Image Navigation
Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.
Vista XP Look And Feel
Save project. Save your image buttons as html
You can save current project in the project file (*.xwb) or into the HTML file (*.html).
Making Animation Buttons
Size
You can set the size of the menu in pixels.
Belly Button Horizontal
Integration with popular web authoring software.
Vista Buttons integrates with Dreamweaver, FrontPage, and Expression Web as an extension/add-in. Create, insert, modify a menu without leaving your favorite web design framework!
Web Buttons With Click Effects
Menu Template:
DHTML Drop Menus Rounded Toolbar RedWeb Drop Down Buttons
This menu is generated by Vista Buttons.
Create your own menu now!

Web Drop Down Buttons Screenshots

Menu, Button, and Icon Collection
Vista Buttons provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Vista Buttons Menu Generator
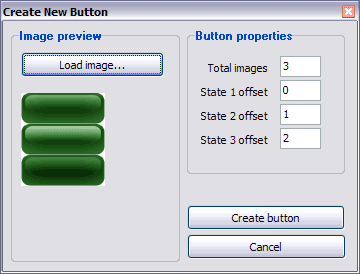
- Click "Load image" and select the button image file you would like to add to the theme. It will be opened in the dialog.

Here are three state images in the example, so set total images" field value to 3.
To define the button's hot state appearance, set the "State offset" fields to 0, 1, and 2. Then the topmost state image will be set for the Normal state, next image - for the Hot state, and the last state image - for the Pressed state.
Press "Create button" button. Created gif buttons will be added to the current theme and will be opened in the Theme editor. - With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?" Web Navigation Buttons Css HTML
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"