Bootstrap Glyphicons Css
Introduction
In the prior handful of years the icons obtained a significant section of the web pages we got used to both observing and creating. Along with the symbolic and clean natural meanings they nearly instantly communicate it turned into much easier to specify a target point, highlight, fortify or else explain a specific point with no loading using lots of time explore or designing proper illustrations together with providing them to the load the browser will need to take each time the page gets presented on visitor's display. That is certainly reasons why in time the so popular and conveniently provided in the most famous mobile friendly system Bootstrap Glyphicons Using got a permanent location in our way of thinking when even developing up the truly next page we shall produce.
New features
Though the things do move on and not back and alongside newest Bootstrap 4 the Glyphicons got abandoned considering that up until now there are plenty of good substitutes for all of them providing a lot better variety in forms and looks and the similar convenience of use. In such wise why decrease your creativity to just 250 signs as soon as you can easily have many thousands? In such manner the developer went back to take pleasure in the blooming of a large assortments of free iconic font styles it has evolved.
In this way in order to get use of various awesome looking icons along with Bootstrap 4 all you desire is getting the assortment fitting best for you and feature it within your pages either by its own CDN web link or possibly by downloading and having it locally. The latest Bootstrap version has being thought nicely do a job with all of them.
Effective ways to apply
For productivity factors, all of the icons request a base class and individual icon class. To use, insert the following code almost anywhere. Don't forget to make a field between the icon and text message for effective padding.
Don't ever hybridize including various elements
Icon classes can not be straight in mixed with some other elements. They really should not be used along with other classes on the exact same feature. Instead, bring in a nested <span> and apply the icon classes to the <span>.
Only for usage on void components
Icon classes should only be used in relation to features that provide no message information and feature no child elements.
Improving the icon font position
Bootstrap presumes icon font files will most likely be positioned within the ./ fonts/ web directory, about the gathered CSS files. Shifting or renaming all those font files means updating the CSS in one of three tactics :
- Change the @icon-font-path and/or @icon-font-name variables in the origin Less files.
- Utilize the connected URLs option produced by the Less compiler.
- Switch the url() paths inside the compiled CSS.
Employ any possibility best fits your unique development system.
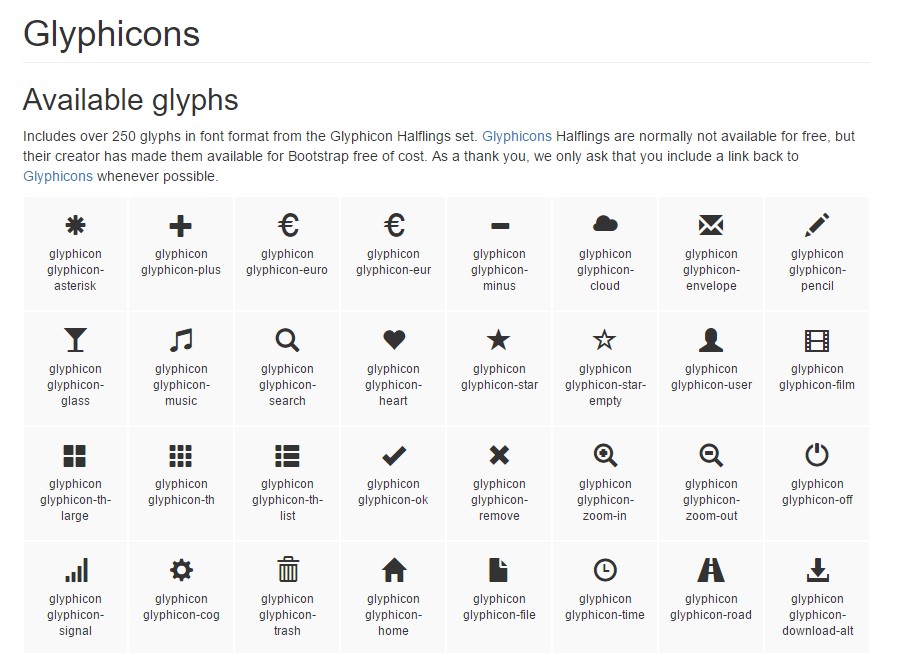
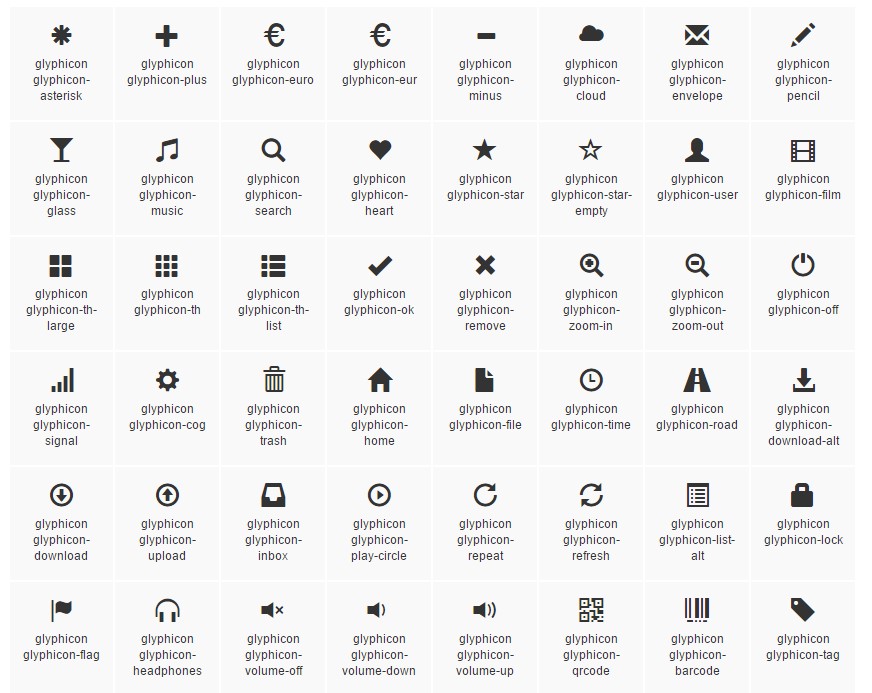
Available icons
Present day models of assistive modern technologies will certainly reveal CSS generated material, together with certain Unicode personalities. To evade confusing and unplanned end result in screen readers ( specifically when icons are taken just for design ), we conceal all of them together with the aria-hidden="true" attribute.
In the case that you're working with an icon to show symbolism (rather than only as a decorative component), make sure that this particular explanation is equally shown to assistive technological innovations-- for example, incorporate additional content, visually covered through the . sr-only class.
If you're building controls without any various other text message (such as a <button> that only features an icon ), you should certainly regularly generate alternate material to find out the goal of the control, in order that it will likely make sense to operators of assistive modern technologies. In this scenario, you could easily put in an aria-label attribute on the control itself.
Very most leading icons
Right here is a list of the very favored absolutely free and rich iconic font styles that can be easily taken as Glyphicons alternatives:
Font Awesome-- providing much more than 675 icons and a lot more are up to arrive. These additionally come in 5 added to the default sizing and also the site delivers you with the options of obtaining your own adjustable embed url. The operation is quite plain-- simply include an <i> or <span> element and also utilize the proper classes to it looking from the helpful Cheat Sheet these people have presented over here http://fontawesome.io/icons Along with that you have the ability to pick to either involve the fonts library like js file along with some accessability opportunities or else as a plain stylesheet.
One more collection
Material Design Icons-- a catalogue with over 900 icons using the Google Fonts CDN. If you want to involve it you'll need to have just the url to Google's CDN <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet" > and you are able to additionally get a finely detailed catalog of all of the readily available icons over here https://material.io/icons together with the code needed for setting every one. The operation technique is pretty much the very same with the exception that fact only the major . material-icons class gets delegated to the span feature plus its content actually identifies what icon will get incorporated on your web page-- practically the names of the icons themselves together with the area displaced by underline _ character. The option for downloading particular objects as pic or else vector file is easily available too.
A bit smaller selection
Typicons-- a bit tinier assortment along with almost 336 things which major webpage is similarly the Cheet Sheet http://www.typicons.com/ where you have the ability to get the singular icons classes from. The usage is practically the identical-- a <span> plus the appropriate classes appointed. They are however a self-hosted resource-- you'll require to download them and hold on your own personal hosting server.
Final thoughts:
So these are several of the selections to the Bootstrap Glyphicons Class from the old Bootstrap 3 edition that may possibly be utilized with Bootstrap 4. Utilizing them is simple, the information-- typically large and near the bottom line just these three selections deliver almost 2k well-kept interesting iconic pictures that compared with the 250 Glyphicons is just about 10 times more. So right now all that is actually left for us is having a look at every one of them and securing the most suitable ones-- fortunately the internet lists do have a useful search component as well.

Steps to use the Bootstrap Glyphicons Buttons:
Connected topics:
Bootstrap Icons authoritative documents