Bootstrap List Style
Intro
List group is a effective and convenient component which is found in Bootstrap 4. The component is put to use for displaying a string or 'list' information. The list group pieces have the ability to be changed and expanded to promote pretty much any kind of material within just together with several features easily available for modification inside of the list in itself. These kinds of list groups can certainly as well be utilized for navigation with the use of the correct modifier class.
In Bootstrap 4, the Bootstrap List Group is a component which forms the unordered lists in a specific approach due to the fact that it paves the way for producing customized information in complex lists free from having to think about the performance complication ( due to the fact that the language looks after that by itself).
Features of Bootstrap List Template:
Presented below are the specialities that are readily available within the list group element within Bootstrap 4:
• Unordered list: Probably the most simple sort of list group which you can easily set up in Bootstrap 4 is an unordered list that has a collection of elements with the correct classes. You have the ability to built upon it by having the various solutions which are accessible in the component.
• Active pieces: You can easily pointed out the current active pick by just simply adding the .active command to a .list-group-item. This is helpful for whenever you wish to generate a list of materials that is able for clicking.
• Disabled pieces: You can even de-highlight a list element to make it come out as even though it has been disabled. You just need to put in the .disabled extension to the .list-group-item for doing this.
• Links and Buttons: By using the buttons tag, you have the ability to conveniently produce an actionable item within the Bootstrap List Example which means that you will be able to include hover, active, and disabled states to these kinds of objects with the use of the .list-group-item-action option. { You can easily split these pseudo-classes from the remaining classes in order to make sure that the non-interactive elements in your code for example, <div>-s or <lis>s are actionable or not clickable additionally. It is advised that you do not really use the typical button classes such as .btn here.
• Contextual classes: This is yet another nifty capability that belongs to the list group element that lets you to design each list element along with a specific color and background. These are especially helpful for spotlight individual items or grouping all of them according to color-'s code.
• • Badges: You are able to additionally put in badges to a list material to present the unread counts, activity on the thing, and enable other active features via using some other services.
Let us take a look at a number of good examples
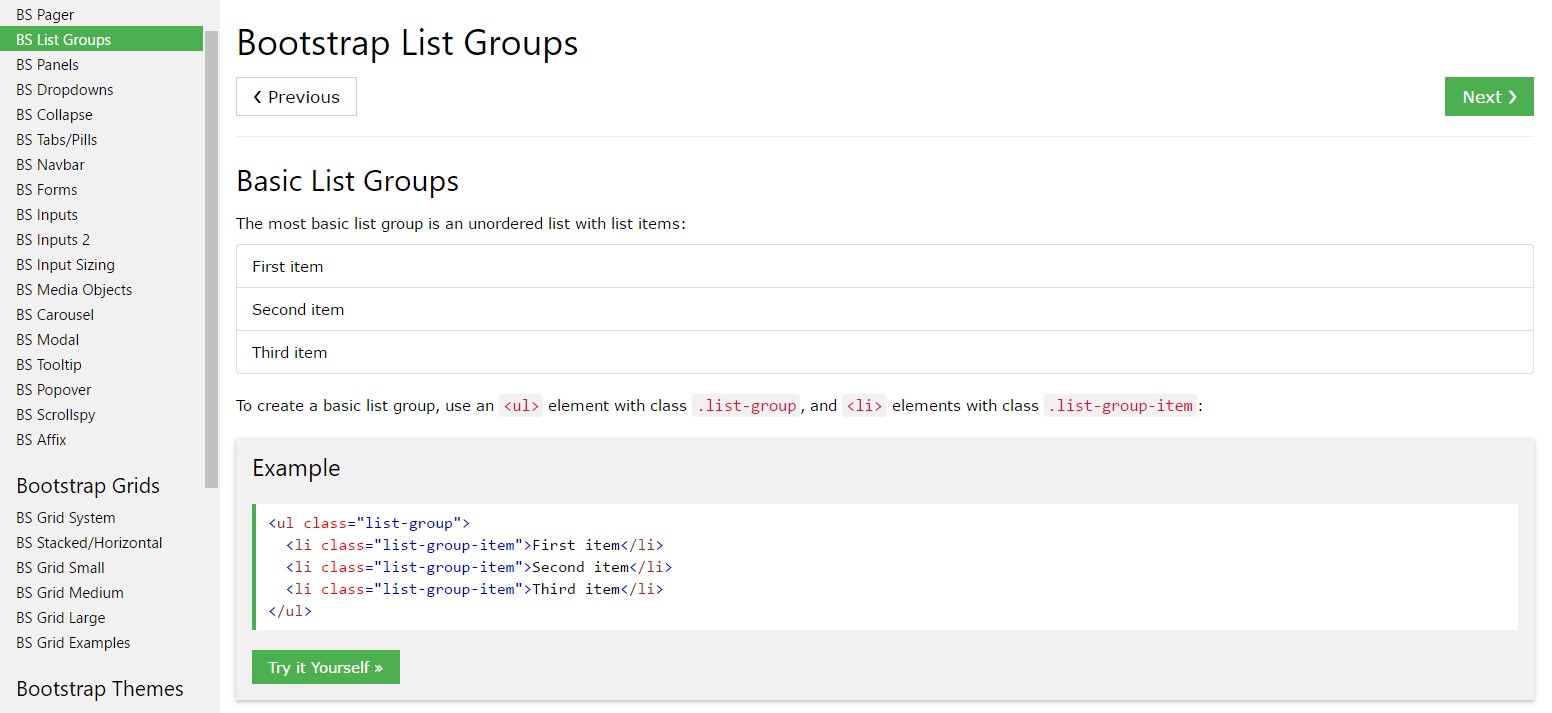
General standard
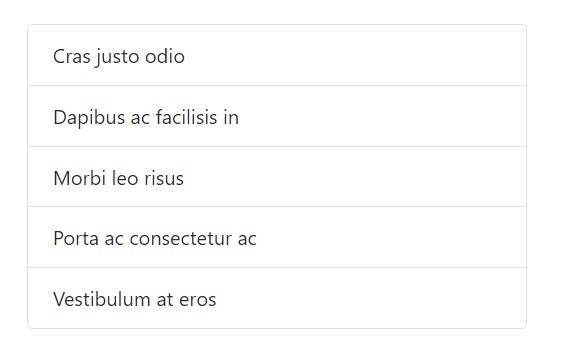
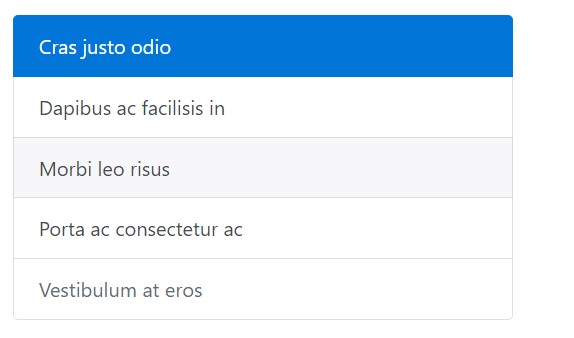
One of the most common list group is an unordered list together with list pieces and the appropriate classes. Build on it using the selections that come next, or else utilizing your particular CSS as required.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Active elements
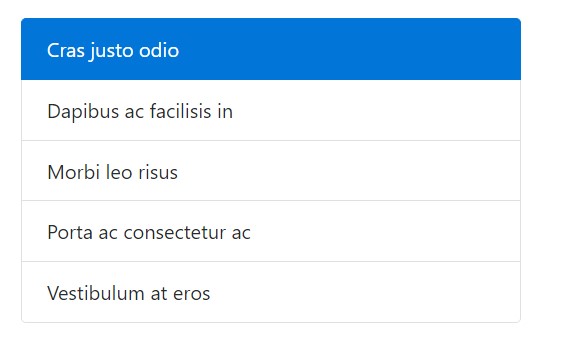
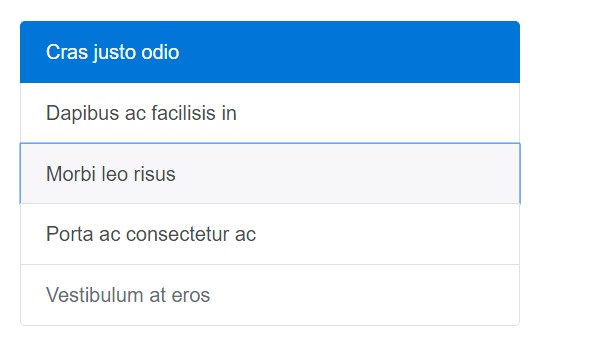
Add to a .active to a .list-group-item to reveal the current active variety.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Disabled elements
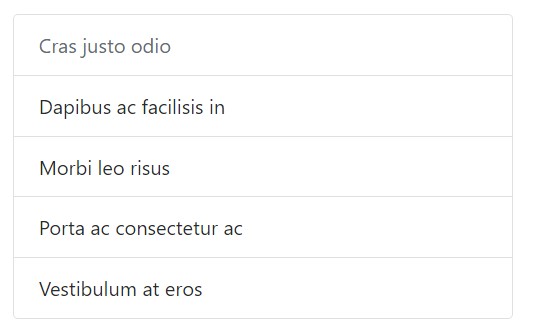
Include .disabled to a .list-group-item to get it show up disabled. Consider that a number of features with will certainly also expect custom-made JavaScript to fully turn off their click on occasions (e.g., web links).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Urls and buttons
Apply <a>-s or even <button>-s in order to generate actionable list group items along with hover, disabled, and active states simply by incorporating .list-group-item-action. We separate these pseudo-classes to ensure list groups made of non-interactive elements (like <li>-s as well as <div>-s) don't deliver a click on as well as touch affordance.
Make sure to not employ the standard .btn classes here.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By having <button>-s, you can easily also use the disabled feature as an alternative to .disabled the class. Sadly, <a>-s don't support the disabled feature.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
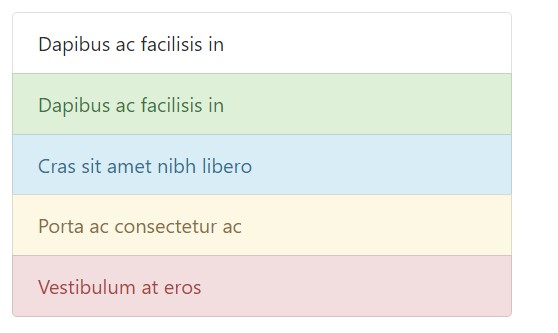
</div>Contextual classes
Use contextual classes to mode list elements by a stateful background and also coloration.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
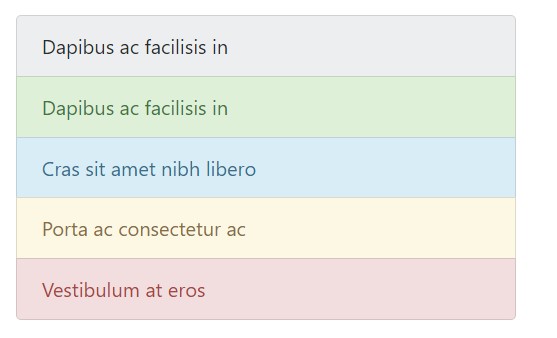
</ul>Contextual classes additionally perform with .list-group-item-action. Keep in mind the inclusion of the hover designs here not present in the last situation. At the same time supported is the .active; utilize it to identify an active selection on a contextual list group thing.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning directed toward assistive modern technologies.
Applying different colors to add in signifying only gives a visional signifier, that will not be communicated to operators of assistive technologies -- such as display screen readers. Make sure that information denoted by the colour is either evident directly from the content itself (e.g. the viewable text message), or is provided with alternative ways, such as extra text hidden with the .sr-only class.
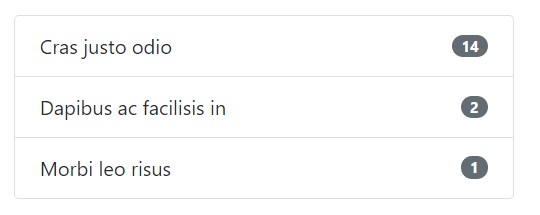
Having badges
Incorporate badges to any kind of list group thing to demonstrate unread sums, activity, and a lot more with help from various utilities. Take note of the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
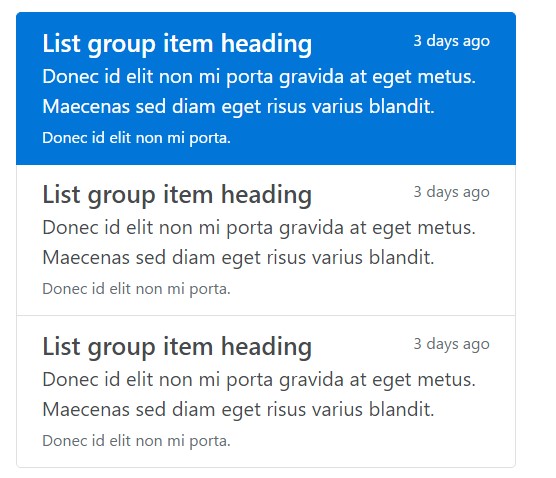
</ul>Custom made material
Bring in almost any kind of HTML within, and even for linked list groups just like the one below, with the aid of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
In conclusion, list group is a robust and helpful element in Bootstrap 4 that enables you to get an unordered list a lot more organized, interactive, and responsive without any compromising on the visual appeal as well as layout of the list elements themselves.
Review a number of on-line video guide about Bootstrap list:
Connected topics:
Bootstrap list official documents

Bootstrap list article

Bootstrap list concern