Bootstrap Alert Warning
Overview
The alerts are created by all these components you even really don't think about till you really get to require them. They are put to use for providing fast in time information for the user working with the web site hopefully directing his or hers focus to a specific course or evoking certain actions.
The alerts are most often used as well as forms to give the user a tip if a area has been completed improperly, which is the effective format expected or which is the status of the submission as soon as the submit button has been clicked.
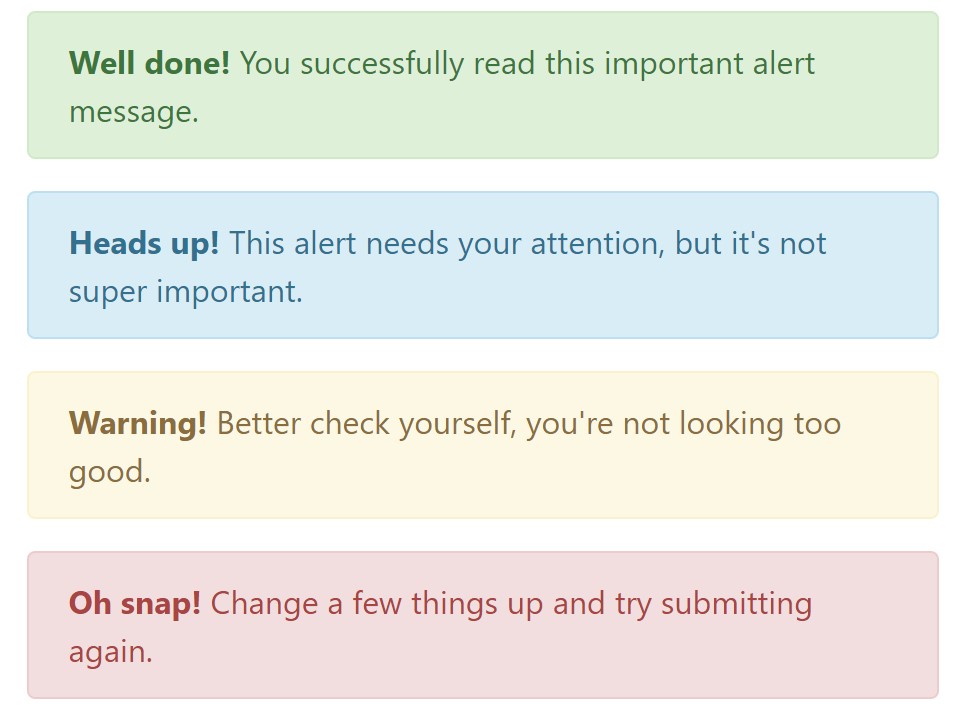
As the majority of the elements in the Bootstrap framework the alerts also do have a neat predefined appearance and semantic classes which are used according the particular case in which the Bootstrap Alert Styles has been displayed on display screen. Considering that it's an alert message it is very important to grab user's attention but after all keep him in the zone of comfort nevertheless it might even be an error report.
This gets fulfilled due to the use of gentle toned colors each being intuitively connected to the semantic of the message content such as green for Success, Light Blue for regular information, Light yellow aiming for user's interest and Mild red specifying there is in fact something wrong.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
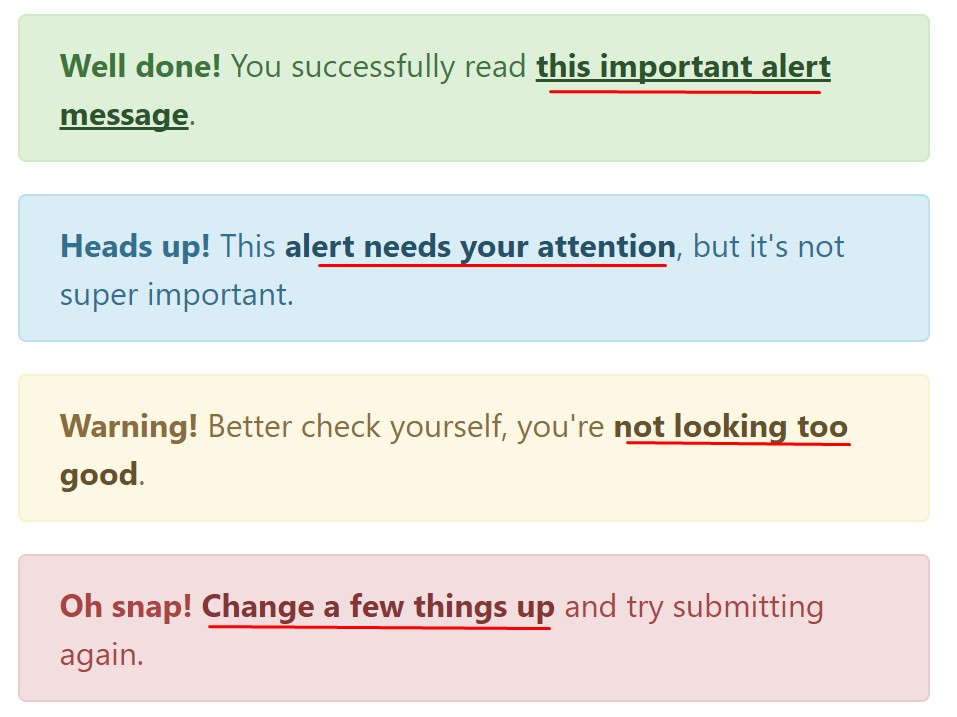
</div>Color option of the web links
It really may possibly not be discovered at a quick look but the font color option also is actually following this color scheme as well-- just the colors are much much darker so get subconsciously takened as black nevertheless it's not exactly so.
Same works not only for the alert text message in itself but as well for the web links provided in it-- there are link classes taking away the outline and coloring the anchor elements in the correct colour so they match the overall alert message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Additional relevant information for alerts
A thing to consider-- the colours carry their clear interpretation only for those who really get to check out them. And so it's a good thing to as well ensure the noticeable content itself carries the meaning of the alert well enough or to eventually include several additional descriptions to only be seen by the screen readers in order to offer the page's accessibility .
Besides links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the situations when you desire to display a bit longer content.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four kinds of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Do not let however their names to decrease the manner you're working with them-- all of these are just a number of color schemes and the method they will be actually implemented in your site is definitely up to you and totally depends on the individual circumstance.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
After all the predefined alert classes are just some consistent looks and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript role of the Bootstrap Alert Example
Triggers
Enable dismissal of an alert via JavaScript
$(".alert").alert()
Enable removal of an alert via JavaScript
Or else with information features on a button located in the alert, as illustrated in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Note that shutting an alert will remove it from the DOM.
Approaches
$().alert() - Helps to make an alert listen for click on events on descendant elements that have the data-dismiss=" alert" attribute. (Not needed while using the data-api's auto-initialization.).
$().alert('close') - Closes up an alert through removing it from the DOM. If the.fade and.show classes are present on the element, the alert will go out just before it is taken out.
Events
Bootstrap's alert plugin introduces a handful of events for fastening in alert features.
close.bs.alert- When the close instance method is called, this event fires immediately.
closed.bs.alert- This event is fired anytime the alert has been shut off (will wait for CSS transitions to.
Check out a couple of online video guide about Bootstrap alerts
Connected topics:
Bootstrap alerts: official documentation

W3schools:Bootstrap alert tutorial