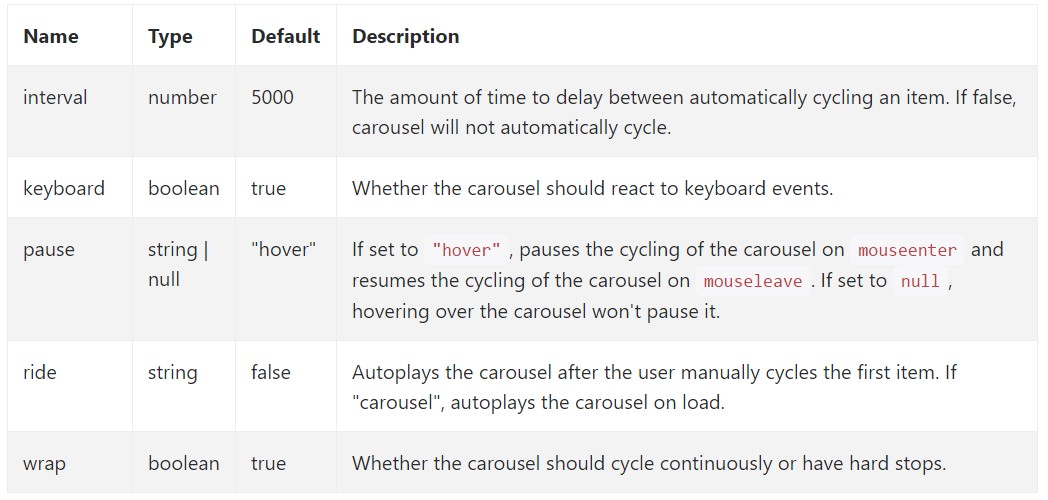
Alternatives may be passed by means of data attributes or JavaScript. Regarding data attributes, add the option name to data-, as in data-interval="".

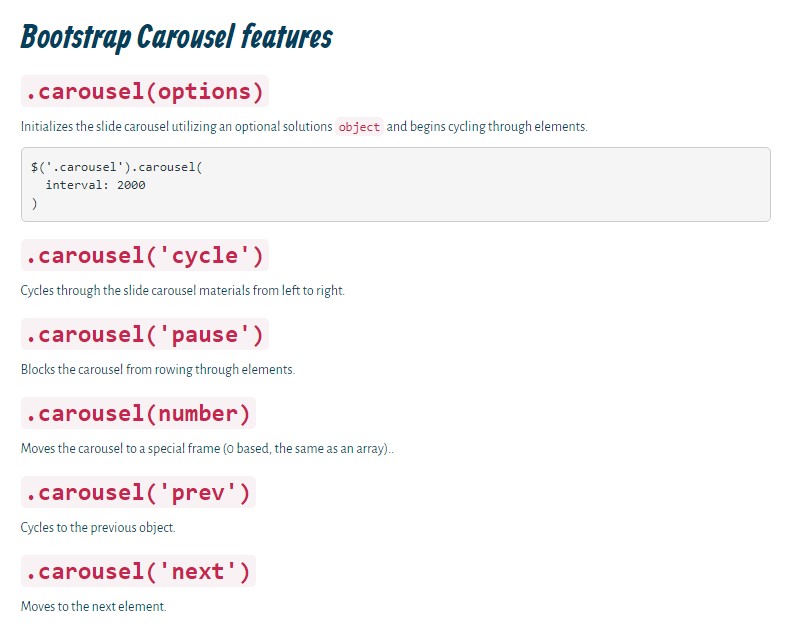
Approaches
.carousel(options)
Initializes the carousel with an optional alternatives object and starts cycling through elements.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the slide carousel materials from left to right.
.carousel('pause')
Stops the slide carousel from rowing through items.
.carousel(number)
Moves the carousel to a particular frame (0 based, similar to an array)..
.carousel('prev')
Cycles to the prior element.
.carousel('next')
Cycles to the next item.
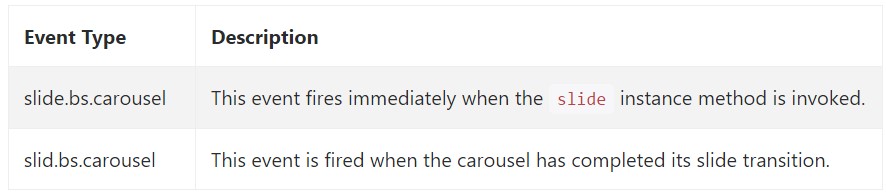
Activities
Bootstrap's carousel class displays two occurrences for connecteding in carousel functionality. Both occasions have the following extra properties:
- direction: The direction in which the carousel is sliding (either "left" or "right").
- relatedTarget: The DOM feature which is being pulled right into place just as the active element.
All of the slide carousel occurrences are fired at the slide carousel itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so basically this is the method the slide carousel element is structured in the Bootstrap 4 framework. It is definitely really quick and also direct . Still it is fairly an convenient and appealing way of presenting a plenty of information in a lot less area the carousel feature should however be utilized cautiously thinking of the readability of { the text message and the site visitor's convenience.
Excessive illustrations could be missed out to get noticed with scrolling down the webpage and in the event that they flow way too fast it might come to be difficult certainly viewing all of them or else read the messages that could sooner or later mislead or maybe annoy the webpage visitors or else an necessary appeal to decision could be skipped-- we definitely do not want this stuff to occur.
Inspect a number of video training relating to Bootstrap Carousel:
Related topics:
Bootstrap Carousel approved records

Bootstrap 4 Сarousel issue