Bootstrap Textarea Value
Overview
Within the web pages we build we apply the form components to gather some info directly from the site visitors and return it back to the website founder serving various functions. To do it effectively-- suggesting getting the right answers, the right questions must be asked so we architect out forms structure cautiously, consider all the feasible instances and forms of relevant information required and possibly supplied.
But it doesn't matter exactly how accurate we operate in this, there regularly are some circumstances when the relevant information we desire from the site visitor is rather blurred right before it becomes actually delivered and requires to disperse over a lot more than just the normal a single or a couple of words usually completed the input fields. That is actually where the # element appears-- it is certainly the irreplaceable and only element in which the site visitors may freely write back some terms providing a feedback, sharing a reason for their actions or just a few notions to hopefully help us producing the services or product the webpage is about even better.
The best ways to use the Bootstrap textarea:
Inside newest edition of some of the most favored responsive framework-- Bootstrap 4 the Bootstrap Textarea Button feature is totally assisted immediately adapting to the width of the display webpage gets presented on.
Building it is quite direct - all you require is a parent wrapper <div> component carrying the .form-group class employed. Within it we have to set a label for the <textarea> element holding the for = “ - the textarea ID - " and proper subtitle for you to make things easy for the site visitor to understand just what sort of relevant information you would need to have written in.
Next we want to make the <textarea> element in itself-- give it the .form-control class and an appropriate ID. Do note the ID you have selected in the for = "" attribute in the case that the previous <label> should suit the one to the <textarea> element. You need to as well add a rows=" ~ number ~ " attribute to establish the lines the <textarea> will originally extend when it gets displayed when the page actually loads-- 3 to 5 is a good value for this one since if the content gets excessive the user can constantly resize this control by pulling or simply use the inner scrollbar showing anytime content gets excessive.
Since this is certainly a responsive element by default it spreads out the entire width of its parent element.
A bit more advices
On the opposite-- there are certain circumstances you would definitely need to reduce the reviews offered within a <textbox> to a certain size in characters-- on the occasion that this is your case you should in addition bring in a maxlenght = " ~ some number here ~ " attribute setting the characters control you require-- do consider thoroughly despite the fact if the limit you establish will be enough for the details you require to be composed appropriately and revealed enough-- remember just how irritated you were when you were questioned anything and at the center of the response were not able to write further-- this is actually essential since it it feasible achieving the limit might just possibly irritate the visitors and drive them away from publishing the form or even from the page in itself.
Good examples
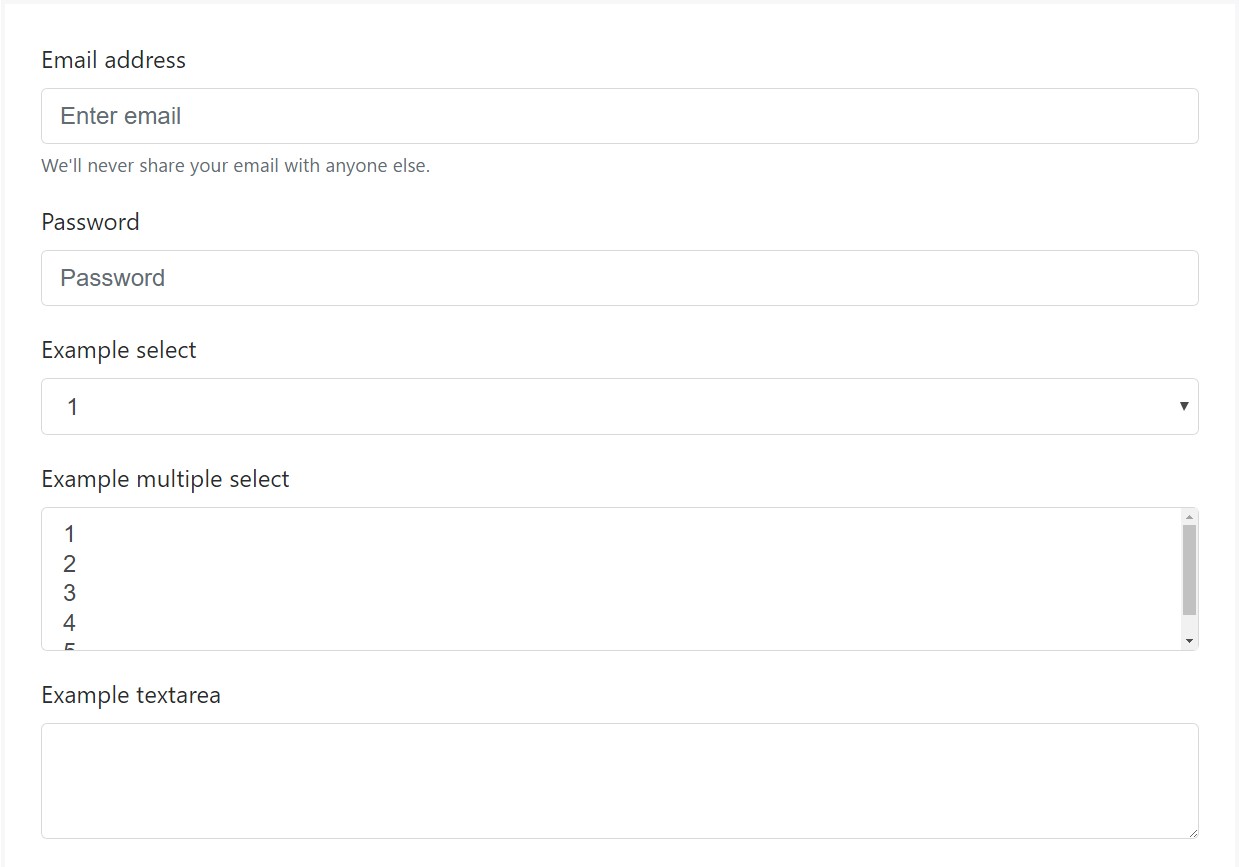
Bootstrap's form manages increase on Rebooted form styles with classes. Work with these classes to opt inside their customised displays for a more regular rendering throughout web browsers and tools . The example form listed below demonstrates standard HTML form elements which gain improved looks from Bootstrap with added classes.
Always remember, considering that Bootstrap implements the HTML5 doctype, all of the inputs ought to have a type attribute.

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
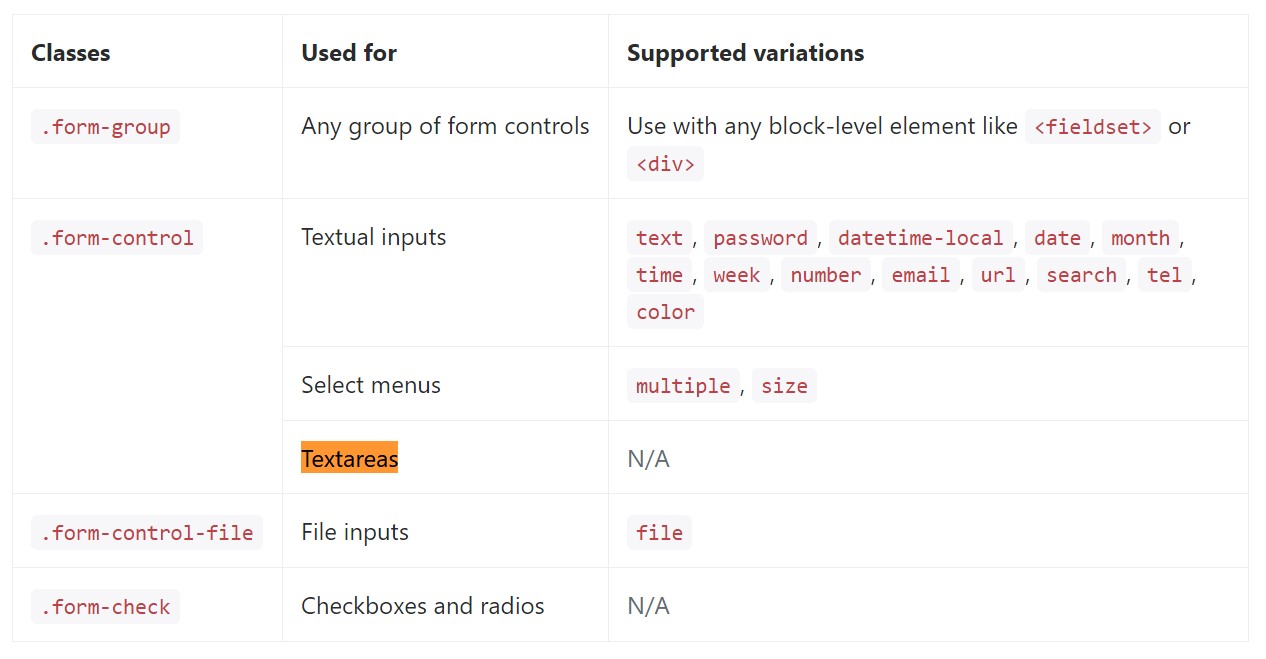
</form>Shown below is simply a total list of the specific form commands supported by means of Bootstrap and the classes that customize them. Supplementary documentation is easily available for every group.

Conclusions
So right now you realise how you can develop a <textarea> component inside your Bootstrap 4 powered web pages-- presently all you really need to figure out are the suitable questions to ask.
Review a few youtube video guide regarding Bootstrap Textarea Line:
Linked topics:
Basics of the textarea

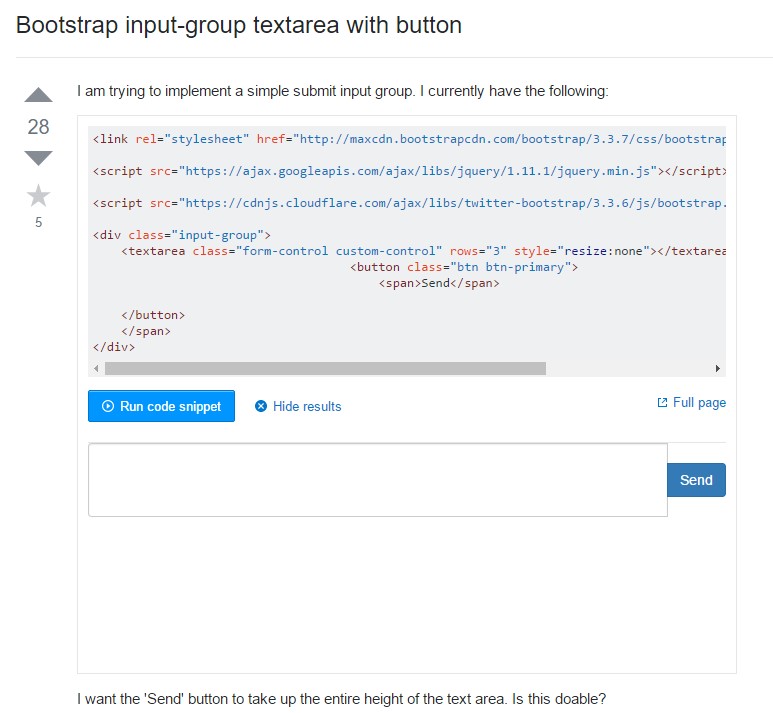
Bootstrap input-group Textarea button together with

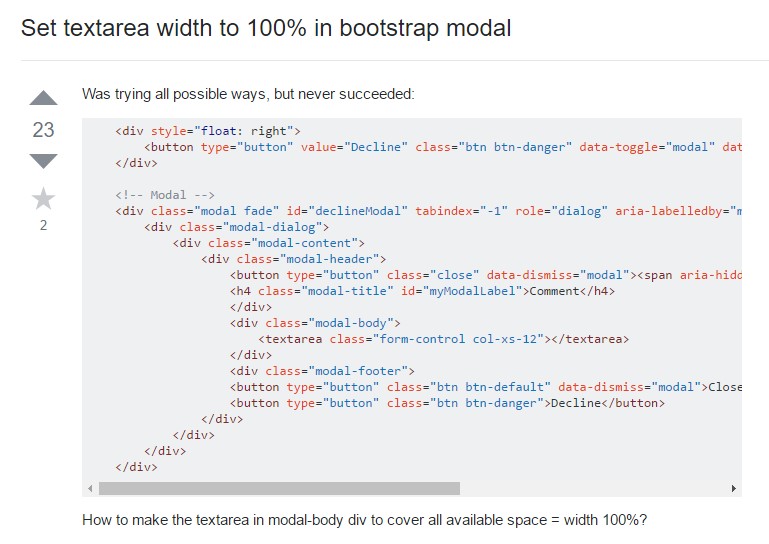
Create Textarea width to 100% in Bootstrap modal