Ready to use button templates and submenus themes.
In the Themes toolbox you can choose selected buttons and submenu themes for web appearance.
Interactive Buttons For Web
Easy to Use
With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!
HTML Button Codes For Your Website
Orientation of the Menu
Create both horizontal and vertical menus and submenus with any amount of menus on one page.
XP Style Submit Button Pictures
Search Engine Friendly
Vista Buttons generates html code which is transparent to search spiders.
Web Click Button Change
Menu Template:
Horizontal Popup Menu Rounded Toolbar GreenMac Style Aqua Buttons
This menu is generated by Vista Buttons.
Create your own menu now!

Mac Style Aqua Buttons Screenshots

Menu, Button, and Icon Collection
Vista Buttons provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

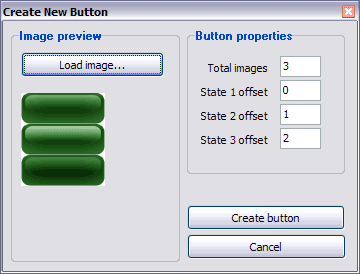
How to Use Vista Buttons Menu Generator
- Click "Load image" and select the button image file you would like to add to the theme. It will be opened in the dialog.

Here are three state images in the example, so set total images" field value to 3.
To define the button's hot state appearance, set the "State offset" fields to 0, 1, and 2. Then the topmost state image will be set for the Normal state, next image - for the Hot state, and the last state image - for the Pressed state.
Press "Create button" button. Created gif buttons will be added to the current theme and will be opened in the Theme editor. - Tune menu parameters manually or using Vista Buttons GUI interface. Then insert html code into the existing HTML page using GUI interface - your menu is ready! Save your current project in the project file (*.xwb) and continue to work with it later Save menu buttons' images as GIF, JPEG, PNG files.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- "..How can I set up Vista Buttons dreamweaver extension?" Gothic Nav Arrow Button
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."