Padding and Spacing
Specify various values for padding and spacing for the whole menu and for each separate submenu.
Exit Button Image
Button State
You can create 1-state, 2-state, 3-state and 3-state toggle buttons using Vista Buttons. 1-state buttons are simple static image buttons. 2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance. 3-state buttons support both mouseOver and mouseClick event. 3-state toggle buttons additionally stick in the pressed state after a click.
New Button Style Web
Fonts, Borders and Background Colors
Use any necessary font of any color, size and font decoration for normal and mouseover state. Create any available type, thickness and color of a menu's frame. Choose any color for backgrounds of submenus and items.
Frontpage Navigation Bar Style
Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
Web Buttons Designs
Menu Template:
Mouseover Menu Green Glossy - RoundedPin Button Template
This menu is generated by Vista Buttons.
Create your own menu now!

Pin Button Template Screenshots

Menu, Button, and Icon Collection
Vista Buttons provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

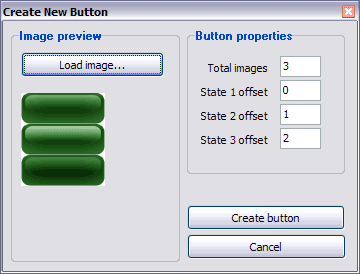
How to Use Vista Buttons Menu Generator
- Click "Load image" and select the button image file you would like to add to the theme. It will be opened in the dialog.

Here are three state images in the example, so set total images" field value to 3.
To define the button's hot state appearance, set the "State offset" fields to 0, 1, and 2. Then the topmost state image will be set for the Normal state, next image - for the Hot state, and the last state image - for the Pressed state.
Press "Create button" button. Created gif buttons will be added to the current theme and will be opened in the Theme editor. - Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics. Use any necessary font of any color, size and font decoration. Create any available type, thickness and color of a menu's frame.Choose any color for backgrounds of submenus and items. Specify various values for padding and spacing for the whole menu and for each separate submenu. Create separators using your own pictures, size and alignment.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- ".. Is there a way to add images to the image collection of the button software?
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu." Images Of Arrow Button
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"