Cost Effective
Stop paying month-to-month subscription to web image and icon collections! Don't waste your money on licenses for every new domain where you want to place the menu! Pay once, use for life, anywhere!
Vista Buttons Template
Button State
You can create 1-state, 2-state, 3-state and 3-state toggle buttons using Vista Buttons. 1-state buttons are simple static image buttons. 2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance. 3-state buttons support both mouseOver and mouseClick event. 3-state toggle buttons additionally stick in the pressed state after a click.
Creating Colored Buttons In HTML
Search Engine Friendly
Vista Buttons generates html code which is transparent to search spiders.
Web Page Buttons Gallery
Size
You can set the size of the menu in pixels.
Animated Buttons And Bars
Menu Template:
Html Rollover Buttons Orange Glossy - RoundedTransparent Web Menu Button
This menu is generated by Vista Buttons.
Create your own menu now!

Transparent Web Menu Button Screenshots

Menu, Button, and Icon Collection
Vista Buttons provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Vista Buttons Menu Generator
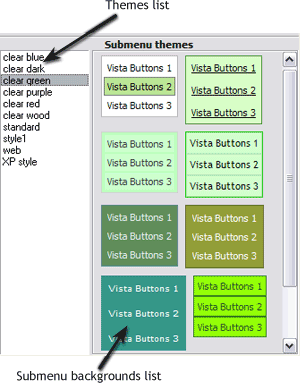
Submenu Theme Toolbox

In the Themes toolbox you can choose submenu themes for web appearance. Click theme name to open it. The theme's available submenu's backgrounds will appear in the Submenu backgrounds list.
You can check how a background responds to the mouse events without applying it. To do so just move mouse over/click the background.
To apply chosen background, just double-click it. Submenu appearance will change.
- Double click on the one of the predefined buttons' and submenus templates to apply it to your menu When the submenu is larger than the visible area of the page the submenu will be automatically decreased. You can use scrollbar to see all submenu items Build menus completely based on Cascading Style Sheets. It is possible to appoint the individual CSS styles for separate elements of the menu.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..How can I set up Vista Buttons dreamweaver extension?"
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?" Clipart Icons XP
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- ".. How SEO friendly is the button maker software? "
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "