Save project. Save your image buttons as html
You can save current project in the project file (*.xwb) or into the HTML file (*.html).
Download Buttons Styles
Fonts, Borders and Background Colors
Use any necessary font of any color, size and font decoration for normal and mouseover state. Create any available type, thickness and color of a menu's frame. Choose any color for backgrounds of submenus and items.
Web Navigation With Icons
Image Navigation
Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.
Web Button Home Back
Padding and Spacing
Specify various values for padding and spacing for the whole menu and for each separate submenu.
Text Type Webpage
Menu Template:
Green Orange Roll Over Buttons |  |  |  |  |
Web Page Rollover Button Templates
This menu is generated by Vista Buttons.
Create your own menu now!

Web Page Rollover Button Templates Screenshots

Menu, Button, and Icon Collection
Vista Buttons provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Vista Buttons Menu Generator
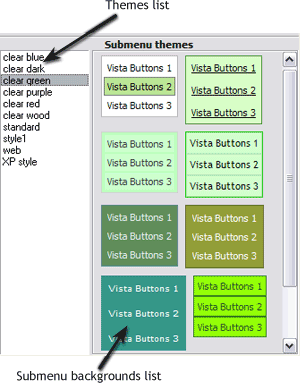
Submenu Theme Toolbox

In the Themes toolbox you can choose submenu themes for web appearance. Click theme name to open it. The theme's available submenu's backgrounds will appear in the Submenu backgrounds list.
You can check how a background responds to the mouse events without applying it. To do so just move mouse over/click the background.
To apply chosen background, just double-click it. Submenu appearance will change.
- Create both horizontal and vertical menus and submenus with any amount of menus on one page. Design menus absolutely based on CSS (Cascading Style Sheets). It is possible to apply the personal CSS styles for every elements of the menu. When the submenu is bigger than the visible page area, the size of submenu will be automatically decreased. To view all the submenu you should use scrollbars.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?"
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame." Web Icons Buttons Del Edit
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?"
- ".. However now I'm just wanting to edit the webpage menu itself."
- ".. Is there a way to add images to the image collection of the button software?