Search Engine Friendly
Vista Buttons generates html code which is transparent to search spiders.
Best Software For Buttons Design
Great Looking Web Navigation with Minimum Effort
Vista Buttons provides 500+ web buttons, 100 submenu designs, 6600+ icons, 50 ready-made samples, so you'll create really nice looking website html menus and html buttons with little or no design skills at all! Vista, XP, Win98, Mac, Aqua buttons, round, glossy, metallic, 3d styles, tab menus, drop down menus will be a breeze!
Vista Button With Photoshop
Image Navigation
Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.
Create Professional Looking Buttons For Website
Size
You can set the size of the menu in pixels.
Button Pressed On Page Open
Menu Template:
Horizontal Popup Menu Rounded Toolbar GreenIphone Black Button Tabs Purchase
This menu is generated by Vista Buttons.
Create your own menu now!

Iphone Black Button Tabs Purchase Screenshots

Menu, Button, and Icon Collection
Vista Buttons provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Vista Buttons Menu Generator
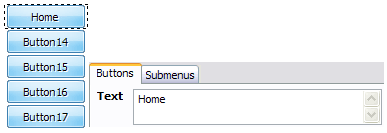
- Let's assign text to the web menu buttons. Select first web button by clicking it and then enter text in the "Text" field on the Properties toolbox. You will see that, as you enter the text, the selected button's text will change too.

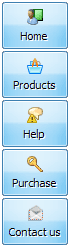
Then select next web button with click. Enter its text and so on. After finishing, the menu will look like this:
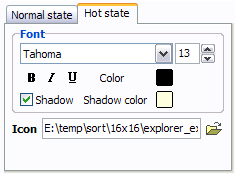
- Now let's add some icons. Select button and then click the "Open icon" button on the "Normal state" tab of the Properties toolbox.

"Open" dialog will appear, where you can choose an icon. Other way to assign an icon is to type its full path and name in the "Icon" field ("c:\myicons\stylish_3\pretty.ico", for example). Repeat this for each menu button. You should get something like this in result:
- Let's change icons' position inside the buttons. To do it you should select all buttons by clicking on the first button, then pressing the Shift key, and then clicking the last web button while still holding the Shift key. You can also press "Ctrl + A" to select all buttons. Then click one of the "Icon Align" buttons on the "Normal State" tab on the Properties toolbox.

You will see that icons are aligned in the selected way now. In this example we choose Top icon align.
- Now let's add text shadow to buttons when button in hot state. Select all buttons as described in the previous step and then set the "Shadow" checkbox on the "Hot state" tab of the Properties toolbox.

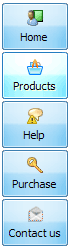
Now, when you point mouse at the menu button, shadow will appear under the button text like in the "Products" button of the following example:
- Let's change the menu theme. To do it just select theme you like in the themes list on the buttons editor toolbox. Then you can browse this theme's button backgrounds. Note, that button backgrounds are previewable. You can look at their behavior while choosing. Just point mouse at it, click it to know how web button will react.

When you find a button background you like, double-click it to apply. For example, after choosing one of the "01 Vista Buttons" theme's backgrounds, we'll get following results:

- Double click on the one of the predefined buttons' and submenus templates to apply it to your menu When the submenu is larger than the visible area of the page the submenu will be automatically decreased. You can use scrollbar to see all submenu items Build menus completely based on Cascading Style Sheets. It is possible to appoint the individual CSS styles for separate elements of the menu.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? " Navigation Button Clipart
- ".. How SEO friendly is the button maker software? "
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."