Search Engine Friendly
Vista Buttons generates html code which is transparent to search spiders.
Download Front Page For XP
Widest cross-browser compatibility
The html menus generated by Vista Buttons run perfectly on all old and new browsers, including IE5,6,7,8, Firefox, Opera, Safari and Chrome on PC, Mac, and Linux. Vista Buttons menus have a structure based on HTML list of links (LI and UL tags), readable by any search-engine robots and text browsers.
Page Navigation Tabs
Great Looking Web Navigation with Minimum Effort
Vista Buttons provides 500+ web buttons, 100 submenu designs, 6600+ icons, 50 ready-made samples, so you'll create really nice looking website html menus and html buttons with little or no design skills at all! Vista, XP, Win98, Mac, Aqua buttons, round, glossy, metallic, 3d styles, tab menus, drop down menus will be a breeze!
Wordwrap Frontpage
Button State
You can create 1-state, 2-state, 3-state and 3-state toggle buttons using Vista Buttons. 1-state buttons are simple static image buttons. 2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance. 3-state buttons support both mouseOver and mouseClick event. 3-state toggle buttons additionally stick in the pressed state after a click.
Web Page Image Buttons
Menu Template:
Green Buttons Rollover - Rounded Corner |  |  |
Delete Button Icon
This menu is generated by Vista Buttons.
Create your own menu now!

Delete Button Icon Screenshots

Menu, Button, and Icon Collection
Vista Buttons provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Vista Buttons Menu Generator
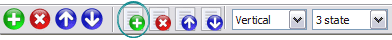
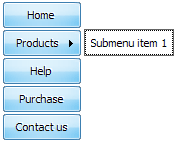
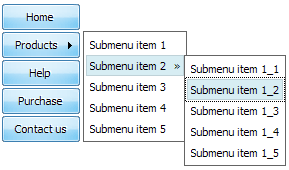
- To create submenus you should choose the button at first. Let's add 6 subitems for the "Products" button for example. To add submenus you should click "Add submenu" button situated on the button builder Toolbar once.

You'll see that the "Products" button has 1 subitem now.
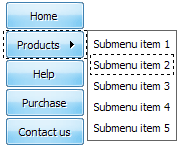
To add more subitems click "Add item" button on the Tollbar. The "Products" button has 5 subitems now.
To add the next level of subitems click "Add submenu" button once and then click "Add item" button.

- Sub menus dropdown over all the objects on the page (select, flash, object, embed). Design personal styles for any submenu and item. Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?" Close Buttons Examples Images
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."
- ".. Is there a way to add images to the image collection of the button software?
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."