Bootstrap Image Responsive
Introduction
Opt your pictures in responsive form ( with the purpose that they certainly never transform into bigger than their parent features) plus include light-weight formats to them-- all via classes.
No matter how strong is the message showcased in our pages without a doubt we require a couple of as strong images to back it up getting the content truly glow. And because we are certainly within the smart phones age we likewise need those pictures acting correctly for them to display finest on any display screen size considering that no one really likes pinching and panning around to become capable to actually see exactly what a Bootstrap Image Resize stands up to show.
The people behind the Bootstrap framework are nicely informed of that and out of its foundation the absolute most well-known responsive framework has been providing powerful and very easy equipments for most ideal look and also responsive behavior of our image features. Here is just how it work out in the current edition.
Differences and changes
When compared to its predecessor Bootstrap 3 the fourth version implements the class .img-fluid as an alternative to .img-responsive like it used to be. Precisely what this class implies is the Bootstrap Image Responsive will fill the all width of its container scaling up or down accordingly to sustain its own proportions. And so for beginners-- make sure you bring in .img-fluid to your <div class="img"><img></div> features if providing all of them within Bootstrap 4 powered web pages.
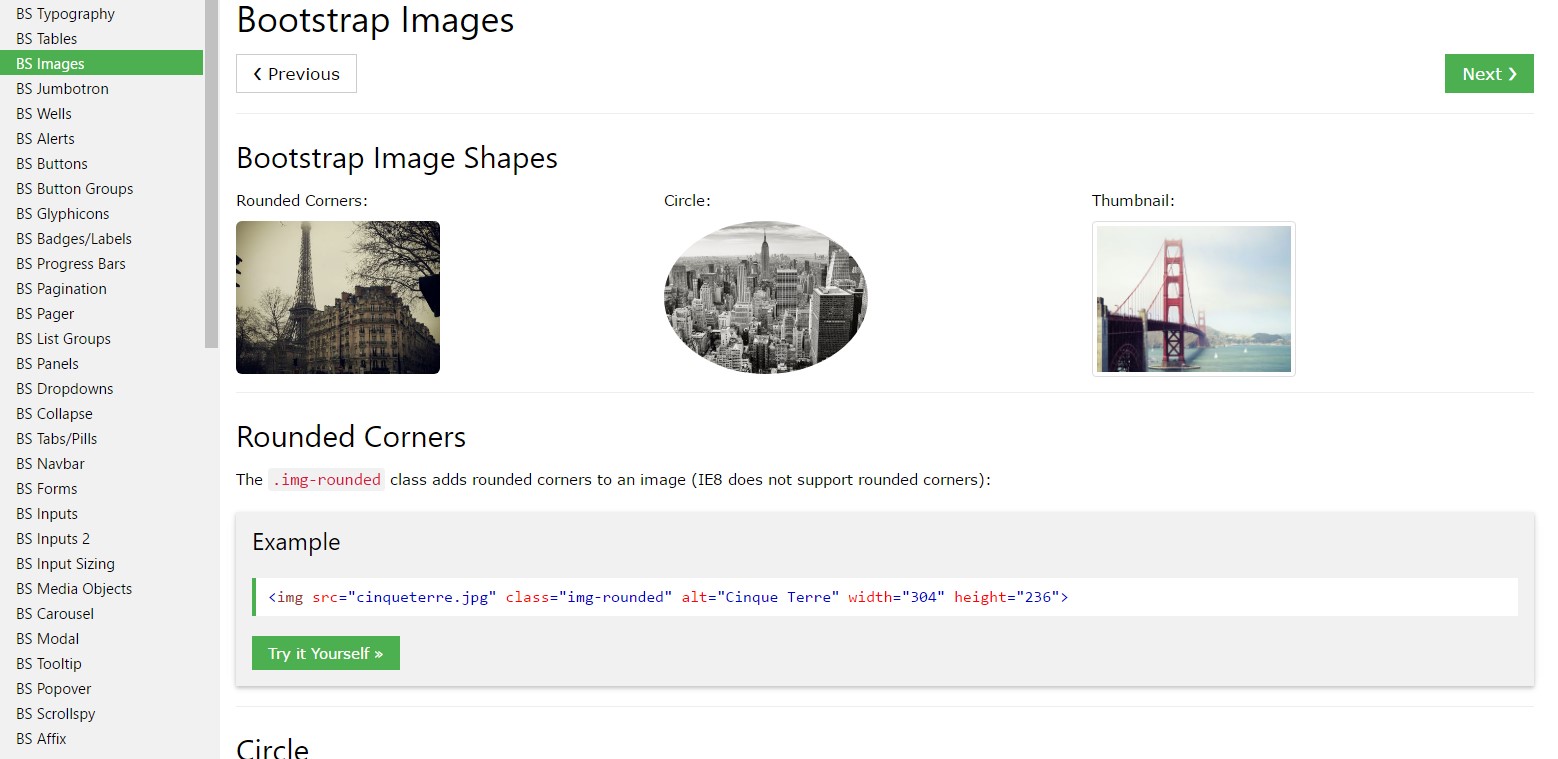
{ You are able to likewise exploit the predefined designing classes developing a certain image oval having the .img-cicrle class, display with a refined rounded border using a small offset directly from the certain web content using the .img-thumbnail class or just a little round the sharp edges with the .img-rounded class to build up a little friendlier visual appeal.
Responsive images
Illustrations in Bootstrap are established responsive having .img-fluid. max-width: 100%; and height: auto; are utilized to the pic to ensure it scales together with the parent component.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG pics with .img-fluid are really disproportionately sized. To correct this, include width: 100% \ 9; where required. This fix inaccurately scales other image styles, so Bootstrap doesn't utilize it systematically .
Image thumbnails
Along with our border-radius utilities , you are able to utilize .img-thumbnail to give an illustration a rounded 1px border appearance.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Template
Once it comes to alignment you can certainly use a couple very strong techniques such as the responsive float assistants, text message arrangement utilities and the .m-x. auto class as follows :
The responsive float instruments might be chosen to insert an responsive illustration floating right or left and transform this position baseding on the dimensions of the existing viewport.
This particular classes have operated a number of modifications-- from .pull-left and .pull-right at the earlier Bootstrap 3 version to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right within Bootstrap 4 up to alpha 5 and eventually inside the sixth alpha-- to .float-left plus .float-right replacing the .float-xs-left as well as .float-xs-right classes using the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they remain in Bootstrap 4 alpha 5.
Centralizing the pics inside of Bootstrap 3 used to occur utilizing the .center-block class. Within the newest edition of the framework this currently takes place by using the .m-x. auto class as well as .d-block if you want to set up the picture to show just as a block.
Line up pictures having the helper float classes or text message alignment classes. block -level images may possibly be centered working with the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Also the message alignment utilities could be chosen applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right and .text- ~ screen size ~ - center to the parent element in which the actual <div class="img"><img></div> element has been wrapped. A new option in recent alpha 6 build of the Bootstrap 4 once again involves the losing of the -xs- position-- and so in the case that you want to for example concenter an illustration globally-- for all scales together with the text utilities simply employ the .text-center class.
Final thoughts
Typically that is actually the method you are able to add in simply a couple of easy classes in order to get from usual images a responsive ones having the latest build of probably the most well-known framework for creating mobile friendly website page. Now all that is simply left for you is picking the fit ones.
Look at a couple of video training relating to Bootstrap Images:
Connected topics:
Bootstrap images formal information

W3schools:Bootstrap image training

Bootstrap Image issue - no responsive.