30 Brand New Wordpress Image Slider Demos of 2021
Creative JavaScript Image Carousel Samples
This slide show theme is actually tidy, present day and also simple-- suitable for an internet site with a minimalist theme, or even one that wishes to exhibit a modern-day style ethos.
The slide show pictures are large, makings this layout suitable for image-focused sites, including digital photography profiles or e-commerce internet sites.
Each slide show picture 'decreases' right into location vertically, with a little bounce by the end that makes the action think incredibly all natural and also natural. The amount of time each graphic remains on screen is actually quick, yet this can, obviously, be actually adjusted in cssSlider. The short periods imply that audiences could find all the graphics available rather rapidly. A 'pause' switch in the top-left corner permits the customer to quit the slideshow from participating in and focus on a photo that catches their focus.
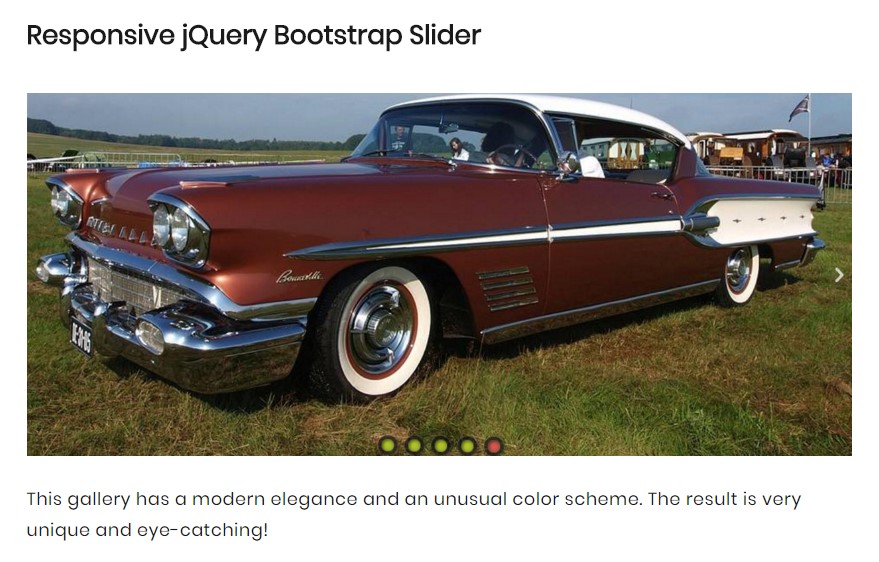
Grafito Gallery Plug-in - Responsive Image Slider
This picture possesses a modern-day luxury and also an uncommon color pattern. The end result is incredibly distinct and appealing!
There is actually no framework result to the slides, making it possible for the images to use up the maximum quantity off area. Nonetheless, the graphics do have a 'rounded section' result, makings all of them resemble modern photos from cars.
The font style utilized is Averia Sans Libre, an one-of-a-kind typeface that was developed coming from the standard from numerous various other font styles. This has a fun and a little hand-drawn hope to this, which enhances the quirky contemporary feel off the gallery well.
Gentle Simple Slider - HTML Slider
An image carousel is an ideal extra for nearly any type of web page and also could deliver it a lustrous and also expert appearance. Even the many essential web site layout will certainly seem great along with including a graphic slide show.
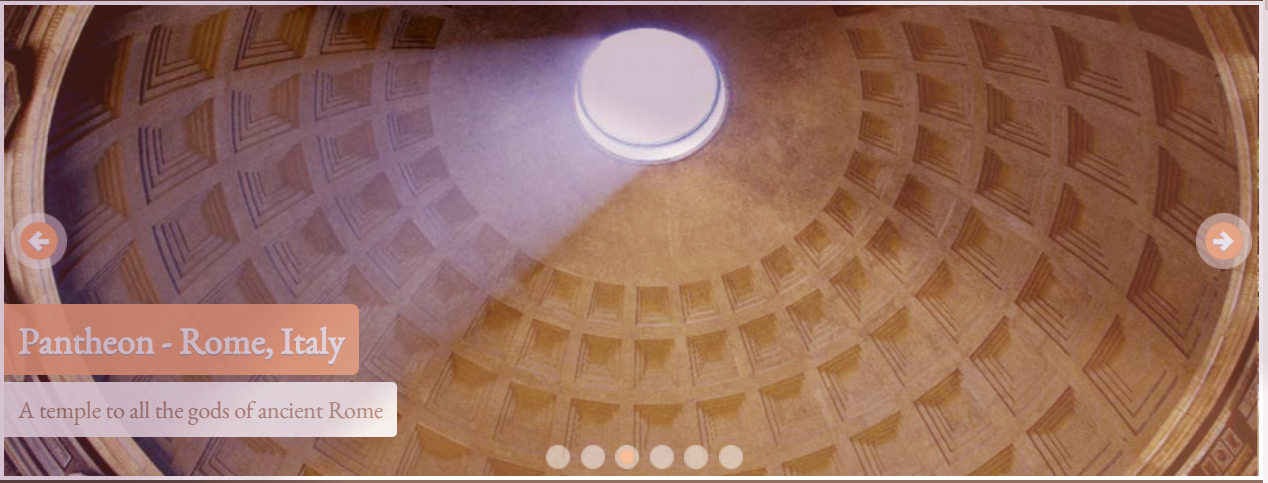
The graphics present the historic engineering, so this slide show may be utilized for any type of discussion to display historical properties.
The slider experiences contemporary and pleasurable and apply. The application from bullets makes this clear the technique the navigating system works, thus this carousel is actually straightforward to comprehend as well as apply.
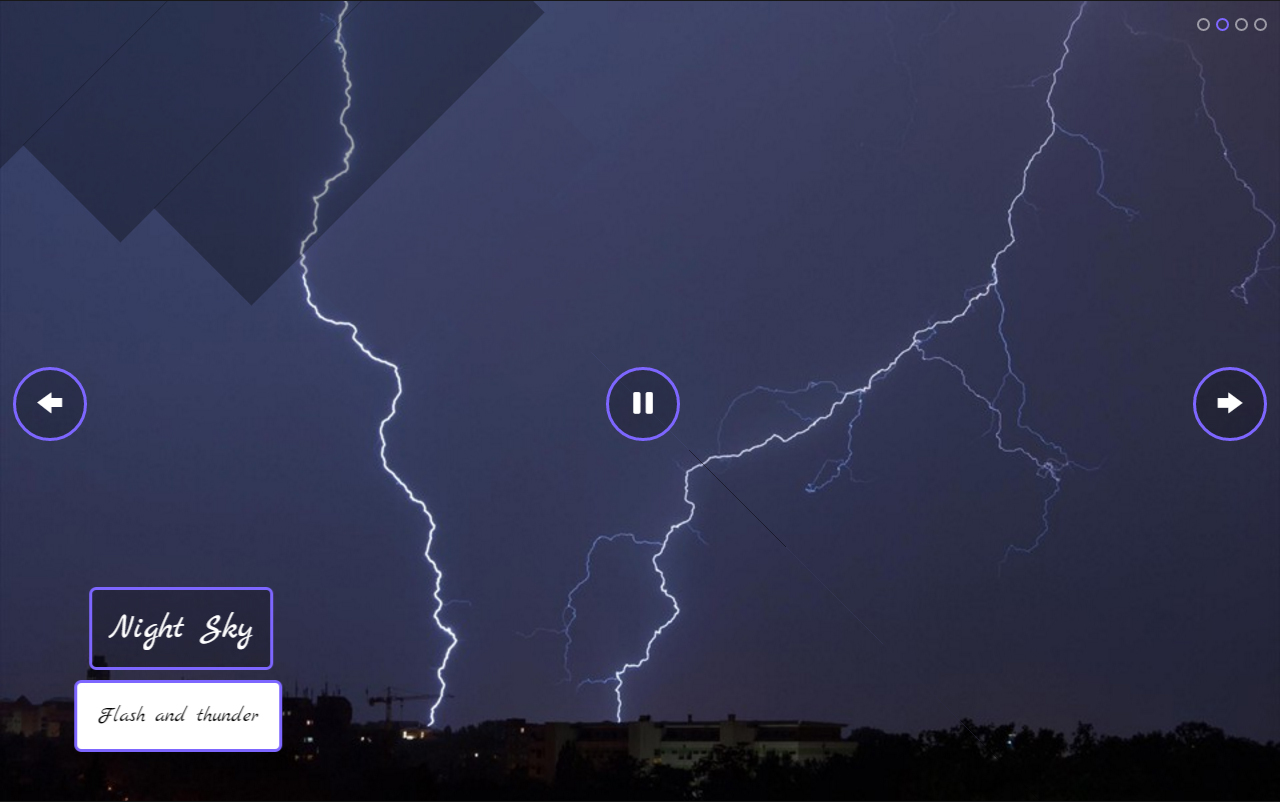
Retina-friendly Chess Slideshow - HTML Slider
This slider possesses a basic, clean as well as incredibly contemporary concept that makes use of monochrome.
Hovering over the slider permits two navigational arrows appear, one on each side. The arrowhead includes a white colored arrowhead mind with a dark semi-transparent circle described with a slim white colored border. Floating over the arrow creates the arrow stand apart a lot more with its much less openness. Hitting on an arrow cycles you with the graphics. Due to this sites tidy as well as contemporary design, this slider would work well on innovation web sites, software program business as well as web sites going contemporary architecture. It will additionally be a terrific option for science-fiction writers as well as any sort of website concerning celestial spaces or potential thinking.
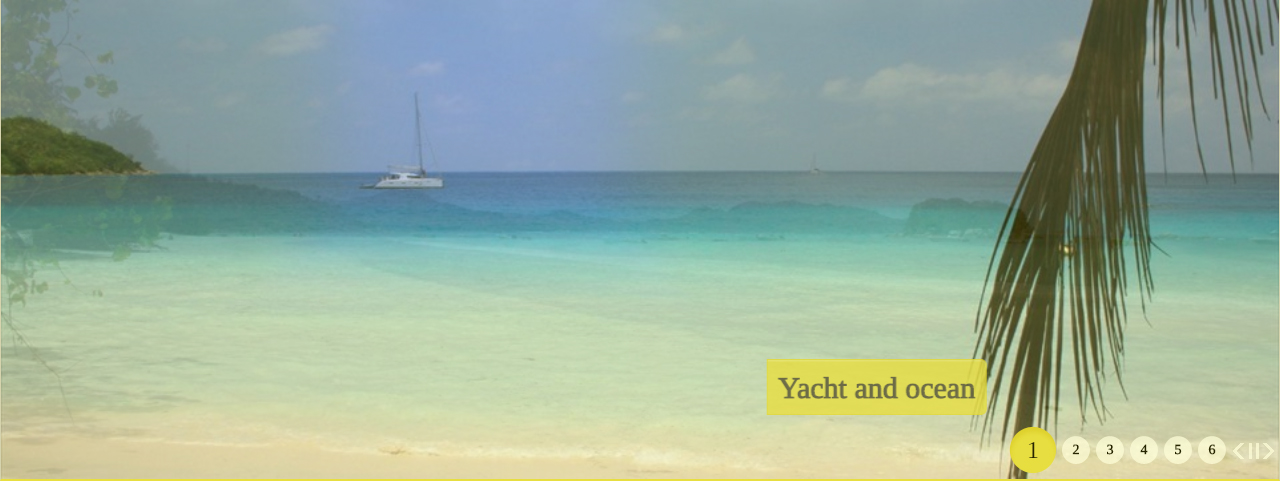
Turquoise Picture Slider - CSS Image Slider
The turquoise template are going to impress your internet site guests along with its own authentic elements. The arrowheads appear circles with arrow indications inside that have shadows falling apart. The explanation font style possesses a desirable shadow too. That's what produces this slideshow spatial and engage the guests' interest. Since images in the slideshow possess different sizes, the switch result permits them fluently develop into each various other.
If you hover over the thumbnails, you'll find a circle along with a loophole in that on the gray semi-transparent history.
This slide show would certainly be actually suited in internet sites for bistros, culinary occasions as well as other to inveigle aim at viewers.
Parallax Image Gallery - Wordpress Carousel
The existing receptive picture bootstrap gallery can easily make everyone pleasingly hungry. Appearing at this slider, customers will definitely chill out as a result of this green-colored layout. On left and correct slide sides 2 arrow buttons are actually presented. They are composed of a rectangular shape colored in greenish having a dual arrow inside. The switch shows a little examine graphic while floating the computer mouse. The text message explanation lies in the bottom-left slide edge. The font style 'Indie Flower' is actually composed in an environment-friendly rectangle. You can effortlessly visit any slide through clicking on thumbnails.
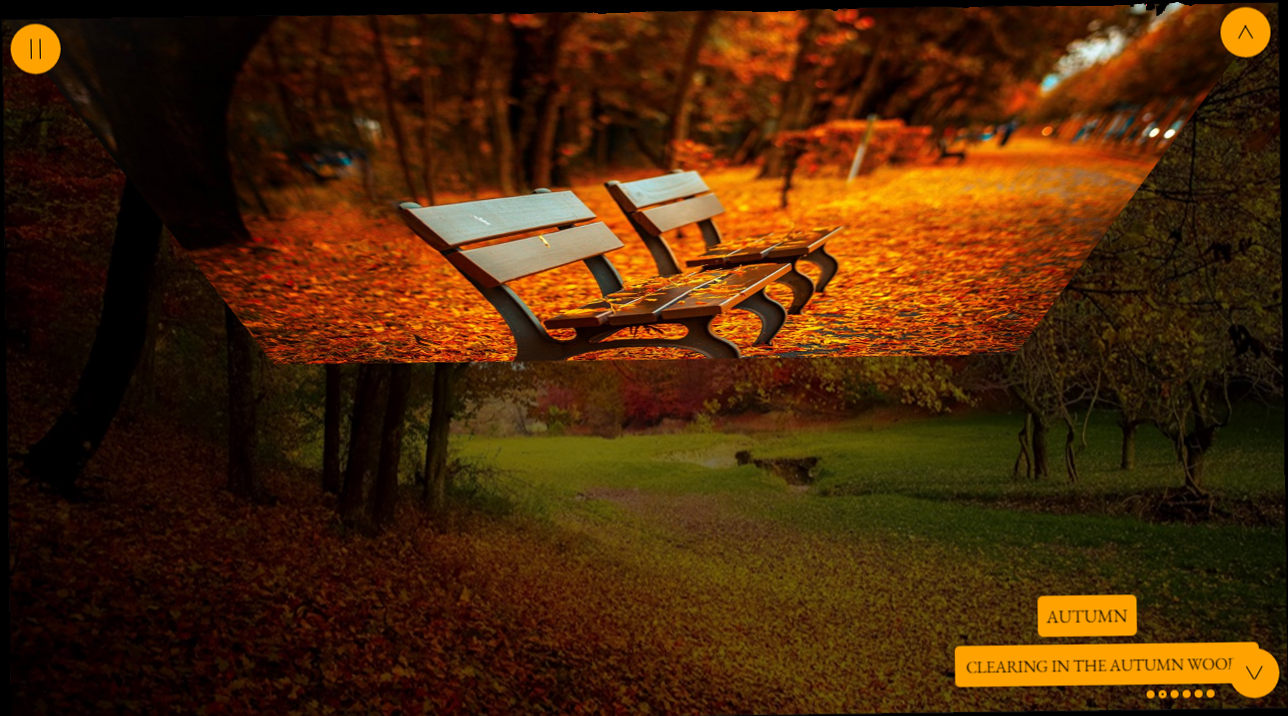
Zippy Photo Gallery - CSS3 Carousel
Active theme is actually certainly not like the others. The arrows are actually situated in the ideal leading and also bottom sections, both in one edge. The arrowhead key is actually made from an orange cycle and also a thin black arrowhead. The summary is actually likewise impressive. That is created with a Garamond typeface. The summary has no history so the creating looks present day.
On the lower component off the slider one can easily locate elegant bullets - orange dots. The Turn impact has a solid influence on audiences gaining their focus.
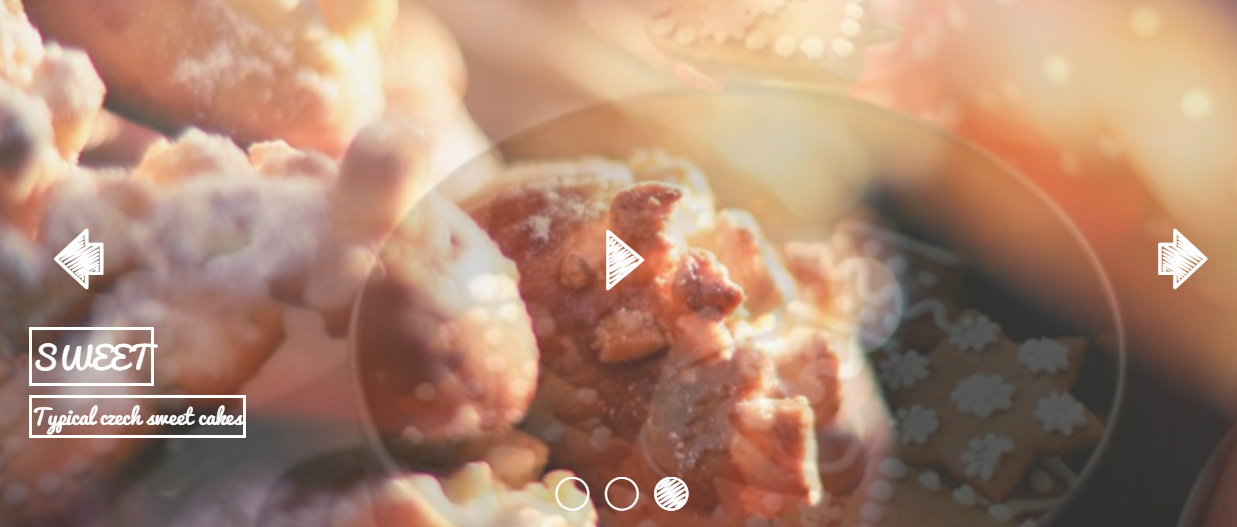
Cursive Image Slider - Mobile Image Slideshow
This css-only slide carousel design template is actually enjoyable and also spirited whilst retaining a modern convenience. That is quickly to load, entirely reactive, and also carries out not require javascript or JQuery to function.
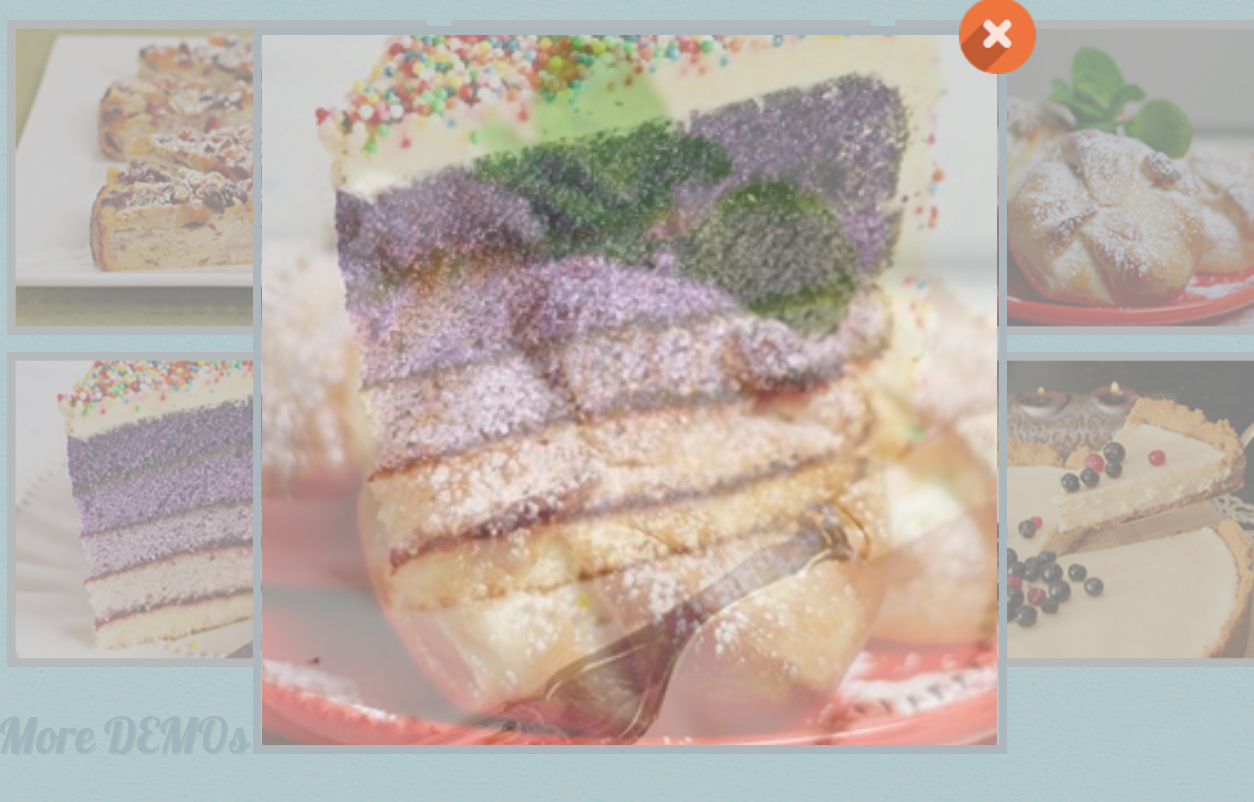
The layout uses cursive fonts and also a 'questionable' style visual that assists the slideshow appearance handmade. Nevertheless, simply a solitary color is actually utilized, creating this layout excellent for websites targeted at artistic miss, like cooking weblogs, scrap-booking web sites and also various other 'Mommy bloggers'.
Because the slideshow utilizes just css to develop the user interface and also switch impacts the slider is actually incredibly swift and lots and will certainly work with any sort of unit along with a present day internet browser. Utilize this attractive slider to showcase your recipes, handcrafted arts-and-crafts, or even smart materials.
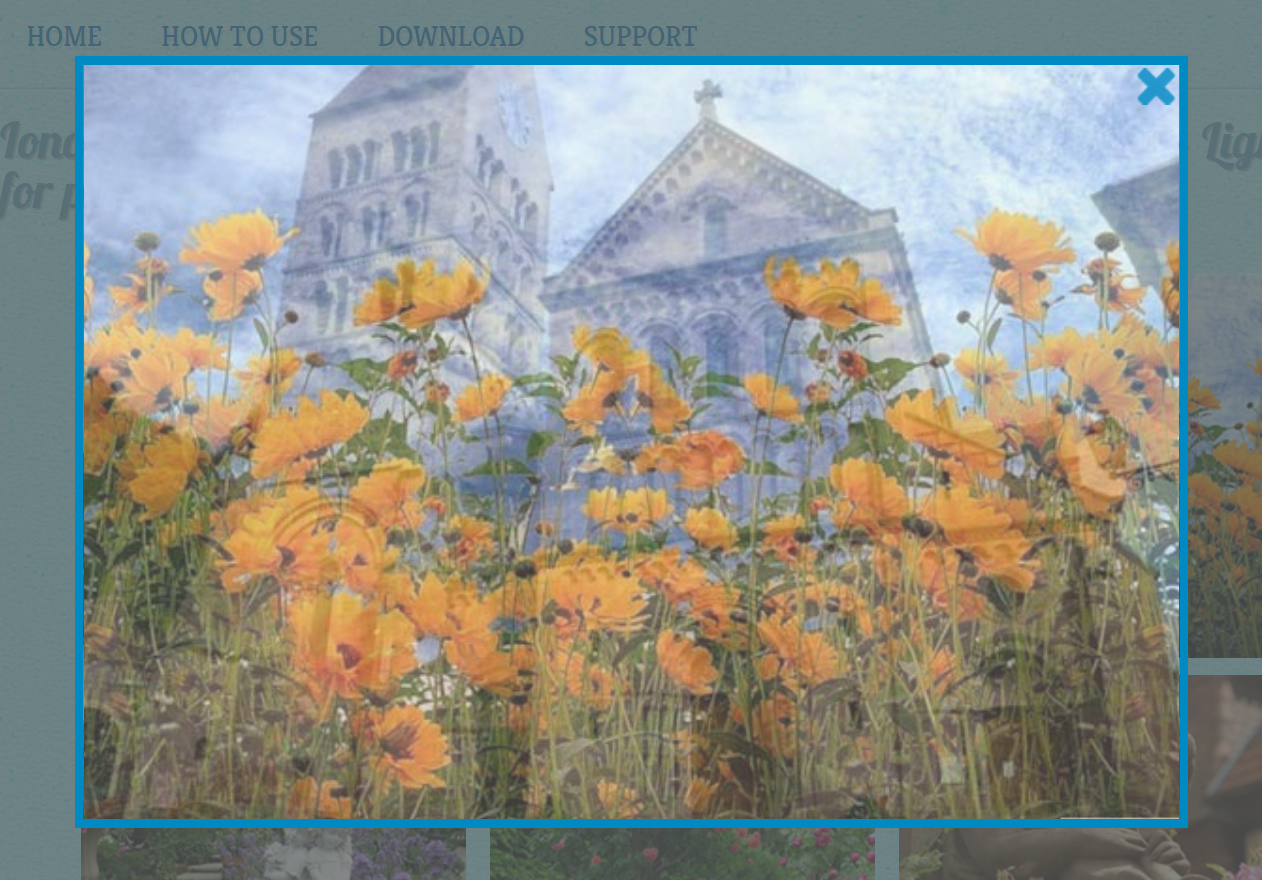
Ionosphere Style Gallery - JavaScript Image Carousel
Everyone would certainly feel entrance this reach and vivid slideshow where our team can easily see french blossoms as well as old-fashioned houses. Adding this slider will definitely ensure that audiences won't have the capacity to maintain their eyes off from your internet site.
The positive lightbox has rounded edges offering your internet site one of the most charming appearance. Floating over the stood out up images permit blue navigating arrowheads present up to opt for and also backwards with the slider.
At the image bottom you'll find the slide explanation with black history that looks coming from beneath. The entire design wonderfully matches the principle of this particular presentation, so it could be put on create your website appear additional gorgeous.
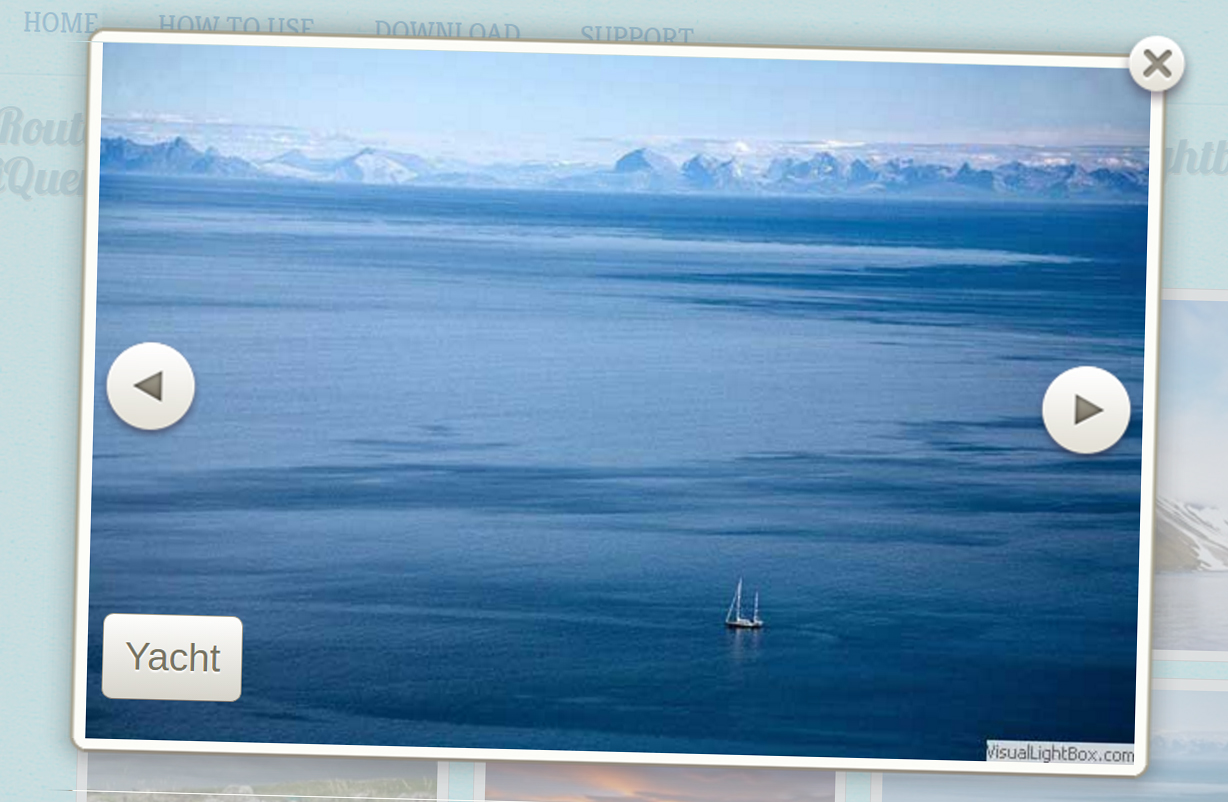
Route Content Slideshow - Angular Slideshow
This Route Slider encompasses superior mother nature landscape pictures. That is going to perfectly match the idea off a travel bureau, eco-friendly conservation company and also other firms. Hovering over the thumbnails of the chic lightbox dims beautifully formulated photos slightly to make them stand apart. At the right and also left behind sides our company can easily see navigating arrowheads being similar to elegant grey cycles with triangles inside off all of them. They disappear with a discolor impact and appear again while changing in between slider graphics. Alongside them short explanations behave the same exciting viewers along with its center.
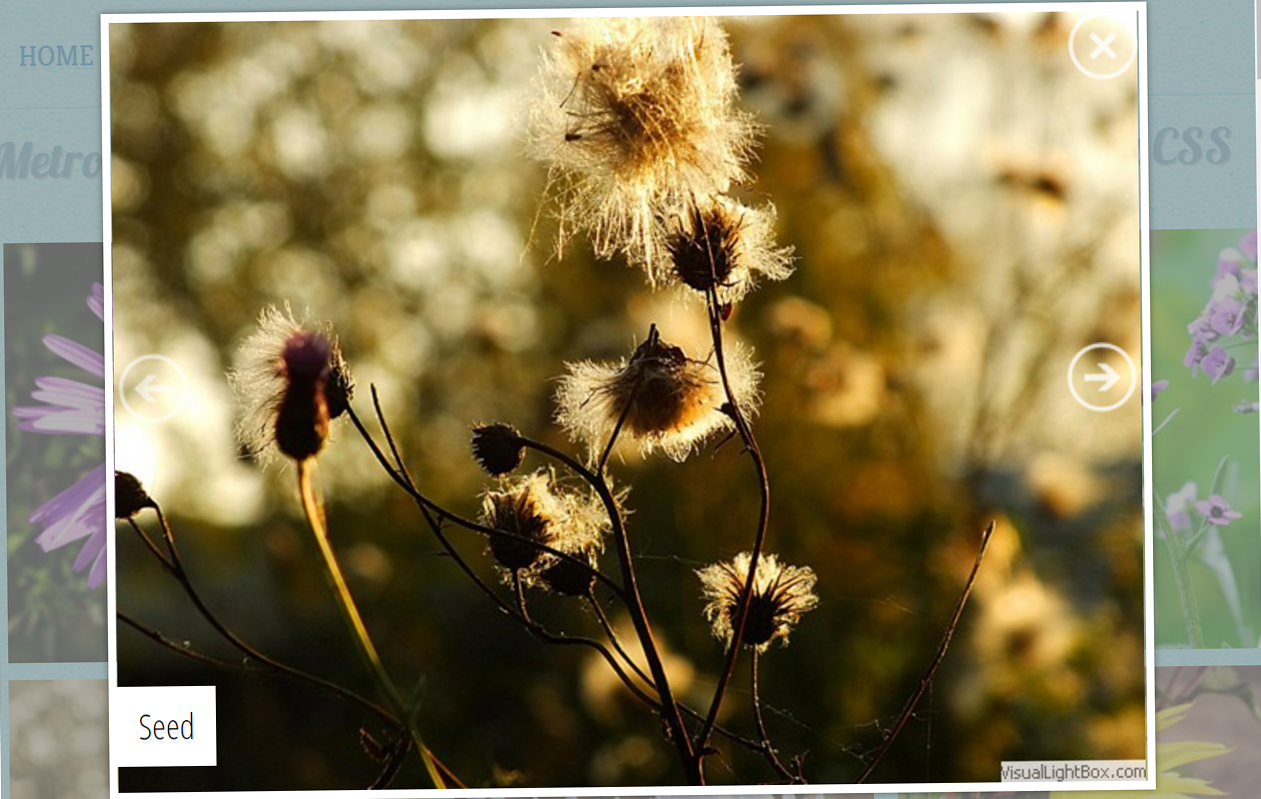
Metro Image Gallery - Mobile Slider
The right slide show for a flower shop and also biologic neighborhoods is this Metro photo picture. If you aim your computer mouse arrow on a lightbox thumbnail, you'll view a summary container seem coming from under. If you click that, the picture is going to begin. Below you locate encircled arrows and also summary in white colored and gray colors allowing individuals and switch over photos in an effortless way. The gallery framework resizes smoothly depending on and the photo dimension.
This remarkable slideshow is completely mobile-friendly, so that may be looked at on gadgets like tablets or even phones in addition to personal computers with no problems.
Mobile-friendly Bubbles Slider - HTML Image Slideshow
This slider is actually incredibly hassle-free and also straightforward. This participates in continuously, and because that gets to completion it scans in reverse, gets there for the 1st picture, and also instantly replays the overall collection straight out. Customers could identify which image they would love to view through merely clicking on the succinct imagine porch found straight under the slide program whenever. Also, hovering within the thumbnail display screens the appeal header. The pictures are sizable as well as possess the capacity to reveal information that may typically escapes the human eye. Because of this images have to be hi-res and top quality.
Kenburns Photo Gallery - HTML5 Slideshow
The non-jQuery photograph gallery is actually produced using exclusively CSS as well as this supplies a fantastic way to feature your photographes as well as to allow guests and your website observe the very ideal from exactly what you must give. This has an attractive transition impact, along with a slow-moving and also constant frying pan towards the center off the images, so your audience will certainly have an opportunity and find every detail that you want them to. In between its own graphic allure and also its own total complement of managements for the customer, this jQuery-free gallery are going to be a guaranteed fine any person that comes around your website.
Along with its own rested pace and extremely versatile appeal, this demonstration is actually the ideal CSS image picture for an artist's site, an on the web apparel retail store or even a site dedicated to take a trip.
Dodgy Image Gallery - Angular Carousel
A modern frameless style, this slider keeps control buttons to the edges to make sure that the visitor's concentration is actually on the graphics. Easy, strong styling makes this slider best for modern sites.
For navigating, the jquery image picture has large arrow controls at each edge. Through floating over these arrows, the customer can easily observe a succinct examine off the next or even previous slide. The desired slide is actually taken onward through clicking on the proper arrow. The double arrow layout on the navigating manages contributes to the contemporary appearance from this slider.
The essential style of this particular slider is best for modern internet sites that value intuitive layout and also simple display screens. Let your graphics represent on their own.
Boundary Content Slider - CSS Image Slideshow
This somewhat uncommon slider theme is very present day as well as attractive. It is actually a much more 'straight' shape than a lot of internet site sliders, which enables is actually to work for photos that may not be landscape. Perhaps a fantastic addition for a collection site, or even and exhibit pictures from folks and creatures.
The slider uses a strong wine red different colors program, offset along with white. It's an unusual as well as striking different colors that proposes high-end and also elegance.
Each picture in the slider zooms in as well as out, gradually fading all at once and expose the following photo.
Brick Content Slider - Wordpress Image Slideshow
The transition effect is exactly what produces this carousel really remarkable. Each slides plays for as high as 3 few seconds prior to another image changes this.
This example offers the slideshow during the course of a large impressive panoramic display screen that makes sure to amaze everybody that views that. This example includes hardly any mess as you potentially could and guarantee the pictures are presented without blockage normally components fading away when certainly not being actually made use of. The common computer animation result is actually Brick, which glides pictures in through the right. Again, the shift is certainly not hard yet sleek. The overall end result is actually a slide show that has actually been present day and also classy however simple.
Mobile-optimized Showy Carousel - HTML Carousel
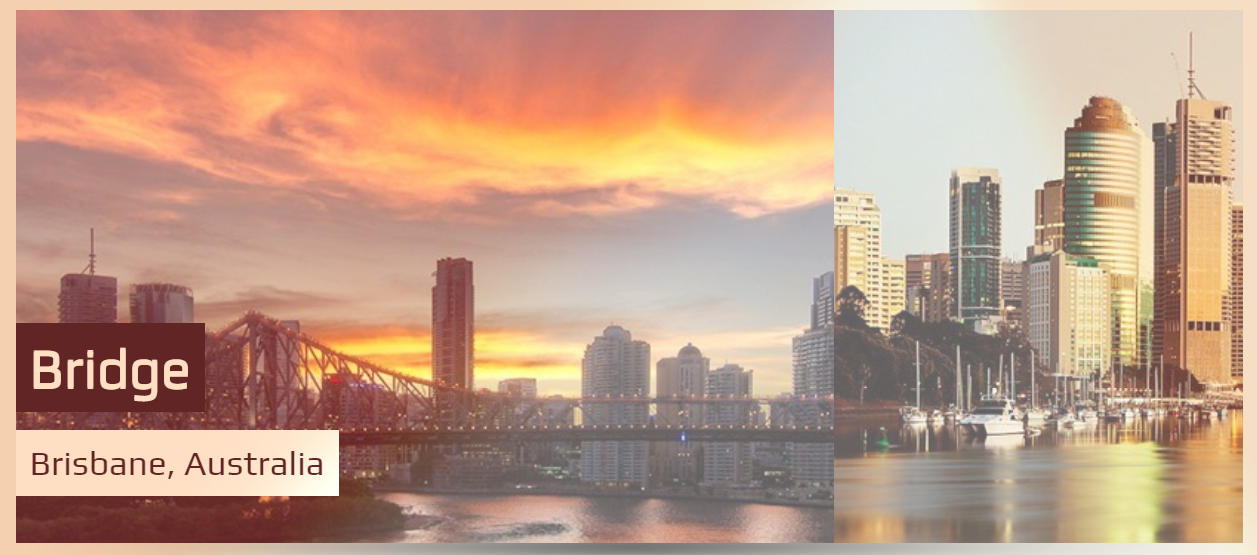
The computer animation effect is just what makes this slide carousel really bewitching. Each slides plays for concerning 3 few seconds just before an additional photo replaces this. In the occasion the photo is actually starting and transform, the upcoming picture's shadow shows up in the left, as well as outwardly the boundary. As quickly as photo has actually replaced the current one, individuals might observe the darkness in the leaving behind image externally straight in the framework. This result truly illustrates the appeal as well as draws in the customer's interest, which is actually the factor that will look great for digital photography or travel internet site, generally because brings in people.
The use of bullets will definitely make that very clear exactly what form of navigating unit operates, which suggests this slide program is understandable and employ.
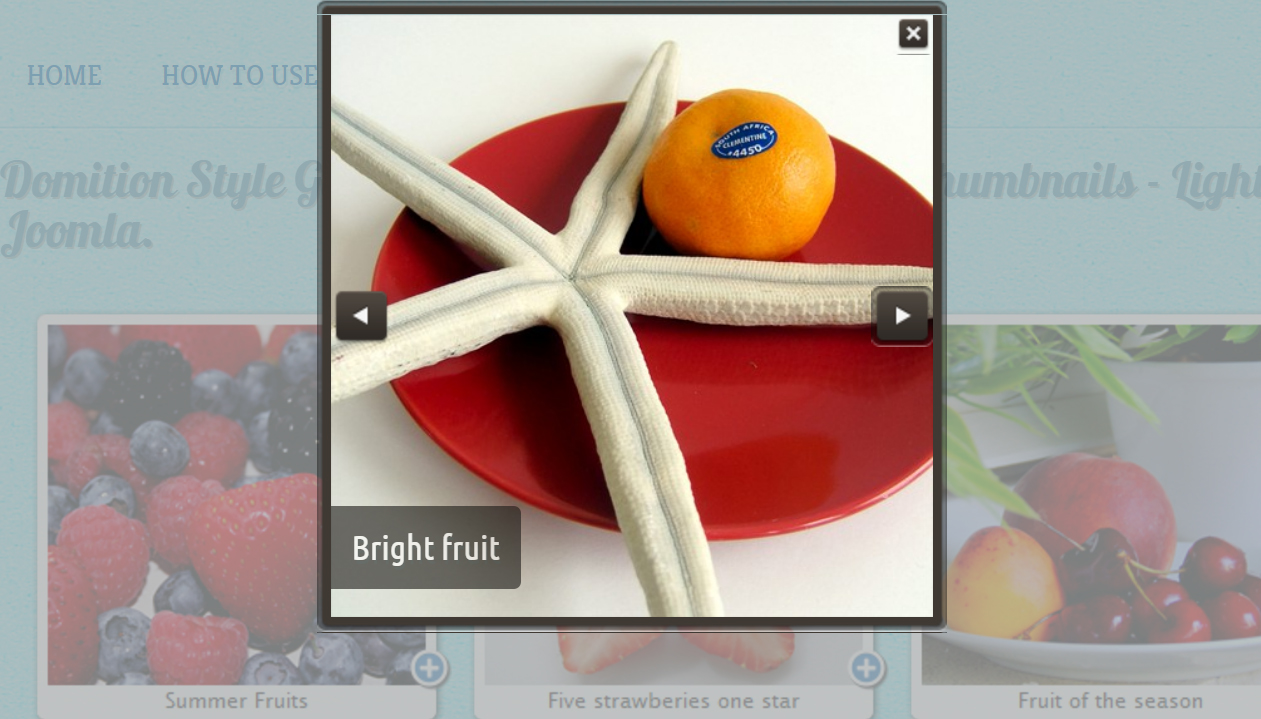
Dominion Slideshow - jQuery Slideshow
In this picture each thumbnail possesses a moderate structure with explanation as well as plus buttons appearing wonderful on any kind of device. The theme of this particular slider can appear like a Summer Breakfast. Opening up the main picture presents a darken framework instead which ideal distinguishes with the initial one. To focus on the image in the center there is the gray semi-transparent history. The dark arrows show up when you hover over the graphic. This slide show is going to fit on the menu webpage for a lunch counter or even dining establishment to present accessible treats.
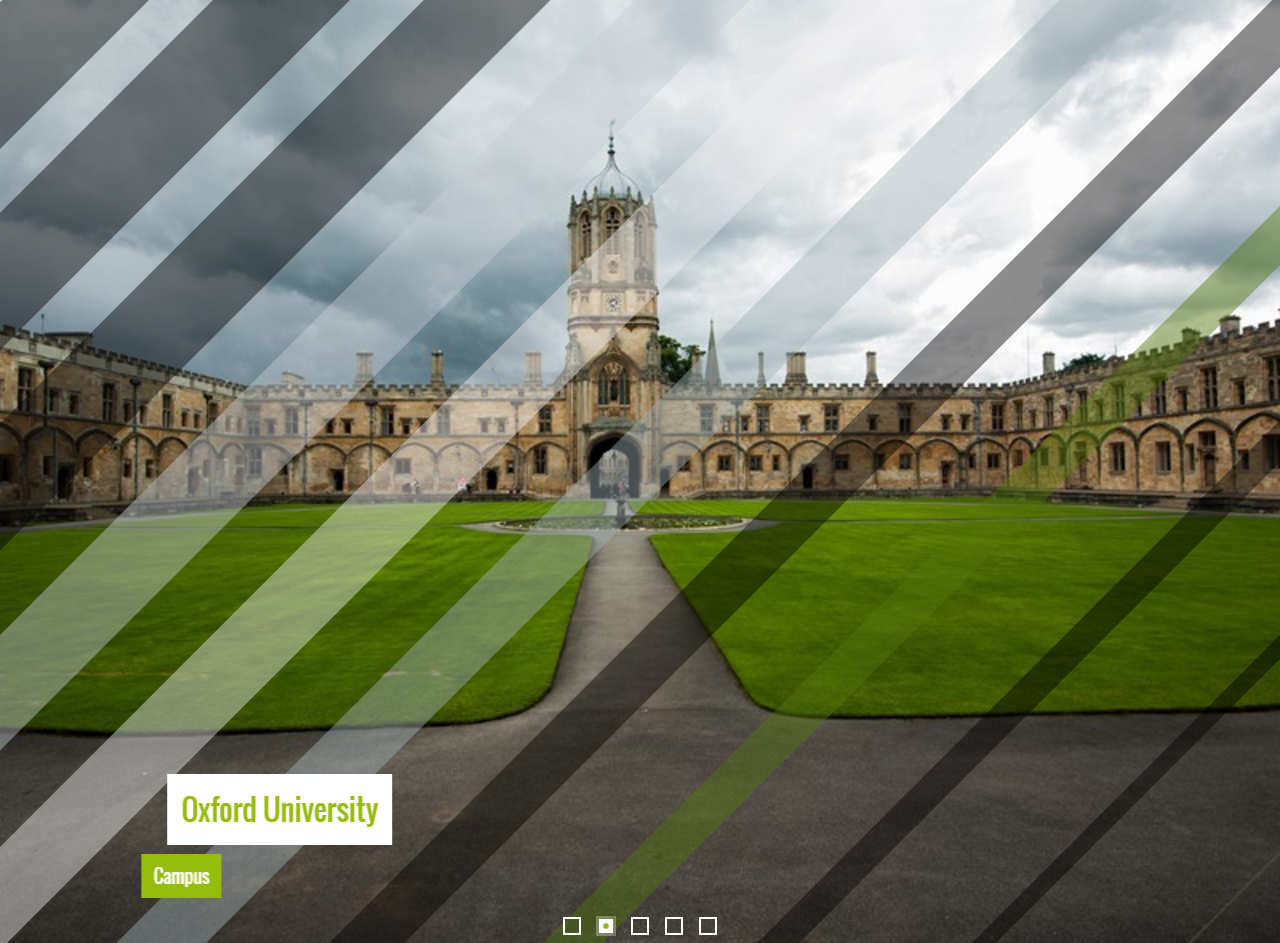
Showy Slideshow - HTML5 Carousel
A deceptively and also attracting easy style along with eye-catching soft results, these are actually the highlights of this particular trial slide show made making use of the fantastic Wowslider. The pictures spin easily basics creating a striking and appealing effect.
Each picture from the wonderful Oxford University is shown for an enjoyable timeframe. As well as in the event you wish to opt for or even back a little, you can easily discover an arrowhead each on right as well as left slide show ends.
Every arrow immediately highlights once you relocate the cursor over it and also goes away perfectly. The style is easy eco-friendly on a transparent white colored background. The tilted sides provide a sense off modernity to the arrowheads.
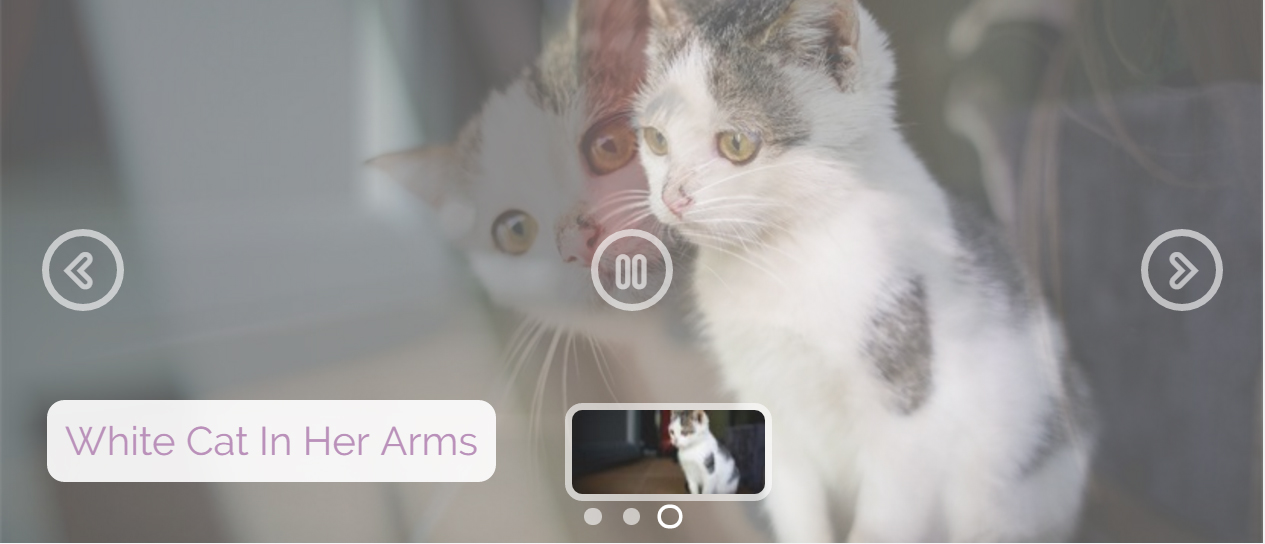
Fade Slideshow - Mobile Slideshow
This is a relaxed, attractive as well as fun slider design along with a somewhat womanly look and experience. This will be perfect for internet sites along with an arts-and-crafts emphasis, for bloggers, or for charm and chick-lit writers.
The design makes use of a purple and also white color pattern, rounded edges, and also clarity to generate a smooth, slightly informal appeal. Obviously, everything could be tweaked and also tailored in cssSlider in order that the resulting slider blends seamlessly with your site.
This slider is actually an outstanding option for anybody which really wants a loosened up slider concept that still possesses powerful functions and also a trustworthy platform.
Ionosphere Slider - Wordpress Slideshow
This slider demonstration utilizes the prominent 'pile' result for slide shifts. Within this effect, each brand-new slide just wipes in from the appropriate side towards the left. No elaborate standing out and also sidetracking magic techniques, a straightforward swipe. Through this, the customer isn't sidetracked as well as concentrates straight on the photo in face.
The slider demonstration possesses sharp, angular oblong containers for message, put in the lesser left side section. Each package is actually a see-through black along with white cloudy creating.
The bullet aspects are positioned in the lower middle in the shape of plain gray circles. Basic blue arrows for navigating exist in ideal and also left side.
Epsilon Slider - JavaScript Carousel
The slide show has extremely marginal capabilities and preserve its ease and also crisp look. That has an extremely slim white colored framework that would operate wonderful as a header slide show for modern and modern-day websites that wish to portray a nice as well as qualified hope to its own viewers, like wedding ceremony photography websites, or even a workshop item digital photography website.
Over the slideshow, there are actually little packages that provide small examines off the photos that remain in the slideshow. This creates for quick switching of the slides. Each container of examine is highlighted along with a violet perimeter. The sneak peeks are slightly dulled to ensure that each examine on mouseover may stand up in night comparison and the others.
Mobile Sunny Slider - CSS3 Image Slider
This Sunny Fade slider theme offers a gentle and also really chill transition off slide and slide, allowing your site users to enjoy a relaxing slider of every one of your finest pictures. Along with a built-in preview board and an audio feature that they can easily handle, both the eyes as well as ears off your families are going to be entertained while they visit your pictures at their own speed. As always, you'll have the greatest slideshow innovation at your company, allowing glitch-free as well as nonstop display screens that are sure and keep in the minds off your consumers for days to come. WOW Slider's design templates work just as effectively whether your viewers is actually utilizing it on a pc or even mobile gadget, so that will certainly never ever confine your potential to capture the imagination off guests to your site, no matter exactly how they are actually accessing it.
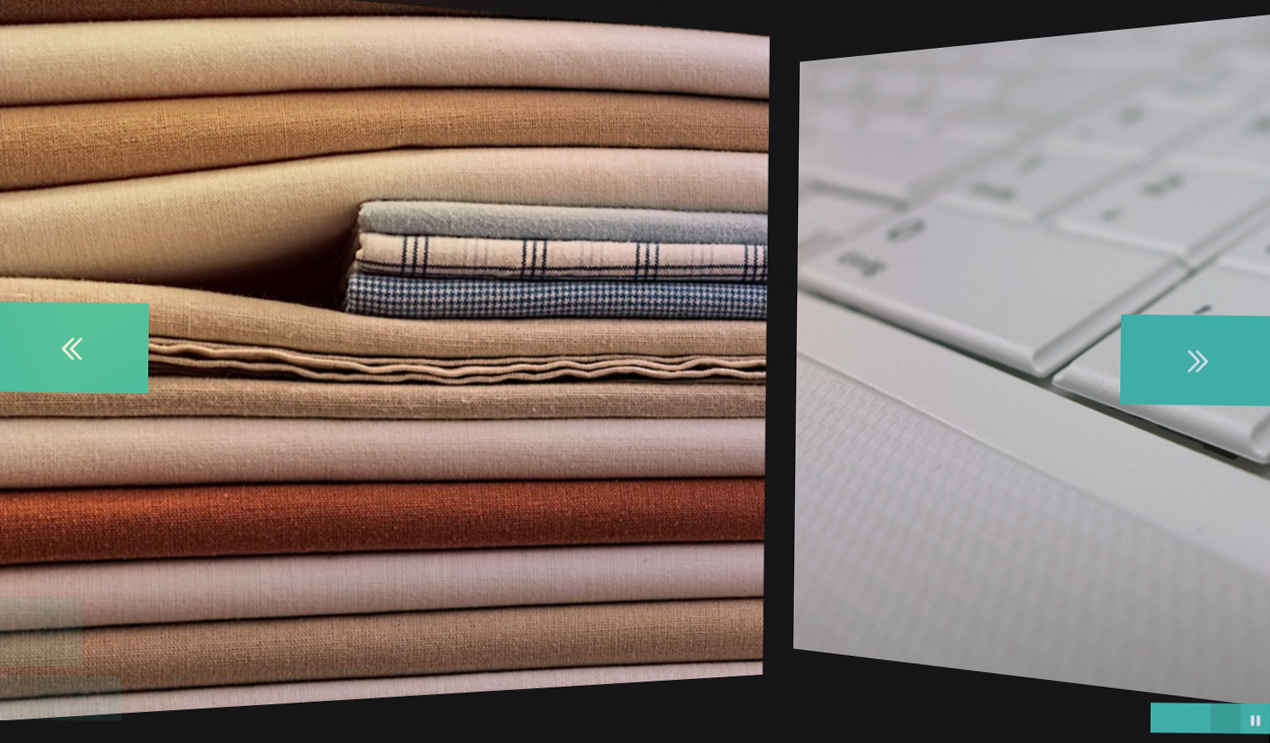
Slim Slider - HTML Slideshow
If you want an elegant slider layout along with an old-fashioned sophistication then this is the one for you.
The style uses a delicate and faded brownish, reminiscent of sun-bleached leather-made, and white colored. By making using of only 2 colours, the style deals with and stay easy and classy however additional flourishes in the typography and UI aspects stop it coming from experiencing as well outright and also tidy.
This design is a best selection for several websites. This will operate especially well for antiquarians, any person handling classic products, as well as outfits developers that funnel an out-of-date luxury and also elegance. This would additionally function properly for historic love writers.
Non-Javascript Material Slider - CSS3 Slideshow
This trial flaunts your pictures in a remarkable slideshow that is everything about presentation! Arrows and titles are actually refused sideways as well as sections to steer clear of littering the monitor while regularly being actually readily offered for simple management and also gain access to. You can proceed and backwards through clicking on the previously mentioned arrowheads at the left and also right-hand man off the monitor which are actually enclosed in simple blue circles that go effectively with the graphic title's straight background and the ones at the end of the demo that rapidly allow you to avoid to whichever image you could want and see at any sort of minute. You may likewise scroll with them by clicking on and also dragging the computer mouse over the photos if you want.
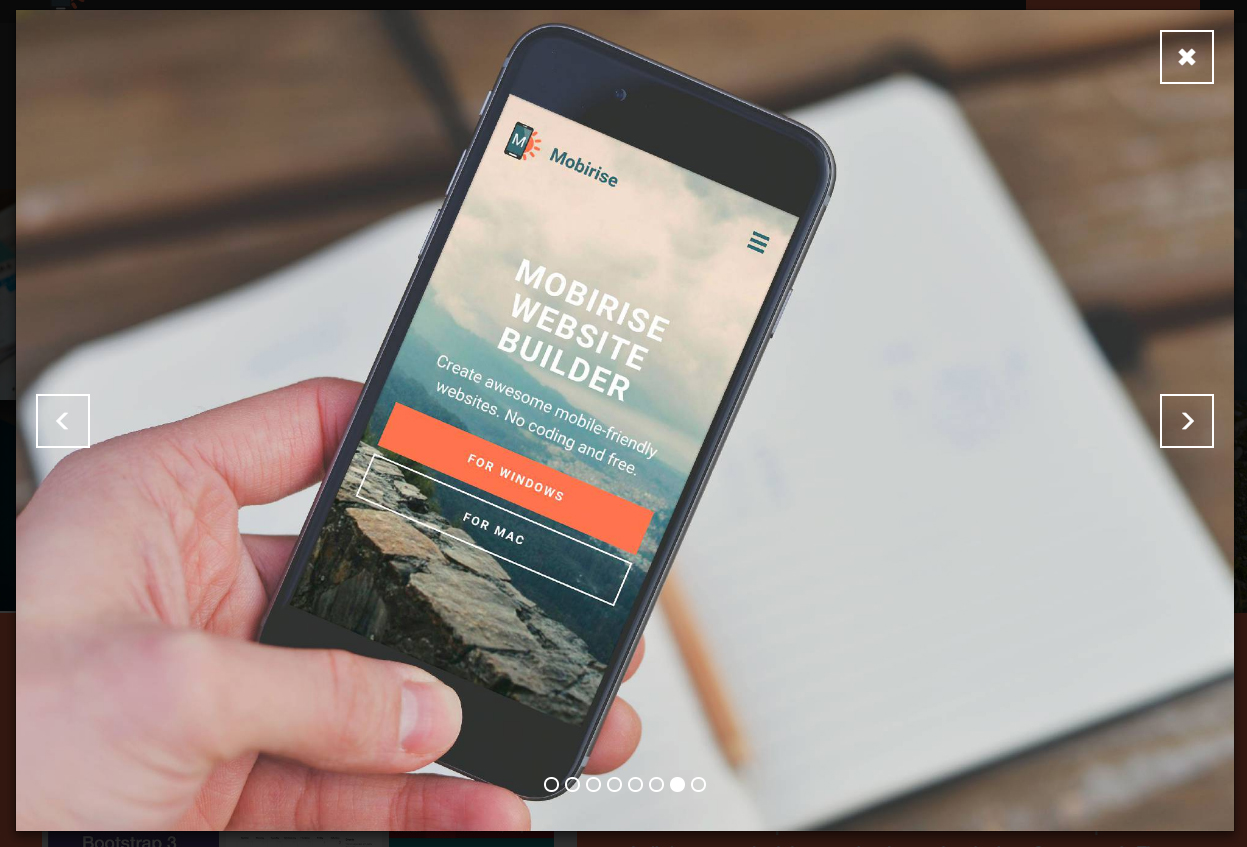
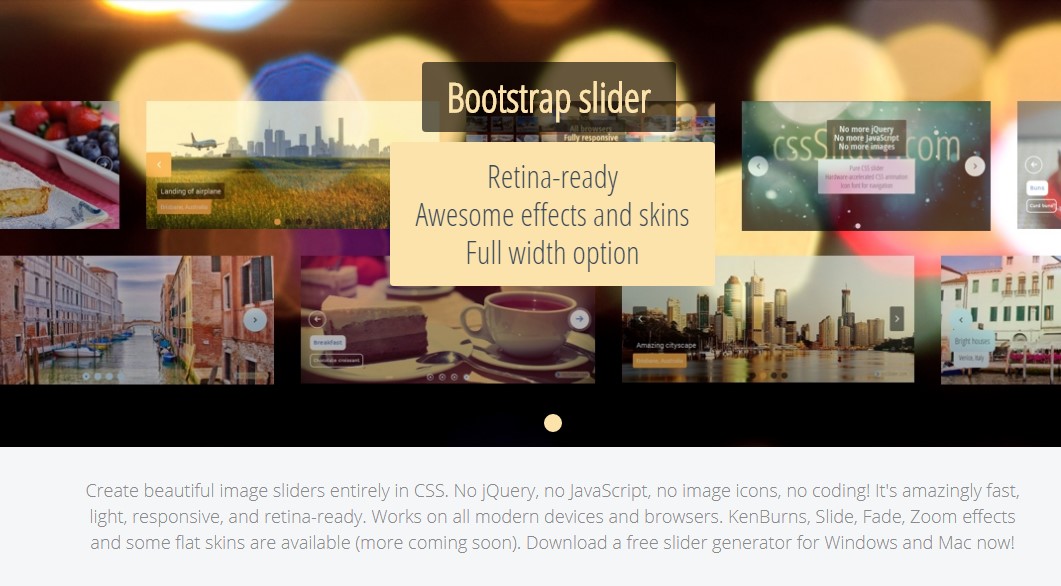
Bootstrap Gallery - Free Image Slideshow
Bootstrap provides a succinct component that is tailored and feature linked pictures in a framework along with thumbnails. Clicking the thumbnails off this fantastic gallery raises a complete monitor slider window with brand-new phone graphics. This slider is receptive exactly what means that resizes to suit the monitor that is being displayed on.
Internet site visitor may come to any image using white bullets at the slide show bottom. The quick and easy yet hassle-free shift result offers a necessary means off revealing the website content.
Sacking a css image picture to your website carries out not need and be actually very difficult or even taxing. It is actually definitely the most effective technique to invigorate your internet site.
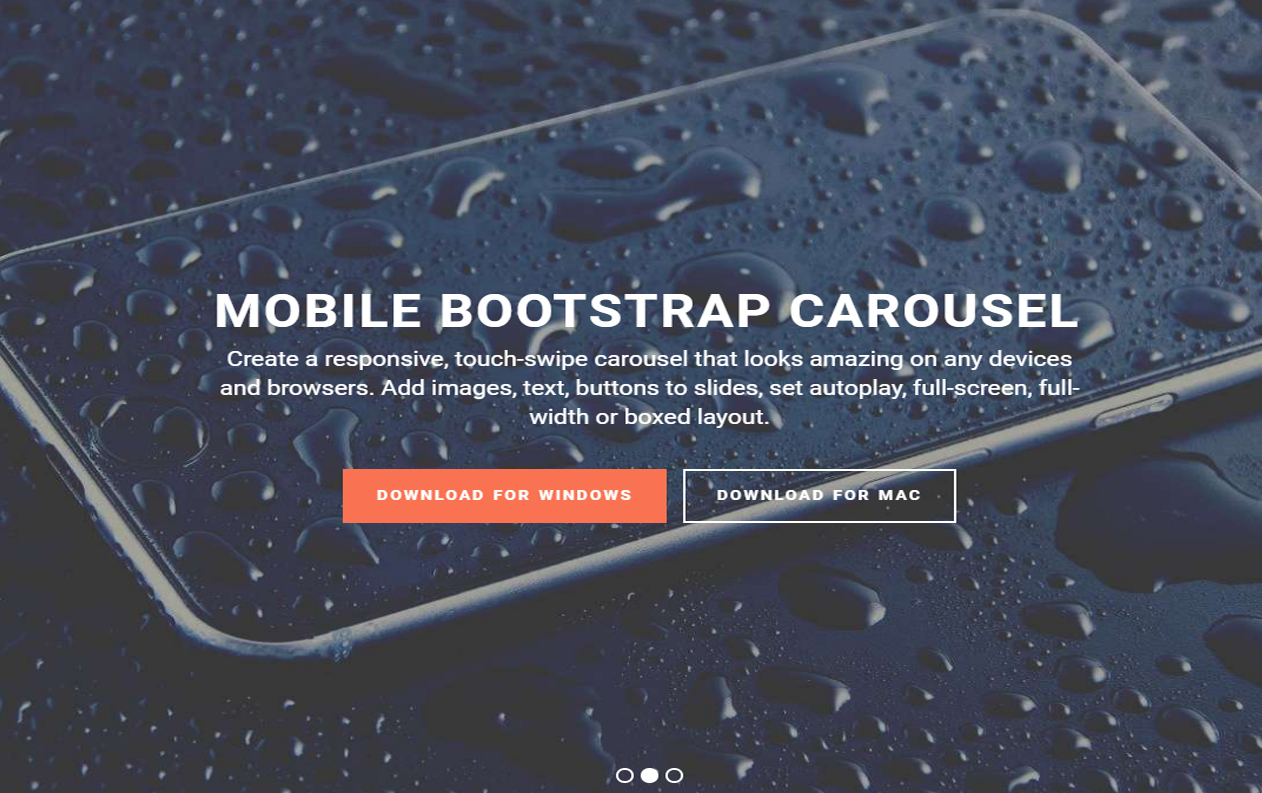
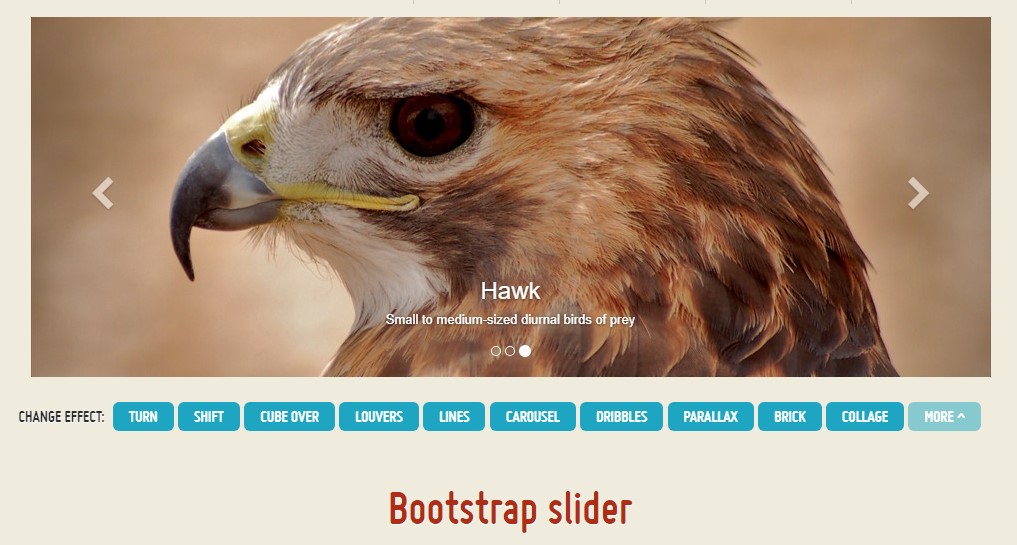
Bootstrap Carousel - CSS3 Carousel
To install a spectacular picture slide carousel that is actually truly modern off its web nature, you can easily utilize this slide show based upon Bootstrap-- the best highly effective as well as reputable framework. It will suit the display of any device delivering a lustrous feel and look pleasant your website visitors and also creating them remain on your page.
The Slider is total monitor sized giving a background feeling ideal for presenting items and also companies. The square white arrowheads are actually positioned on the right and left picture sides. The white colored contemporary bullets allow customer simply browse via the entire slider.
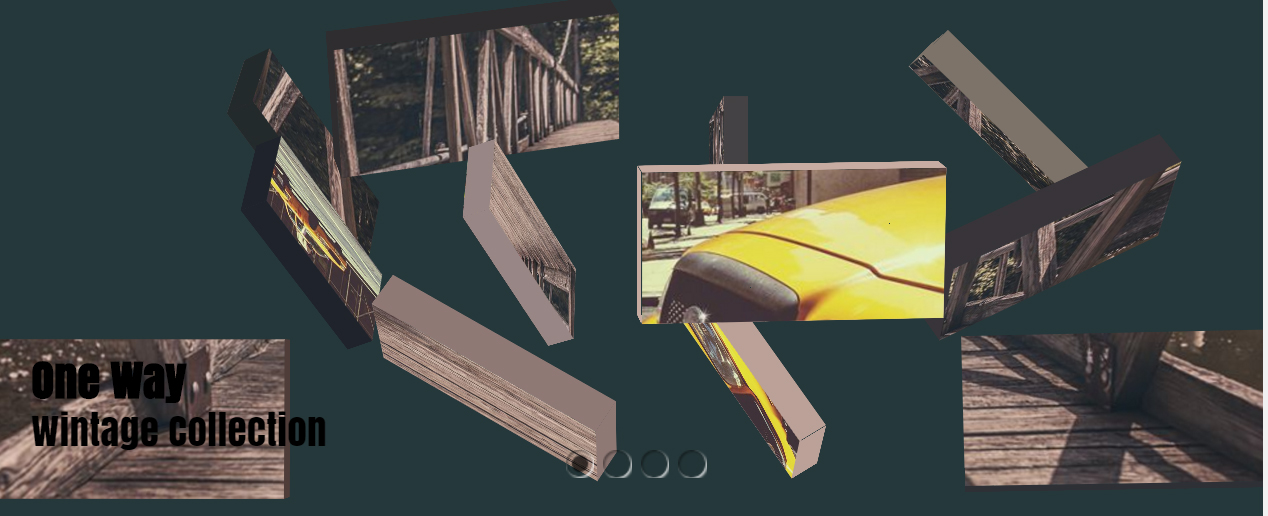
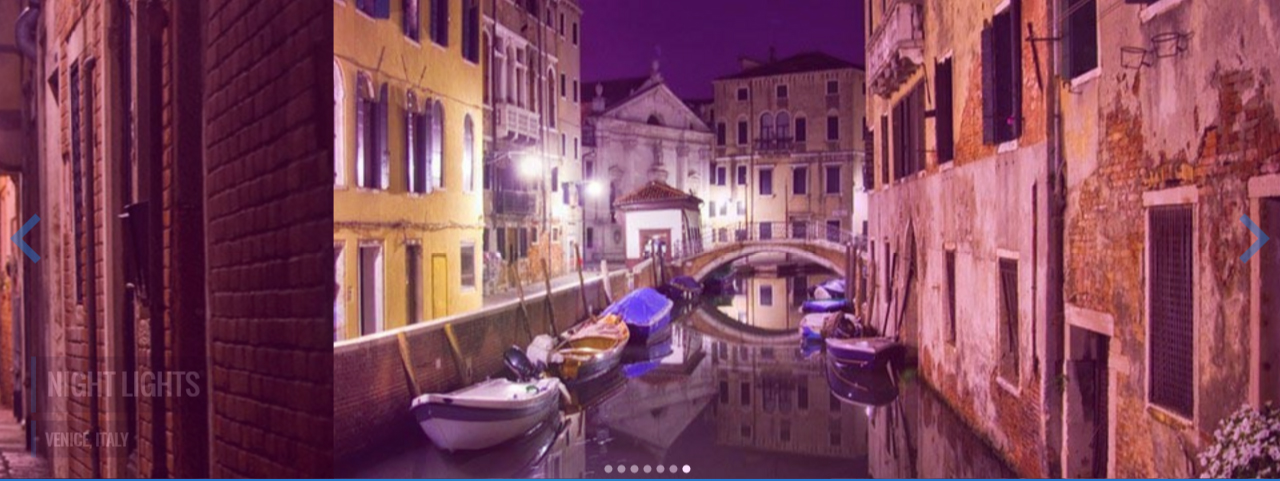
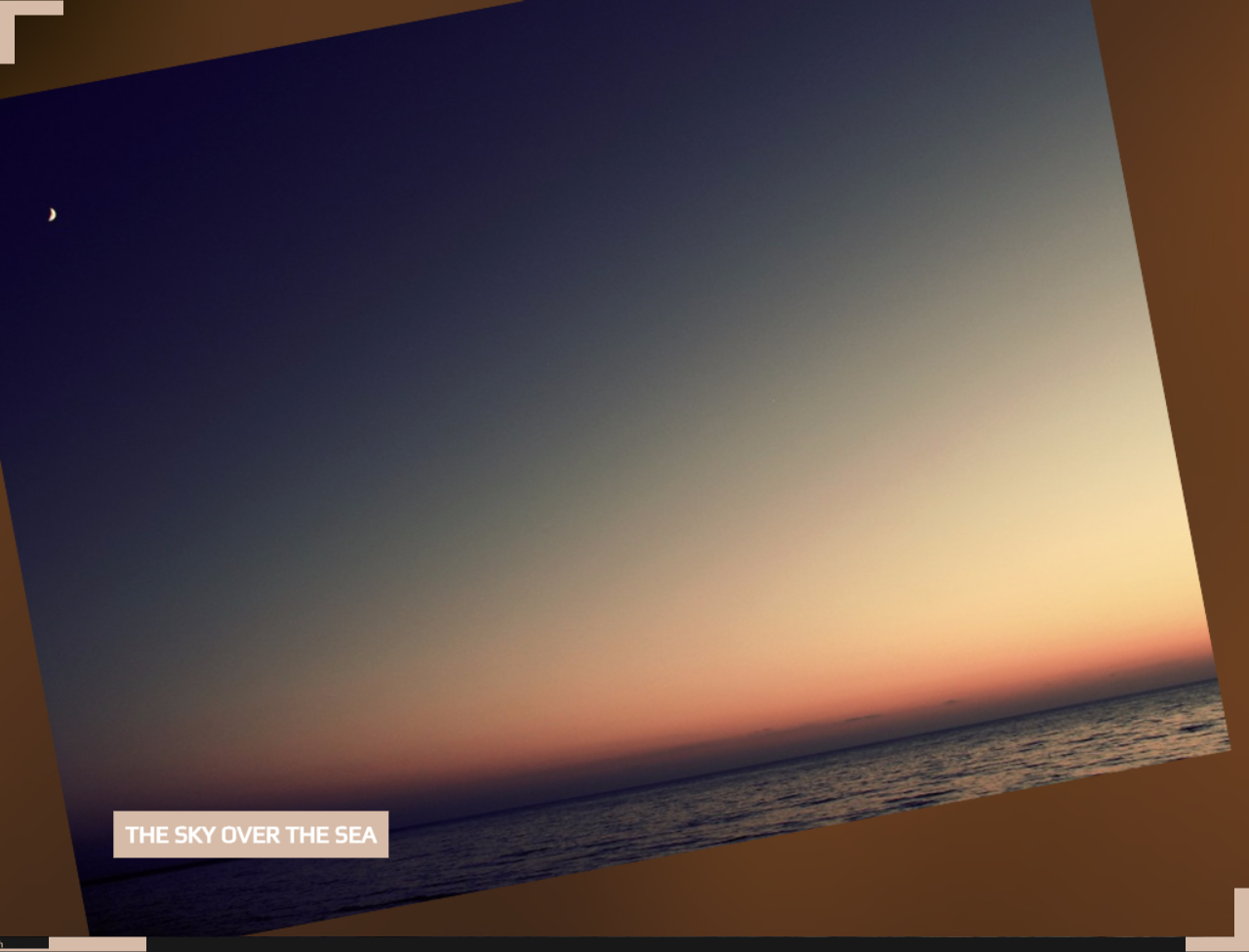
Responsive Angular Slider - HTML5 Image Carousel
This Demo Slideshow will definitely interest very everyone along with its user-centricity and responsive design. It presents a colorful night attributes soothing any person which checks out its sundown pictures. Customer could continue for or backwards hitting on the bottom-right or top-left arrowheads like angles and also on sneak peek keys near the bottom. For that reason this slider template is phoned Angular. There you'll view little imagines for missing slides as well as going and the slide individual would like to take a look at. This Collage effect along with its own tossing photos into the background as well as grabbing these off no place will enthuse your internet site target market giving memorable user-experience.
Carousel Slider - Free Carousel
Numerous slider concepts appear incredibly similar, and also it is actually hard and find one that stands apart and is momentous. This theme coming from cssSlider stays clear of that trouble by being actually incredibly one-of-a-kind in every aspect, whilst still seeming expert and also present day.
This slider would be actually perfect for websites that desire to be actually memorable but still appear expert and also respected. Financial sites would take advantage of its tidy as well as definitive appeal. Generally this slider style is full-fledged, respected and memorable-- functioning for any sort of site that has an adult audience and also discusses serious topics.
Like all cssSlider layouts, the theme is actually completely responsive, fast-loading and also dependable. There are actually no photos made use of in the user interface, which helps make sure the slider consistently operates perfectly.
Utter Image Gallery - CSS Slideshow
The Push Stack slide show theme provides up a pointy discussion for your images, along with an impressive shift off one slide and the upcoming as well as lots of beneficial controls for customers. Guests to your web site will certainly be actually paralyzed through the soft shift from picture and picture and also they'll without a doubt cherish the potential to cease on photos that catch their attention, along with examine the remainder of the slides as well as head to straight and any kind of some of all of them with nothing at all much more than a click off the computer mouse.
You could expect the exact same piece de resistance coming from this Utter design template that you will from all WOWSlider slideshows. They are actually all created to operate effectively on any kind of gadget and also they've been repeatedly evaluated to guarantee that they are totally free of problems, providing web developers with a terrific collection off effective victors for their internet sites.
jQuery Bootstrap 4 Slider Slide
HTML Bootstrap Slider Template
Responsive Bootstrap Slider Carousel
Bootstrap Image Slider with Autoplay
Bootstrap Image Slider Slideshow
Bootstrap Image Slider Slideshow
HTML Bootstrap Slider Slide
HTML Bootstrap Slider with Autoplay