Bootstrap Checkbox Switch
Overview
Once in a while the elementary items might probably become extremely important-- especially each time you get to need them. As an example how do your website visitors communicate with the webpages you build specifying a simple Boolean action-- just yes or no referring to a couple of the questions you need to ask, precisely how they do agree to the conditions or line up a few of the attainable selections they might have. We typically surpass this with no paying enough of an consideration to the feature liable for such activities still, the Bootstrap Checkbox Position is certainly a pretty critical element-- one our forms can not really perform without.
Inside the current fourth version of the Bootstrap system we are presented with the .form-check and .form-check-label classes to showcase the good old default checkbox component and in case you would require them stacked simply be sure you have wrapped them within an extra <div> with the .form-check class selected to it. In order your checkboxes to showcase properly in Bootstrap 4 you have to additionally assign the .form-check-label class to the <label> element and the <input> tag itself should carry the .form-check-input class.
Exactly how to put into action the Bootstrap checkbox:
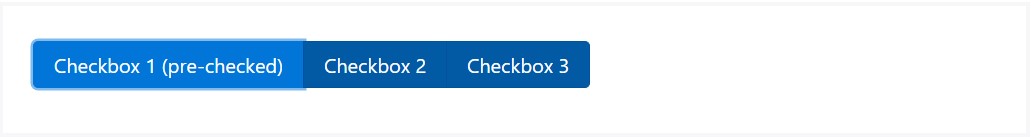
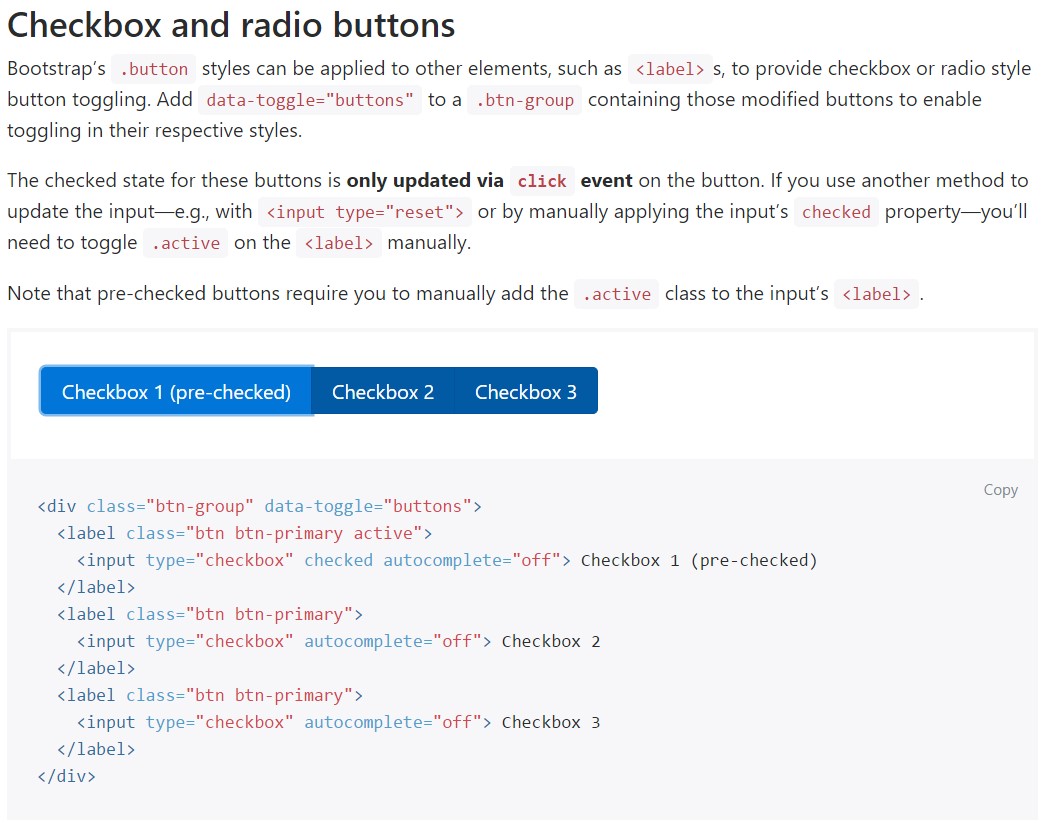
The checked state for these buttons is only updated via click event on the button.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Sometimes we need to have the checkboxes to take place within our forms without the customer truly having the capacity to have some practice selecting them-- that is definitely where the disabled option comes out.
Just to disable appropriately a checkbox in Bootstrap 4 utilizing the basic HTML attribute disabled attribute along with simply just adding it you could also format the cursor in case the visitor hovers over the disabled element changing it to a "not allowed " icon producing your forms a lot more user-friendly and very easy to work with.
In the case that you enjoy the concept and really wish to accomplish this you should certainly appoint the .disabled class to the parent .form-check element needed the effect to feature ideal while the entire element has been hovered-- this will make it quite even more evident
Yet another scenario
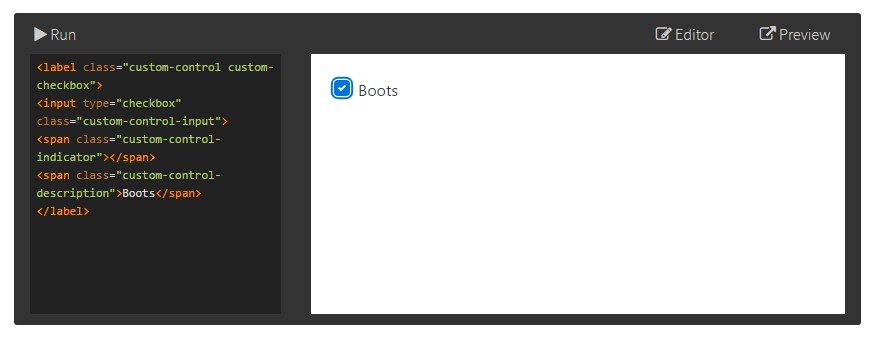
Any time you are applying checkboxes, wrap all of them in a <label> element having the Bootstrap 4 .custom-control and .custom-checkbox classes utilized.
Utilize .custom-control-input on the actual <input> element.
In addition apply two <span> elements: one with the .custom-control-indicator class utilized, and the other with .custom-control-description ( plus situate the concrete label in this element).

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox HTML forms
Default checkboxes and radios are raised upon with the support of .form-check, a single class for both of these input types that improves the layout and actions of their HTML elements. Checkboxes are for selecting one or else a couple of choices inside a list, when radios are for selecting one capability from numerous.
The disabled class is going to at the same time light up the text message coloration to help reveal the input's state.
A brand-new element for the Bootstrap edition 4 framework is the creation of the so called custom-made form features. These are actually the similar features we are familiar with within capability yet designated far more beautiful and also with the Bootstrap method. Utilizing them you have the ability to bring in amazing spice and individuality to your web content through just appointing a handful of special classes to the commands you include in your forms.
If you want to apply custom made checkboxes wrap them in a <label> element appointing to it the .custom-control and .custom-checkbox classes. Whenever generating the <input> element verify you have also added in the .custom-control-input to it. You need to in addition utilize two <span> elements - one using .custom-control-indicator class applied and another having the .custom-control-description class together with the actual information you would certainly need to have to attach to the label your Bootstrap Checkbox Label.
Final thoughts
That's pretty much all you must produce in order to put a checkbox feature inside your Bootstrap 4 powered web site and put in certain customized flavor to it incorporating it a nice looks. Currently everything you require to do is repeat the practice till you've inspected all of the checkboxes required are readily on the webpage.
Check a few online video tutorials regarding Bootstrap checkbox
Linked topics:
Bootstrap checkbox official records

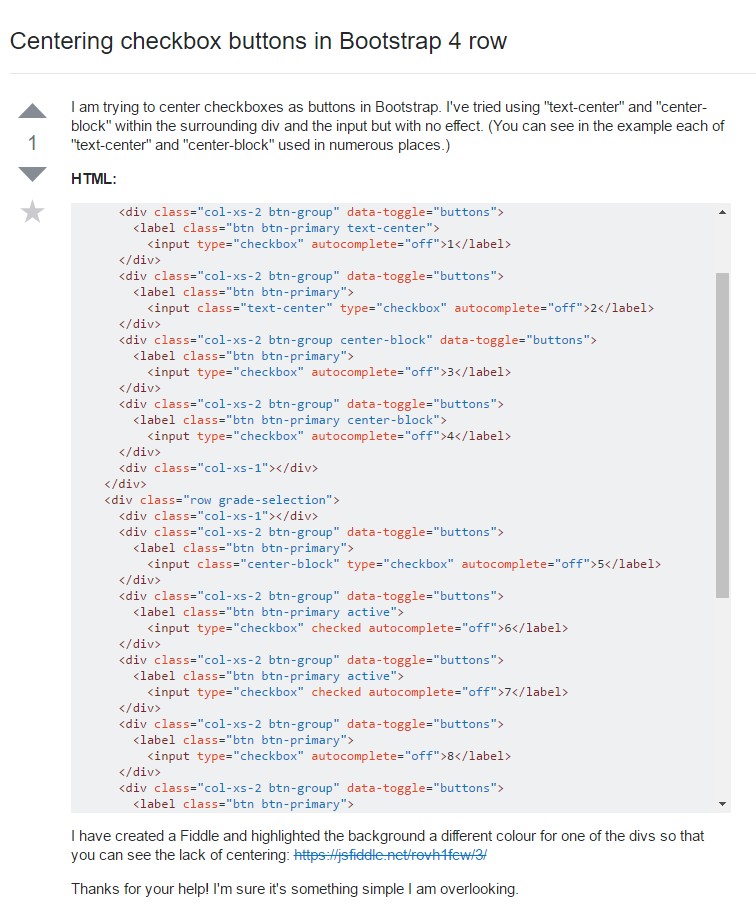
Centering checkbox buttons in Bootstrap 4 row

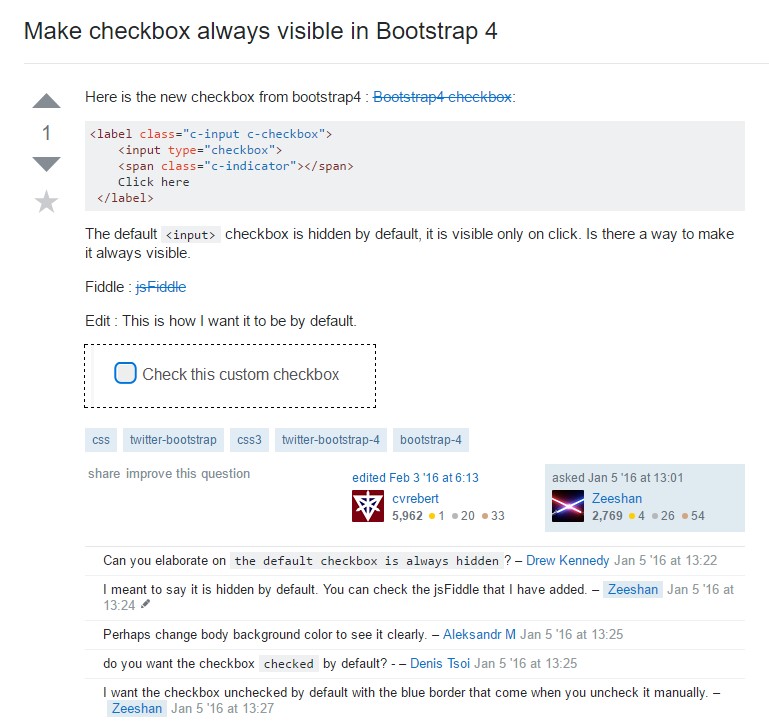
Make checkbox always visible in Bootstrap 4