Bootstrap Tables Css
Intro
Tables are present in the majority of the applications (web, desktop or mobile app) and they are a main component in delivering data to the final user. The HTML tables are really used to present material in framework method such as rows and columns . With working with Bootstrap 4 framework you are able to easily increase the look of the table.
Nowadays, with the significance that the user interface has, understanding exactly how to increase the appeal of a Bootstrap Table Template becomes as relevant as it is. In this situation, one of the technologies that have become reference is Bootstrap. This front-end framework, along with lots of other features , provides a number of features for designing and optimizing the display of different elements, such as tables.
Basic table in Bootstrap
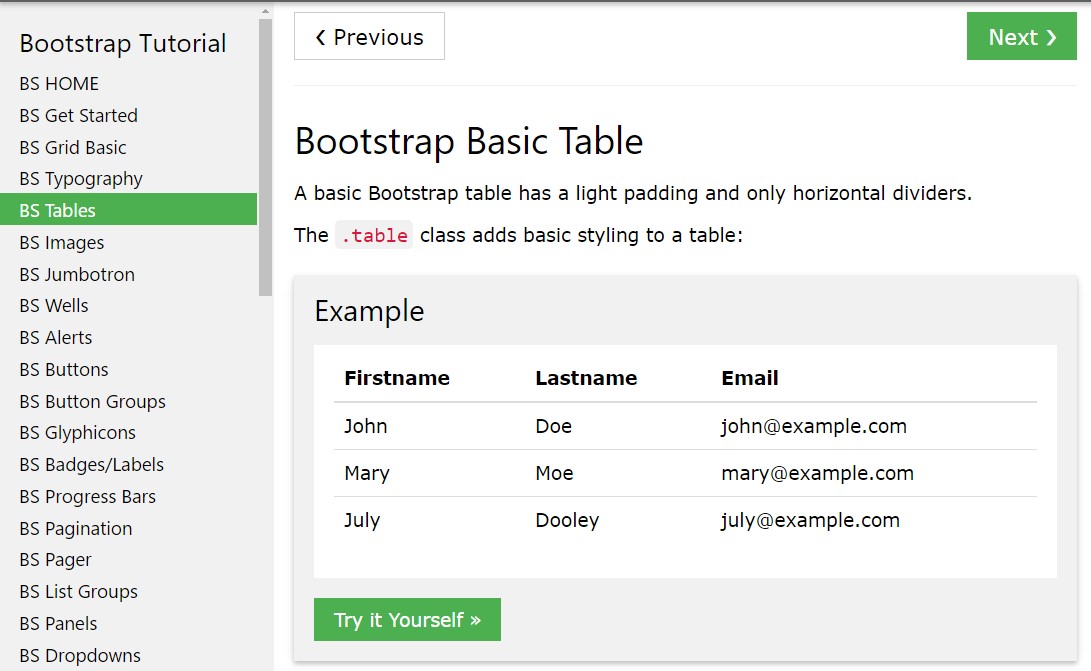
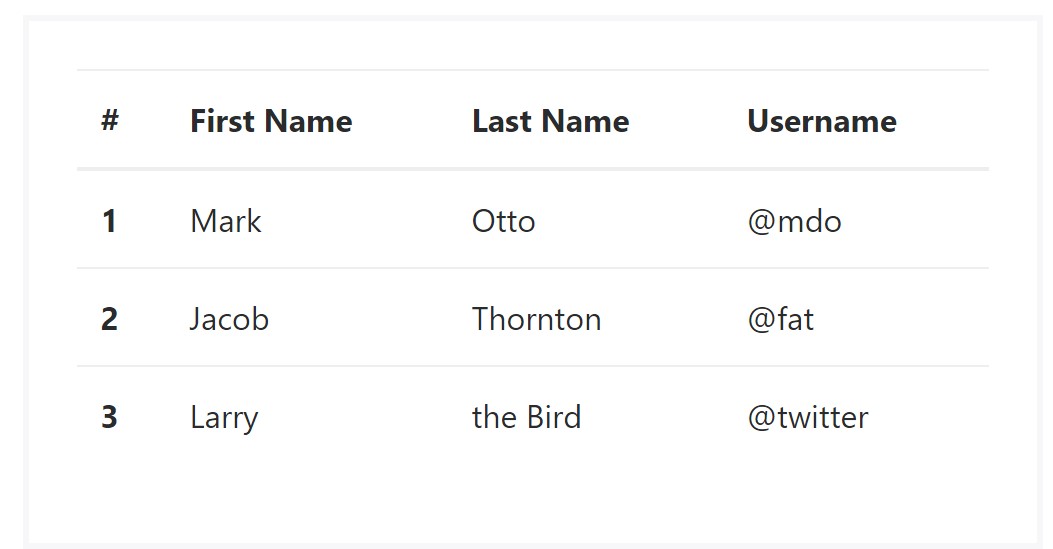
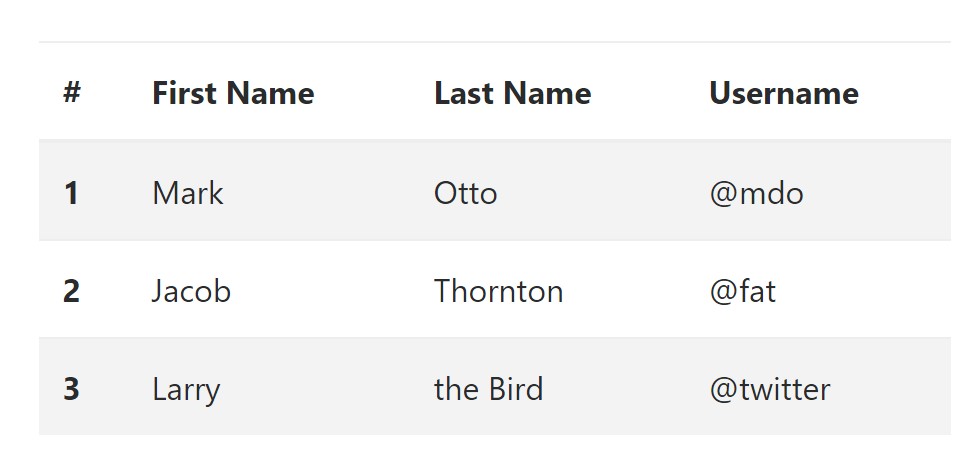
To form a table using Bootstrap, just simply bring in the table class to the <table> tag, and some graphical formatting will currently be applied , as displayed on the screenshot .

<table class="table">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Inverse tables.
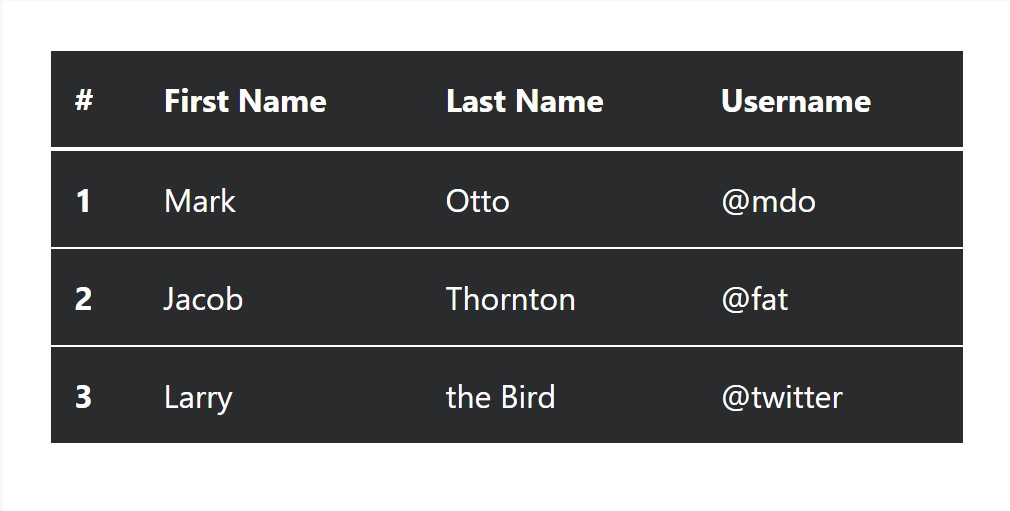
Among one of the new tables in Bootsrap 4 is the inverse tables. Class .table-inverse has the ability to transform the color of the table.

<table class="table table-inverse">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Additional classes
For tables there are additionally some classes that help you to use several looks to a table, they are:
● table-striped Toggles the color option of table rows;
● table-bordered Adds border to table;
● table-hover Switches on the highlight of a Bootstrap Tables Tutorial line when we hover the mouse arrow over it;
● table-condensed Lowers the height of table rows, making it more compact.
To apply all of these styles, simply add the chosen classes to the: <table>: <table class="table table-striped table-bordered table-condensed table-hover">
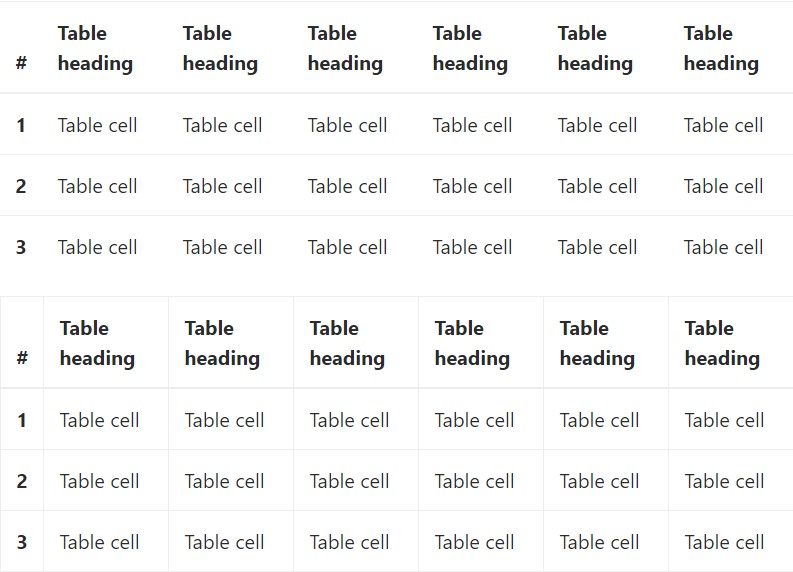
Table head opportunities
Just like default and inverted tables, put into action one of two modifier classes to get <thead> appear dark or light gray.
img
<table class="table">
<thead class="thead-inverse">
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
<table class="table">
<thead class="thead-default">
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Striped rows
Zebra-like stripes can be incorporated with the .table-striped class, an good example

<table class="table table-striped">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Hover Rows
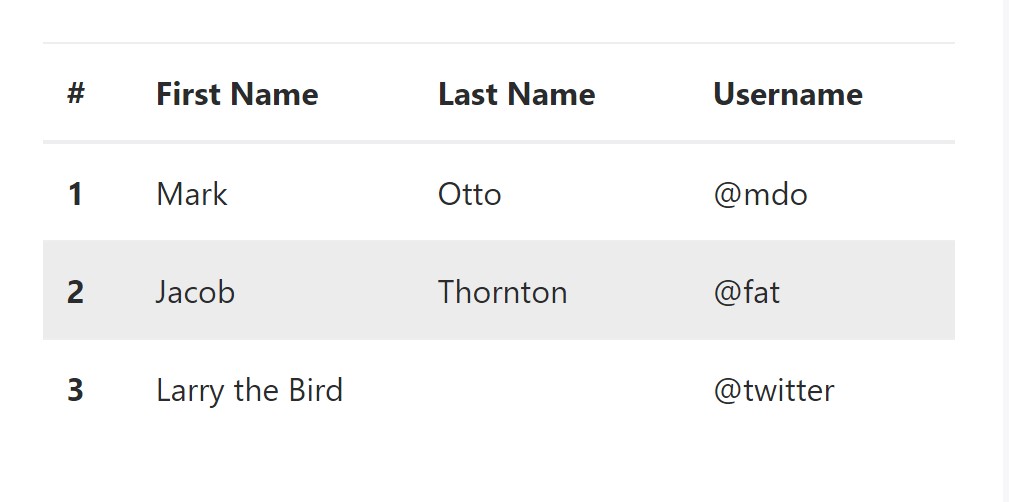
To generate a hover side effect in the rows of your table provide the .table-hover class:

<table class="table table-hover">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Bordered Table
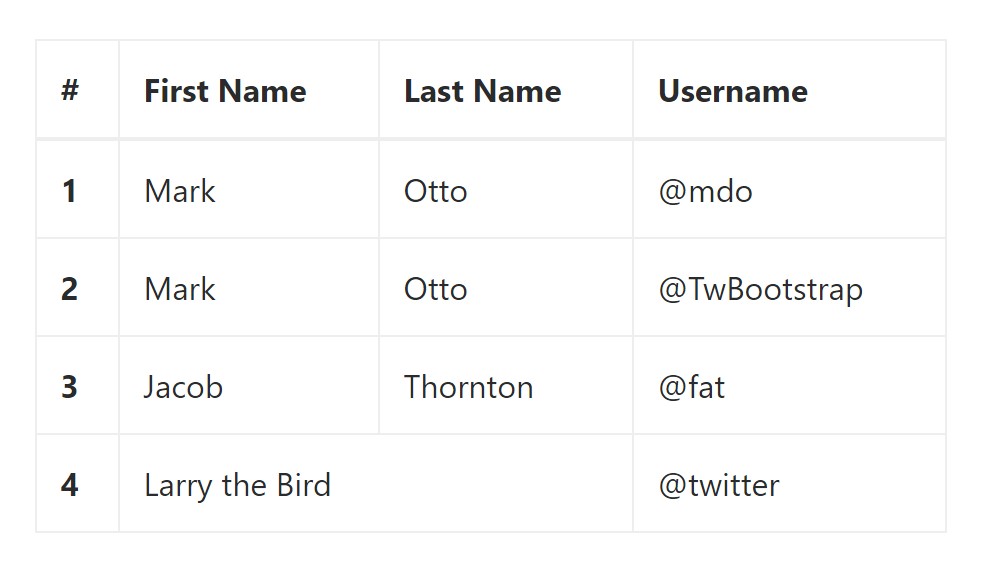
You can easily incorporate the borders on every table slide and a cell by the .table-bordered class:

<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>@TwBootstrap</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">4</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Condensed Table
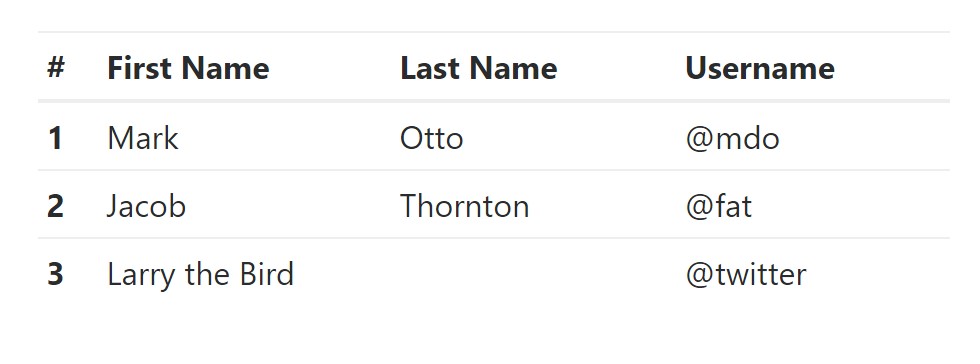
Wherever you desire to make your table even more small - then you will be able to cut cell padding in half by having this class: .table-condensed.
Keep in mind that, while Bootstrap 4 uses .table-sm to condense a table, Bootstrap 3 uses .table-condensed. Both of these cut cell padding in half.

<table class="table table-sm">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
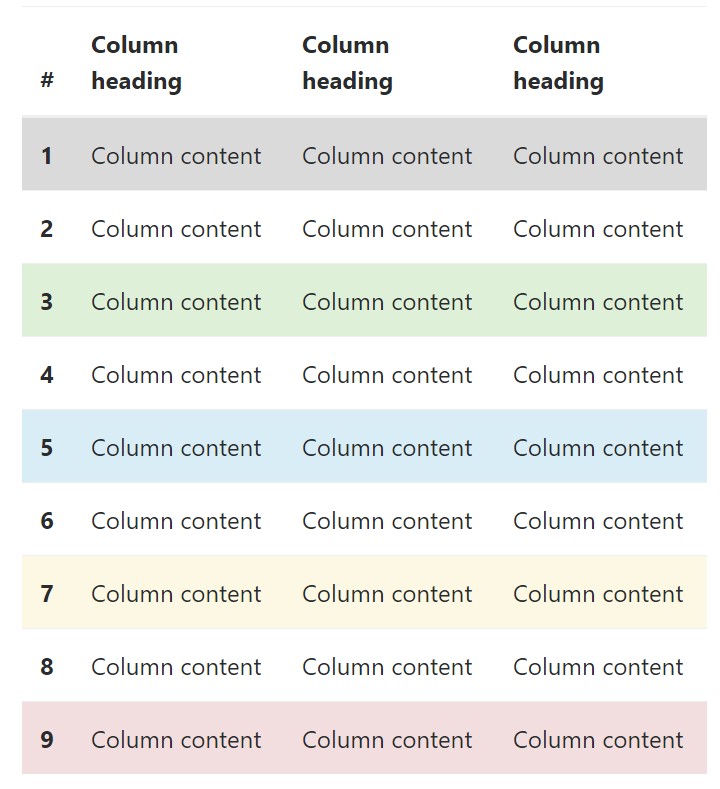
</table>Contextual Classes of Bootstrap Tables Styles
Use the contextual classes to color a table cells (<td>) and table rows (<tr>):

<!-- On rows -->
<tr class="table-active">...</tr>
<tr class="table-success">...</tr>
<tr class="table-warning">...</tr>
<tr class="table-danger">...</tr>
<tr class="table-info">...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td class="table-active">...</td>
<td class="table-success">...</td>
<td class="table-warning">...</td>
<td class="table-danger">...</td>
<td class="table-info">...</td>
</tr>Changing the rows of a table Bootstrap 3 doesn't use the .table- prefix for its contextual classes. Bootstrap 3 uses .active whereas Bootstrap 4 uses .table-active.
● active: Adds the focus coloring to the table row or table cell
● success: Signifies a successful or positive action
● info: Signifies a neutral information change or action
● warning: Displays a caution that you might need care
● danger: Displays a dangerous or potentially negative action
Responsive Tables
To create a responsive table - use the .table-responsive class. Table rolls in the horizontal direction on gadgets that less than 768px. If the device is larger sized than 768px wide, then you will see no big difference :

Bootstrap 4 allows you to add the .table-responsive class to the actual <table> element. Bootstrap 3 tables required that you add that class to a parent <div> element.
Review a few youtube video guide about Bootstrap 4 tables
Linked topics:
Bootstrap tables: official documentation

W3schools:Bootstrap table tutorial