Fonts, Borders and Background Colors
Use any necessary font of any color, size and font decoration for normal and mouseover state. Create any available type, thickness and color of a menu's frame. Choose any color for backgrounds of submenus and items.
XP Menu In Java Script
Css Drop Down Menus
Create drop down menus based on css using Vista Buttons. Make various styles for each submenu item adjusting css styles.
Picture Of XP
Multilanguage User Interface (MUI)
Since the version 2.79 Vista Buttons supports the multilanguage user interface. Vista Buttons is translated into the numerous of languages such as: German, Dutch, French, Italian, Spanish, Portugues, Arabic, Polisch, Romanian, Hungarian, Bahasa Malaysia.
Change XP Buttons Look
Padding and Spacing
Specify various values for padding and spacing for the whole menu and for each separate submenu.
Where Are Backgrounds Saved In XP
Menu Template:
Blue Drop Down Html Menu - Rounded CornerWeb Page Buttons And Tabs
This menu is generated by Vista Buttons.
Create your own menu now!

Web Page Buttons And Tabs Screenshots

Menu, Button, and Icon Collection
Vista Buttons provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Vista Buttons Menu Generator
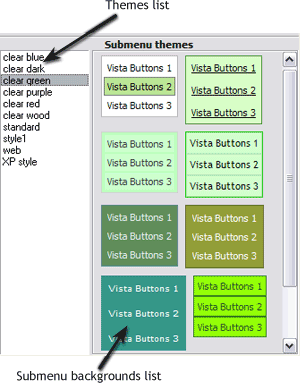
Submenu Theme Toolbox

In the Themes toolbox you can choose submenu themes for web appearance. Click theme name to open it. The theme's available submenu's backgrounds will appear in the Submenu backgrounds list.
You can check how a background responds to the mouse events without applying it. To do so just move mouse over/click the background.
To apply chosen background, just double-click it. Submenu appearance will change.
- Apply any font of any color, size and font decoration you need. Use any available type, color and thickness of a menu's frame. Choose any color for submenus and items backgrounds. Specify various values for spacing and padding for the whole menu and for each separate submenu. Create separators using your own pictures, size and alignment.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that." Cool HTML Input Buttons
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"