Incredible Mobile Bootstrap Vertical Slider Demos
To make a home page look and feel astoundingly active and seriously modernized, web creators can use secrets such as a picture or video slider. However it is a challenge to lots of people to generate one on their own. That's just why different coders use a ready Bootstrap vertical slider example in order to improve and refine their websites. This post is there for you to help you off of problems as to establishing your own website alongside a mobile Bootstrap vertical slider.
Below you will find the most impressive Bootstrap slider layouts presented to you on a silver platter and expecting you to simply embed them on your web site with no problem .
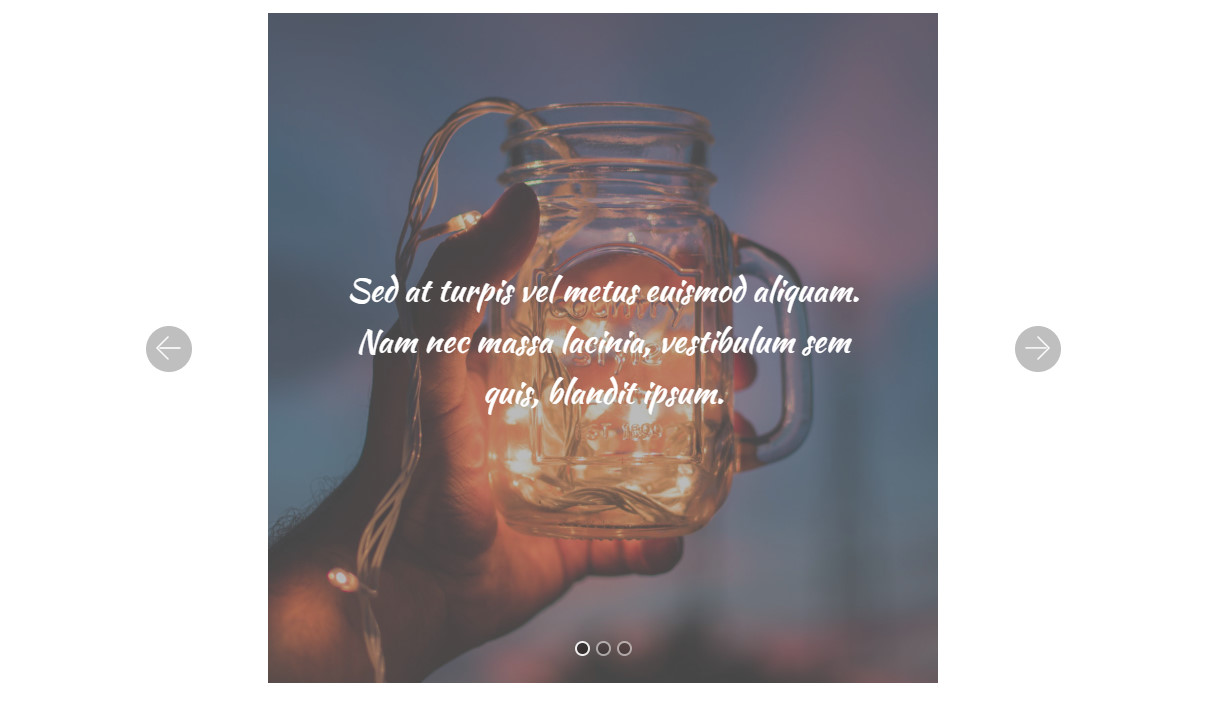
Javascript Bootstrap Carousel Slider Responsive Template
Make use of this particular bright Bootstrap carousel slider. Responsive, splendid and modern. That slider is quick and easy to use: correct Bootstrap slider CSS height easily, put your text directly in your slideshow and release that in order to impress your web-site visitors. Moreover, this one is the great fit with regards to photographers and designers.
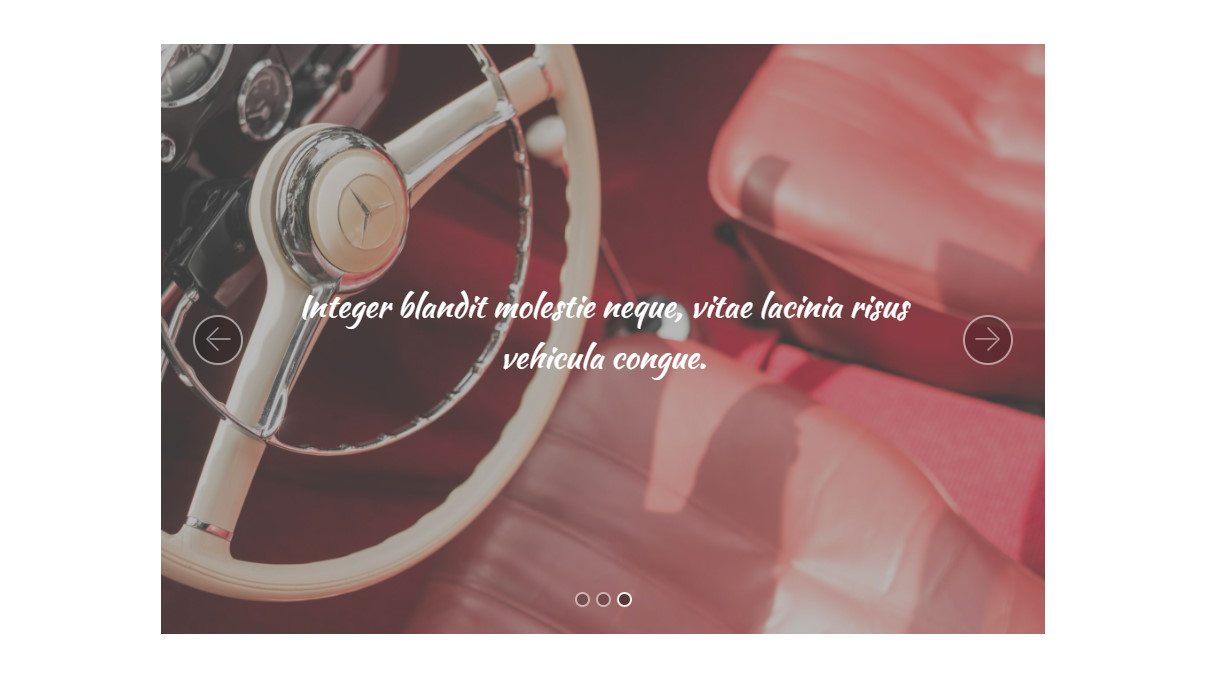
jQuery Bootstrap Carousel Autoplay Design
An uncomplicated and productive Bootstrap vertical slider that features thumbnails, bullets, back and forth arrows, a stop button and titles. The layout is crafted in Bootstrap 4 which renders it totally mobile-ready. As a matter of fact, the Bootstrap slide show development is limited only by your creative thinking.
CSS Bootstrap Slider Demo
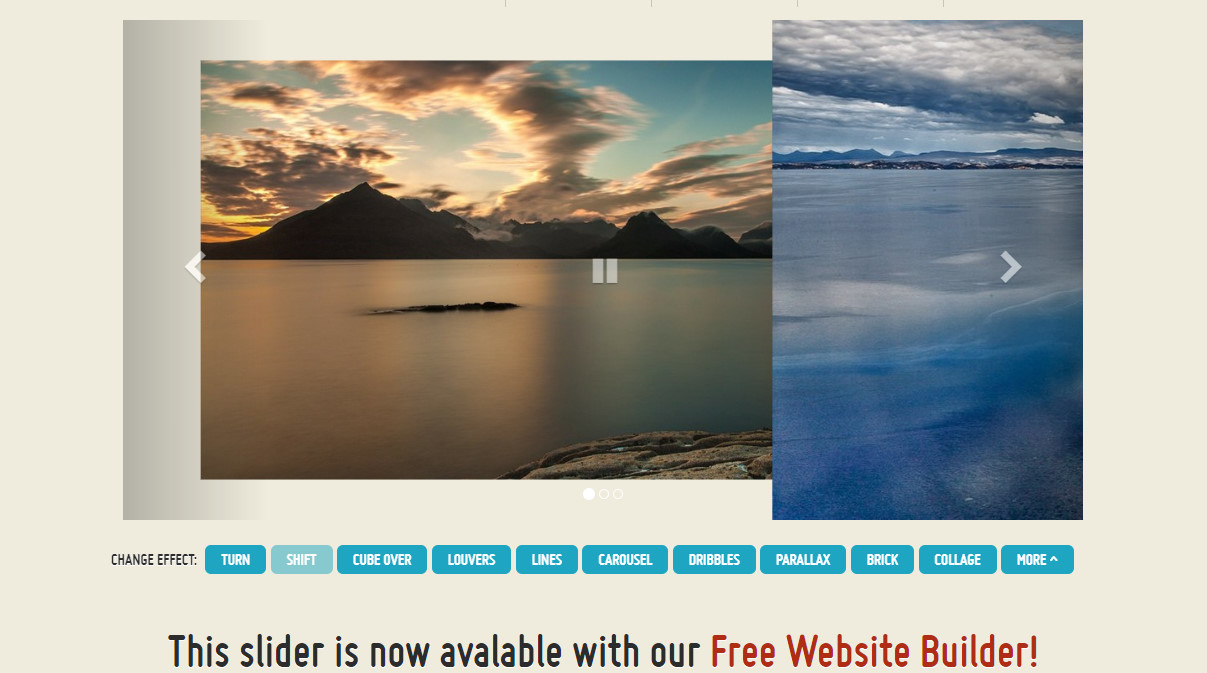
That Bootstrap vertical slider template can surely impress individuals with the variety of transition effects turning your website's visitation into a grand adventure. The carousel is supported by a simple-to-use editor which lets you develop a mobile easily accessible carousel without any coding all on your own. Use a few easy guides on the Bootstrap slider CSS page in order to be able to build a carousel within a short time.
Javascript Bootstrap Carousel Example
In order to encourage and impress your site visitors, you certainly have to have that Bootstrap vertical slider example. It is definitely free and easy to install and utilize. Add additional pictures, swap out pictures, write information to pictures and videos, select a matching style - this all without any programming . When you put that on your website, you will certainly realize that enhancement is actually worth it.
Free Bootstrap Carousel Fade Template
Should you intend to get a Bootstrap carousel fade effect for your slider, simply look at this one right here. That enables people to put unlimited images in there and you do not need to program anything. By having this polished and extremely creative Bootstrap vertical slider you will definitely amaze every person who arrive at your webpage.
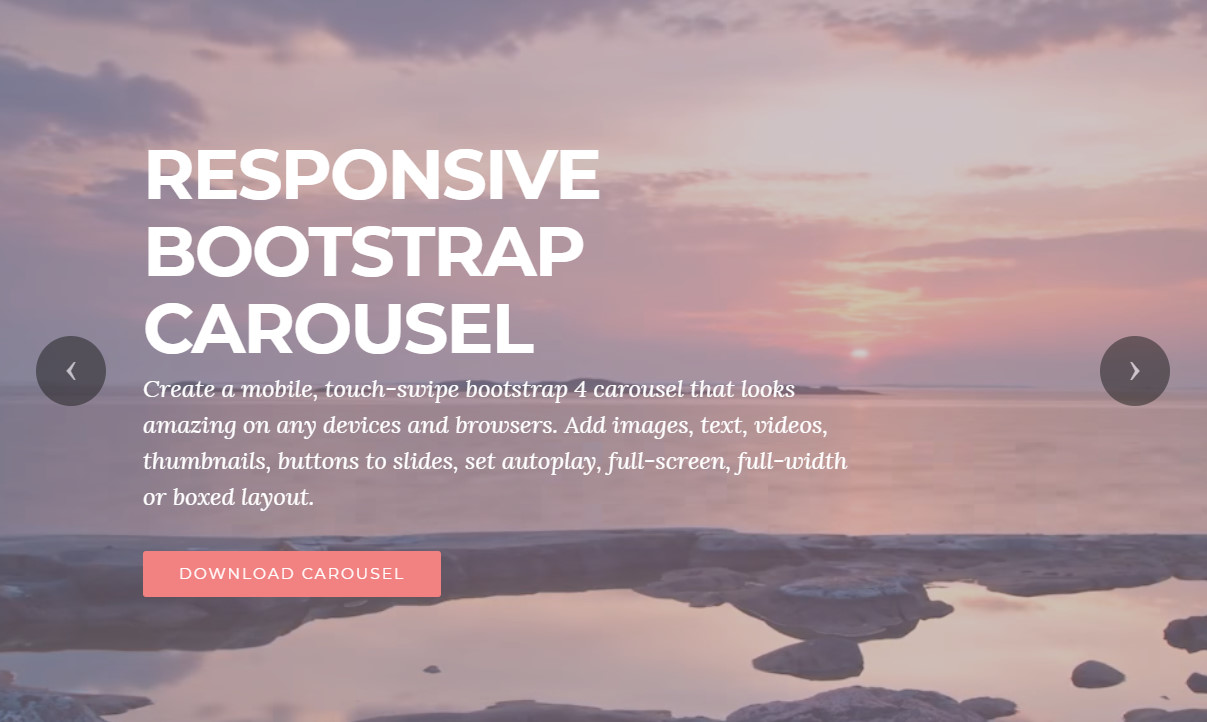
Responsive Bootstrap Image Slider Design
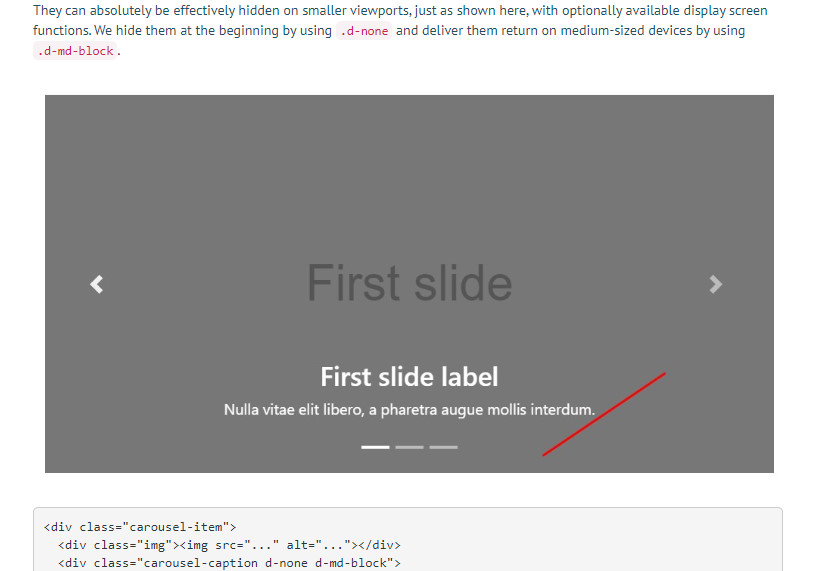
When it's essential not only to find a well-performing attractive Bootstrap image slider, but also to learn ways to take on that effortlessly, this web page is undoubtedly a total need for you. It showcases a modern slider along with several instructions and tutorials about the best way to make use of slider in Bootstrap in your web page.
Mobile-friendly Bootstrap Slider Demo
That is actually a cozy and sleek Bootstrap slider along with fantastic switch effects. You might easily browse through it utilizing bullets and arrows and at the same time it delivers the touch-swipe functions once your web page audience views it on their iphones. As to mobiles, it resizes to fit the display screen of any kind of gadget. Furthermore the most important detail - this Bootstrap vertical slider layout is offered for free!
Mobile Bootstrap Carousel Multiple Items Template
It is a different no-coding carousel which could be chosen as a Bootstrap vertical slider having multiple items. You are able to use as many graphics therein as you want. That carousel design allows you to have a horizontal photo and a partners carousels on your website. Craft this slider in an user-friendly Bootstrap design program: change pictures, show/hide bullets and arrows, include buttons and descriptions.
Responsive Bootstrap Carousel Autoplay Demo
This specific slider with a HTML image carousel autoplay function is usually supposed to make your internet site clients stay on your site for much longer. The full width slider enthralls with refined pictures and great transitions granting your web page an exceptional feel and look. Simple and responsive - that's all you really need.
CSS3 Bootstrap Carousel Slider with Thumbnails Example
The template demonstrates us how a Bootstrap carousel slider with thumbnails or tabs is going to function on your web site. That kind of Bootstrap vertical slider will certainly make it more convenient for buyers to navigate throughout your photo gallery and discover something they are searching for comfortably.
HTML Bootstrap Full Width Slider Design
In case you need to establish your net presenсe reliably and attract as much attention of web visitors as possible, you can explore this complete width Bootstrap slider CSS. The feature is you can deal with the extensive appearance of your carousel along with just several easy-to-use parameters. Furthermore, the slider looks absolutely cutting edge and eye-catching.
Mobile-friendly Bootstrap Full Screen Slider Template
This particular slider might get to the head of your website as a main header. The full screen slider is suited as to revealing multiple huge background drawings to people, putting further proposals to the top of the website. In addition, slider shifts make your website look vivid, therefore it's a good manner in order to advertise as well as distribute your products or services.
CSS Vertical Slider Bootstrap Example
Vertical slideshows are really the best ideal approach when presenting or exhibiting your images, photographes and some other end products on mobile phones. Make use of this to display a couple of phone screen shots, vertical pics and phone-made pics. The important function of this particular slideshow is simply that you can certainly create it on your own without any coding knowledge.
HTML Bootstrap Image Center Template
That is a medium size carousel that might be set directly in the center of the page. There's absolutely no need to craft that carousel from scratch: HTML image carousel makes you design your slideshow just through changing images, writing your captions as well as designing buttons. You receive a stable control for ways your slideshow displays what ever phone you have.
CSS Video Slider Bootstrap Demo
All of us are aware of photo sliders , however, what about video slideshows? This specific template shows ways to utilize a video slider in your home page correctly. An appropriately installed Bootstrap video carousel should have a very excellent effect on your web site visitors, grow your conversion because people won't want to leave it any longer.
HTML Bootstrap Responsive Slider Design
An interesting and also user friendly carousel that is a demand when creating a website page when it comes to cell phone owners. That Bootstrap responsive slider features a touch-swipe effect in case your patrons are going to access it with phones what's significant nowadays. Though the slider features Javascript, it loads as swiftly as possible.
Mobile Bootstrap Carousel Generator Design
This is actually a Bootstrap vertical slider generator that empowers you to design any sort of Bootstrap slider in a few seconds. Pick from bunches of transitions, slider formats, arrows and bullets layouts and a lot more. That is easy to get a layout you really want your carousel to have thanks to that straightforward and no charge application.
Mobile Bootstrap Image Slider Design
Having this slider you could let your web page seem not only much more breathtaking and eye-catching, but also far more powerful and vivid. That's not gonna be hard for you to stick to a detailed tutorial and construct an exciting and attractive HTML image carousel effortlessly. That design is extremely responsive and mobile-friendly and for this reason this delivers a great mobile phone user-experience.
CSS3 Bootstrap Carousel Responsive Design
In order to have that slideshow, you do not have to work with a website developer or some other web specialists. This slider comes along with an easy carousel builder built particularly for amateurs and also persons that do not have coding knowledge. Everything you may need are excellent quality photos and little words for captions and your slider is ready to get published on the internet.
jQuery Bootstrap Carousel Slider Example Design
This slider can possibly be used by both coders and web newbies as a typical Bootstrap carousel. That enables you conveniently to place illustrations and captions and include a basic yet outstanding transition. You can surely set it somewhere in your site, it doesn't matter which idea you have: in the article, in your e-store webpage, in your business website and much more.